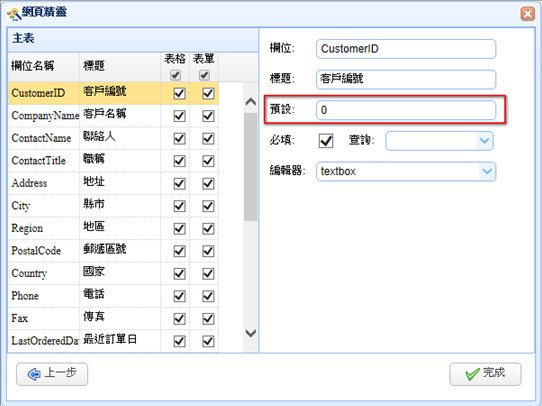
Step1> 在用Wizard做Client表單時,可以在欄位屬性裡預先設置好預設值。

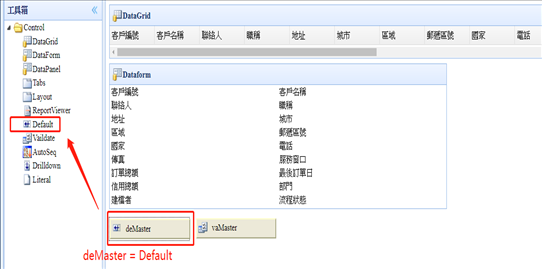
有設置預設值時產生出的表單會自動產生一個Default元件在畫面上。

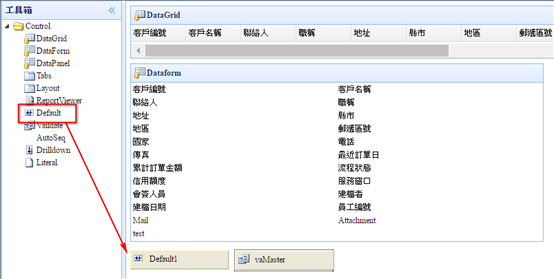
如果沒有在Wizard過程中預先設置預設值,產生出的表單將不會自動產生Default元件。我們打開前面做的wSingle2表單,從左邊工具箱中拖拉Default元件到中間設計區。

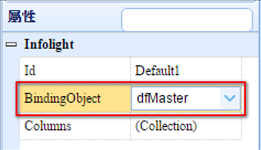
Step2> 選中Default元件,設置BindingObject屬性為dfMaster,此屬性用來綁定預設值所作用到的控制項。

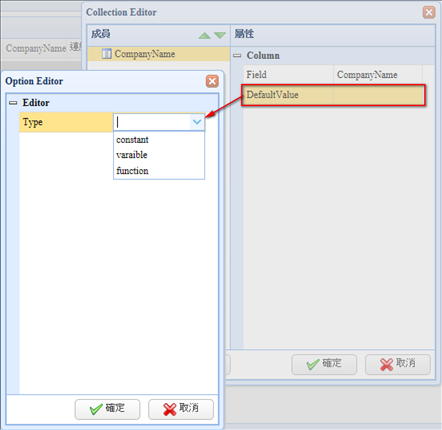
Step3> 接著設定Columns屬性,設定每一個欄位的預設值。我們新增一個欄位:Field屬性下拉選擇CompanyName。接著設定defaultValue屬性,點擊時會彈跳出視窗,Type下拉有三種模式:constant(固定值)、varaible(系統變數)、function(自定義方法)。

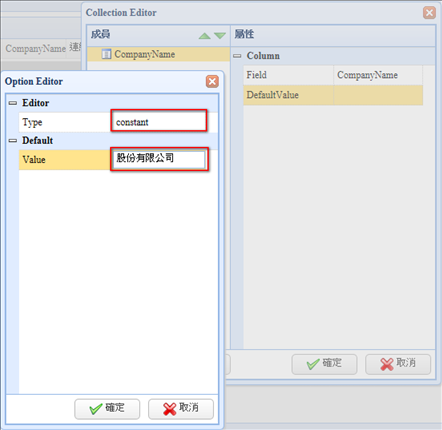
我們先選擇第一種,constant固定值的用法,在Value屬性打上「股份有限公司」,按下確定。

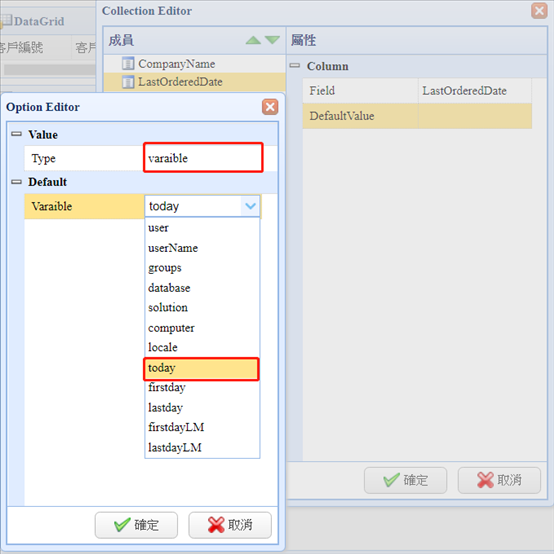
Step4> 再新增一個預設值欄位,Field下拉選擇LastOrderedDate,DefaultValue屬性裡的Type選擇第二種,varaible系統變數的用法,varaible屬性下拉選擇today。

系統變數除了today(今天日期)以外,還有其他系統變數可以直接使用:
User:目前登入的User。
UserName:目前登入的User姓名。
Groups:目前登入的User所屬的群組。
Database:目前登入的資料庫。
Solution:目前登入的方案。
Computer:目前登入電腦的IP。
Locale:目前瀏覽器的語言。
Today:今天日期。
FirstDay:這個月第一天。
LastDay:這個月最後一天。
FirstDayLM:上個月第一天。
LastDayLM:上個月最後一天。
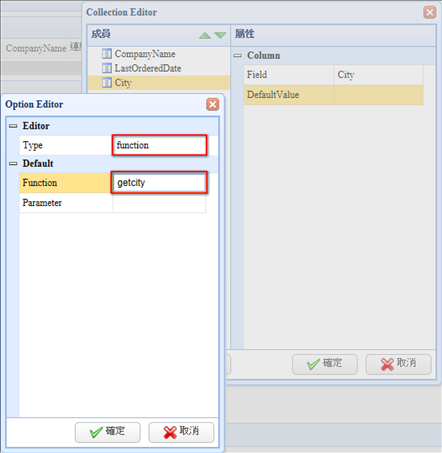
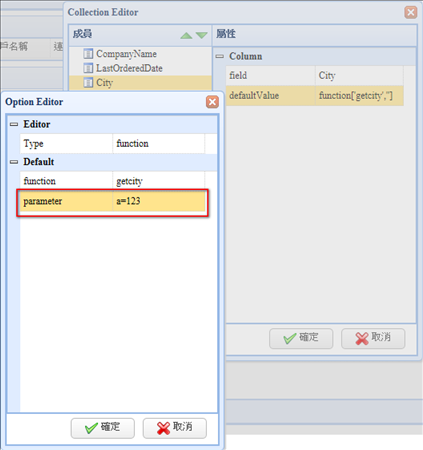
Step5> 新增第三個預設值欄位,Field下拉選擇City,DefaultValue屬性裡的Type選擇第三種,function自定義方法的用法,function屬性填上方法名稱:getcity

切到原始碼頁,貼上這段code:
function getcity(){
return '新北市';
}

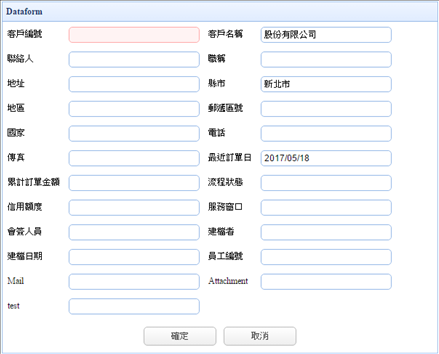
Step6> 保存後,直接預覽效果,新增一筆資料可以看到客戶名稱帶上了股份有限公司,縣市帶上了新北市,最近訂單日帶上了今天日期。

Step7> 步驟6中也可以傳遞參數到DefaultMethod中,如在parameter屬性中輸入a=123

在原始碼的地方,param接收到的值就會是a=123
function getcity(param){
return param;
}