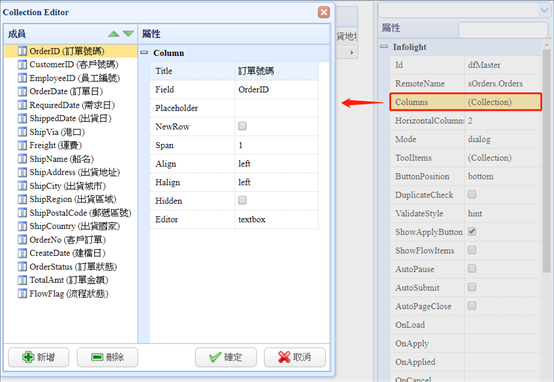
Step1> 日期欄位類型在編輯時需要使用一個日曆的元件進行設計。打開前面做的wMasterDetail表單,選到DataForm元件,Columns屬性進來編輯。

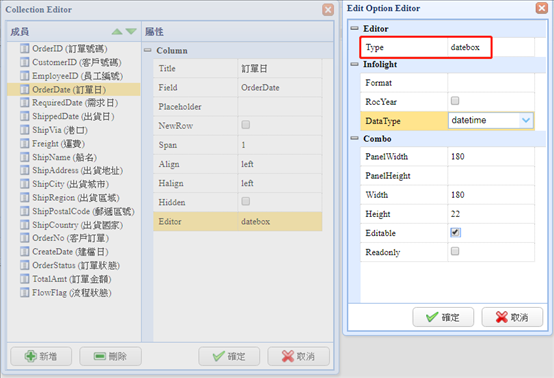
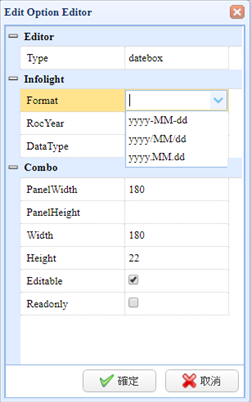
我們使用訂單日期OrderDate這個欄位進行設計,點擊editor屬性會彈跳出設計視窗,Type下拉選擇datebox。

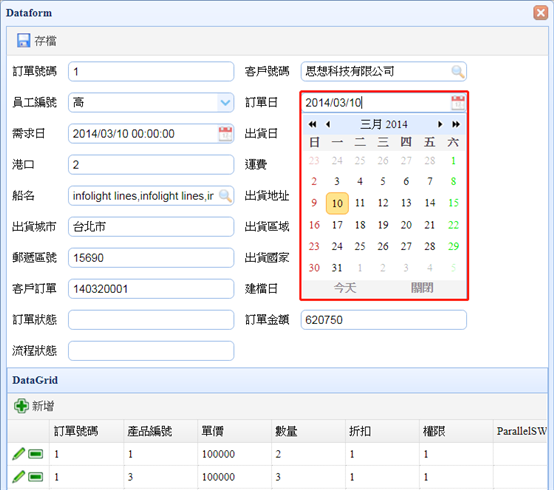
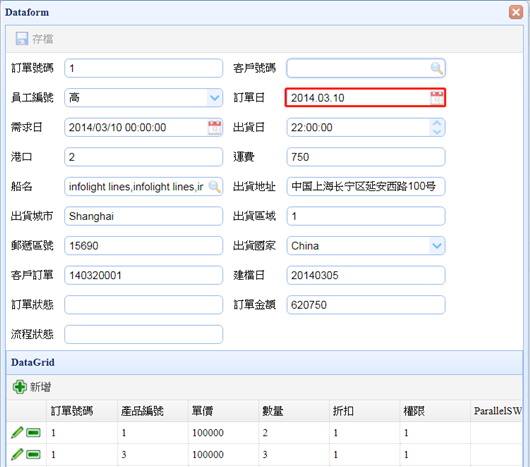
保存後瀏覽一下:

此外,也可以設定DataForm上Datebox元件的顯示格式,Format屬性下拉有三種格式可以選擇:yyyy-MM-dd、yyyy/MM/dd、yyyy.MM.dd


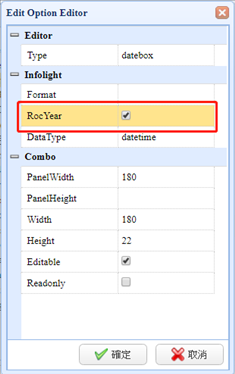
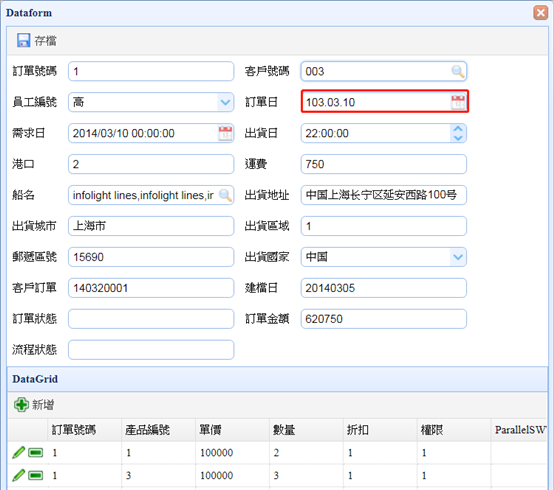
若要顯示為民國年,直接將RocYear屬性勾選。


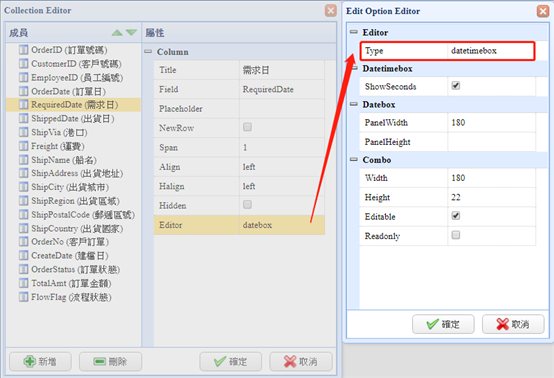
Step2> 如果要顯示出時間,可以使用datetimebox元件。我們使用需求日期RequiredDate這個欄位做示範,Type下拉選擇datetimebox。

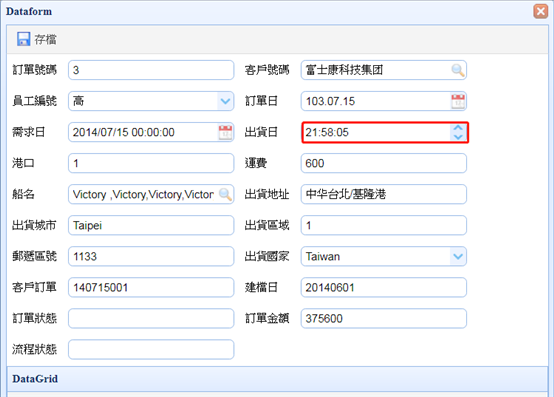
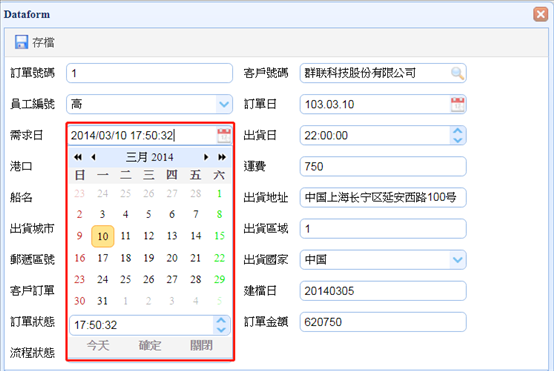
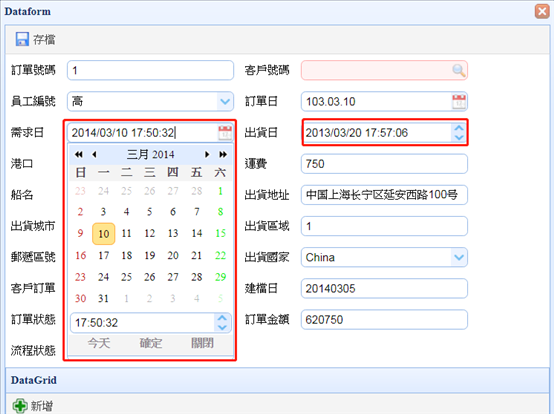
保存後瀏覽一下,下方也可以進行時分秒的設置:

Step3> 跟datetimebox元件很像的另一個元件是datetimespinner元件,兩者功能相同,只是編輯介面的不同:datetimebox元件是使用日曆的方式選取編輯,datetimespinner元件則是用上下箭頭來設定。

Step4> 如果只是單純想要編輯時分秒,可以選用timespinner元件。