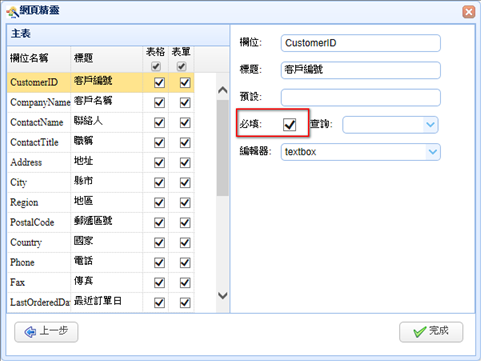
Step1> 在用Wizard做Client表單時,可以在欄位屬性裡預先設置好「必填」屬性。

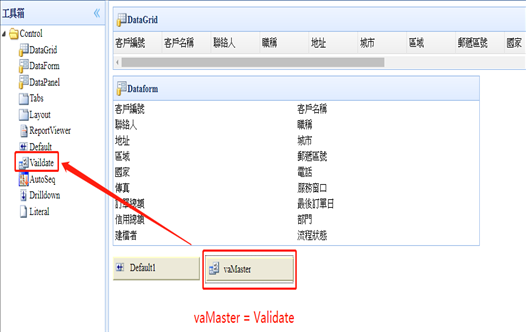
有設置必填時產生出的表單會自動產生一個Validate元件在畫面上。

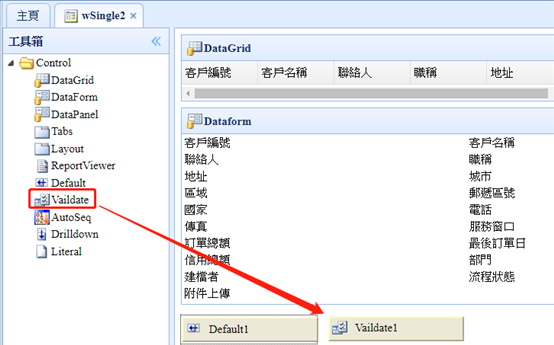
如果沒有在Wizard過程中預先設置必填屬性,產生出的表單將不會自動產生Validate元件。我們打開前面做的wSingle2表單,從左邊工具箱中拖拉Validate元件到中間設計區。

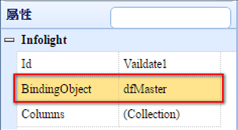
Step2> 選中Validate元件,設置BindingObject屬性為dfMaster,此屬性用來綁定檢核所作用到的控制項,同一個DataObjectID只能有一個Validate。

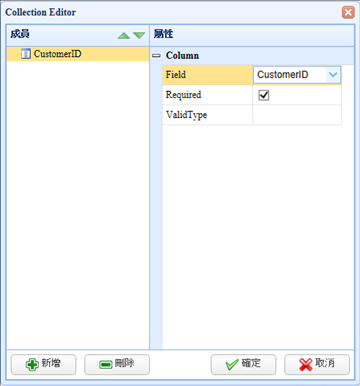
Step3> 接著設定Columns屬性,設定每一個欄位的檢驗。我們新增一個欄位:Field屬性下拉選擇CustomerID,Required屬性設置是否必填,預設為True。

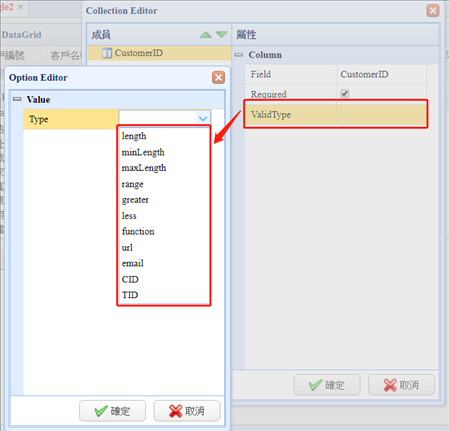
Step4> 接著設定ValidateType屬性,點擊時會彈跳出視窗,Type下拉有十一種模式:
length(欄位值長度範圍區間)
minLength(欄位值最小長度)
maxLength(欄位值最大長度)
range(範圍檢驗)
greater(大於等於設定值)
less(小於等於設定值)
function(自定義方法)
url(網址格式驗證)
email(Email格式驗證)
CID(大陸身份證驗證)
TID(台灣身份證驗證)

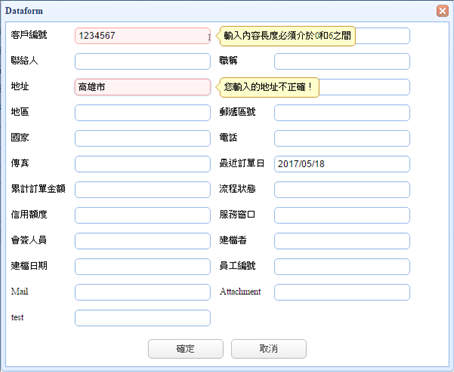
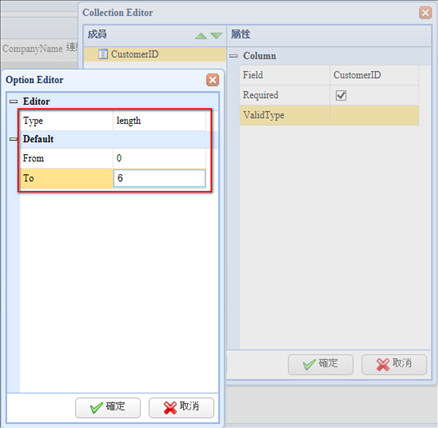
我們先選擇第一種,length(欄位值長度範圍區間),在from屬性輸入「0」,在to屬性輸入「6」,代表此欄位值的輸入長度需要在0~6位之間,按下確定。

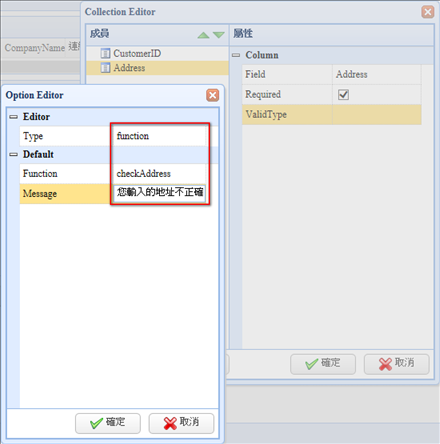
Step5> 再新增一個檢驗欄位,Field下拉選擇Address,ValidType屬性裡的Type選擇function(自定義方法),Function屬性定義方法名稱:checkAddress,Message屬性定義驗證不通過時顯示的錯誤訊息,如:您輸入的地址不正確!

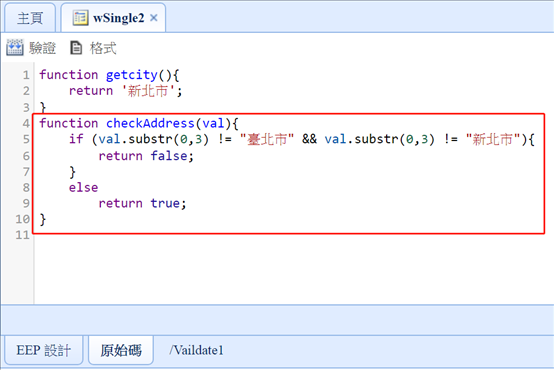
切到原始碼頁,貼上這段code。若地址的前三個字不是臺北市或新北市,則驗證不通過:
function
checkAddress(val){
if (val.substr(0,3) != "臺北市" && val.substr(0,3) != "新北市"){
return false;
}
else
return true;
}

Step6> 保存後,直接預覽效果,新增一筆資料,若客戶編號的欄位值長度>6會出現驗證訊息;地址的前三碼若不是臺北市或新北市,則驗證不通過也會顯示驗證訊息並且不可以存檔。