在許多系統的資料呈現時,會希望藉由畫面中的某個欄位當作參數,去開啟另一個畫面瀏覽該筆資料更細部的資訊作資料追蹤。訊光將此功能包成元件的方式可與JQDataGrid搭配使用。
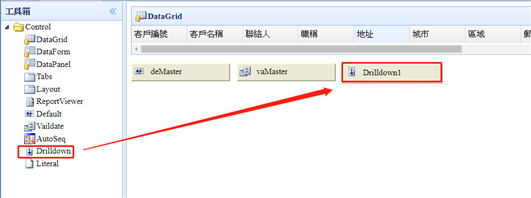
Step1> 下面要做的這個範例是點擊客戶表上的CustomerID值,去開啟訂單表單,以得知與此客戶有關聯的訂單是哪幾筆。打開wSingle1表單,從工具箱裡拖拉一個DrillDown元件到設計畫面上。

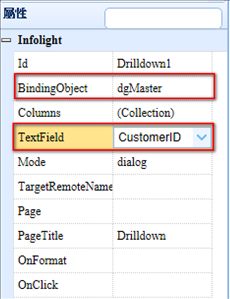
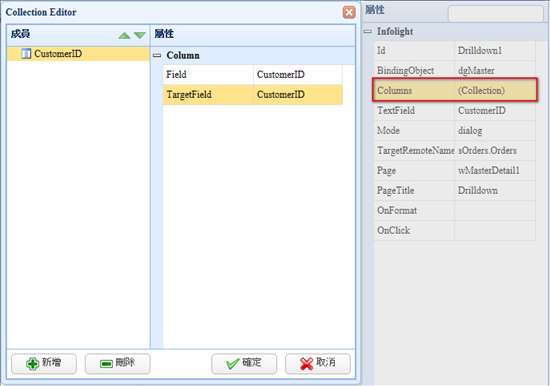
Step2> 設定元件屬性,首先先設置BindingObject為「dgMaster」,TextField為「CustomerID」,代表用DataGrid上的CustomerID欄位做DrillDown的效果。

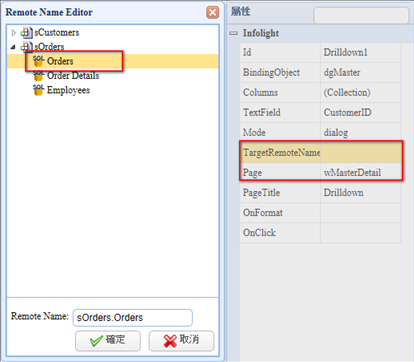
Step3> 接著設定哪一個表單要作為開啟的瀏覽表單,Page屬性設定「wMasterDetail」,TargetRemoteName要設定此表單的資料來源,選擇「sOrders.Orders」。

Step4> 接著設定兩張表之間的關聯鍵值,Columns屬性設定:Field屬性為CustomerID,TargetField屬性為CustomerID,若有多組鍵值可以設定多個。

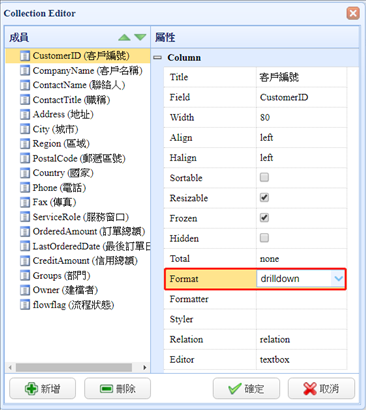
Step5> 按下確定後,找到DataGrid上的CustomerID欄位,Format屬性下拉選擇「drilldown」。

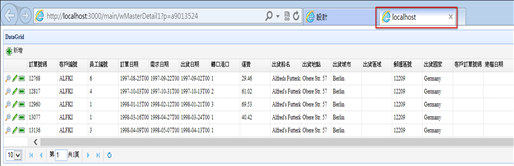
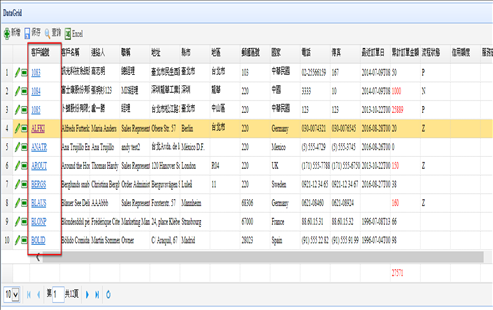
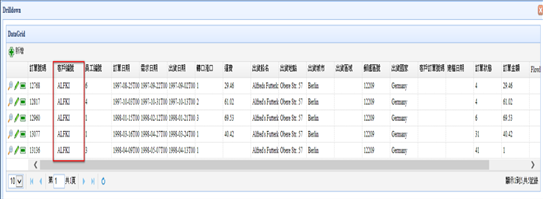
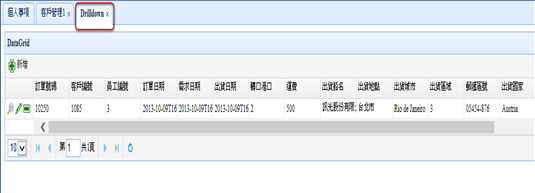
Step6> 保存後瀏覽一下:


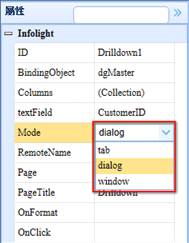
Step7> 如果需要更改開啟模式,比如另開頁籤或新開視窗,可以調整DrillDown元件的Mode屬性為Tab或Window。

Tab:

Window: