自動編號在應用軟體中扮演著非常重要的角色,主要是企業透過Internet建立單據的同時,勢必要維持單據編號的唯一性,不可能由User自行來編,因此就需要使用AutoNumber元件自動編出唯一的單據號碼。
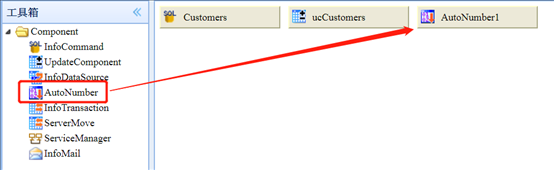
Step1> 打開前面做的sCustomers這個ServerPackage,從工具箱裡拖拉一個AutoNumber元件到設計區上。

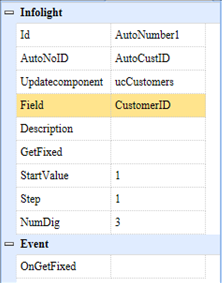
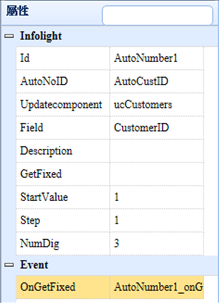
Step2> 接著設定AutoNumber的各個屬性:
(1) ID:元件的識別名稱,這裡使用預設的【AutoNumber1】就可以。
(2) AutoNoID:這是給自動編號機制命名。自動編號會與SysAutoNum這個系統資料表配合使用,所有的單據號碼編到幾號都會記錄到SysAutoNum這個表中,因此AutoNumber這個元件就會以AutoNoID的屬性來對SysAutoNum個別隔離的編號處理。在此我們命名為【AutoCustID】。
(3) UpdateComponent:要用哪一個UpdateComponent配合在Insert時來執行AutoNumber動作,下拉選擇【ucCustomers】。
(4) Field:要使用哪一個欄位做自動編號,下拉選擇【CustomerID】。
(5) Description:給自動編號的描述。
(6) GetFixed:前置碼,輸入固定的值。我們這裡先不做設定,下面再使用動態的方式設定前置碼。
(7)
StartValue:起始值,即從幾開始編號。這裏設為【1】代表從1開始。
(8)
Step:每次編號時增加多少號,預設為【1】。則每次加1,如果設為2,則可以編出1,3,5,7…等等。
(9)
NumDig:自動編號的位數。如果數值的位元不足時,系統會自動在前面補零,這裏設為【3】,會從“001”編到“999”。

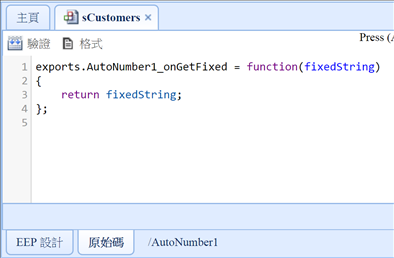
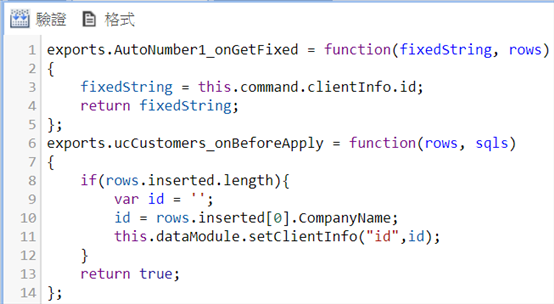
Step3> 我們接著來設計動態的前置碼,在OnGetFixed事件上雙擊兩下進入原始碼編輯畫面。


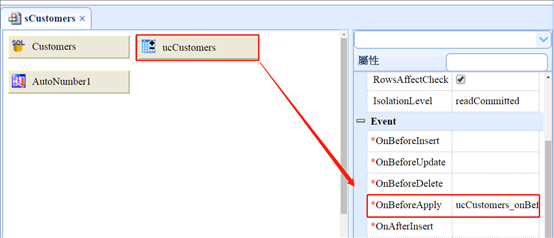
Step4> 這裡示範取x得表單上的欄位作為前置碼,比如取得ComponyName客戶名稱,取得的方式需要在UpdateComponent元件的OnBeforeApply事件中雙擊兩下進入原始檔的編輯畫面。


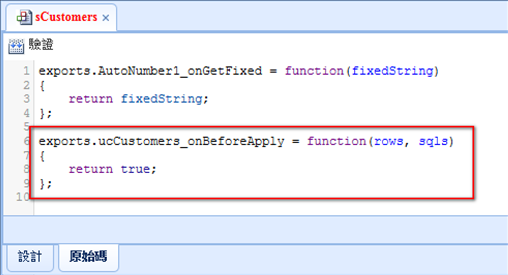
Step5> 取值的代碼如下示範,並賦予到一個全域變數id上,最後再把id的值帶到fixedString參數上做回傳。
exports.AutoNumber1_onGetFixed
= function(fixedString, rows)
{
fixedString = this.command.clientInfo.id;
return fixedString;
};
exports.ucCustomers_onBeforeApply
= function(rows, sqls)
{
if(rows.inserted.length){
var id = '';
id = rows.inserted[0].CompanyName;
this.dataModule.setClientInfo("id",id);
}
return true;
};

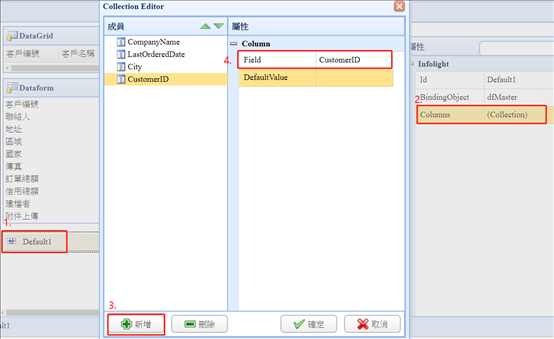
Step6> 保存剛剛設計的sCustomers後,接著來設計Client表單的部分。打開wSingle2,找到Default元件,Columns屬性進來編輯,新增一個欄位,field下拉選擇CustomerID。

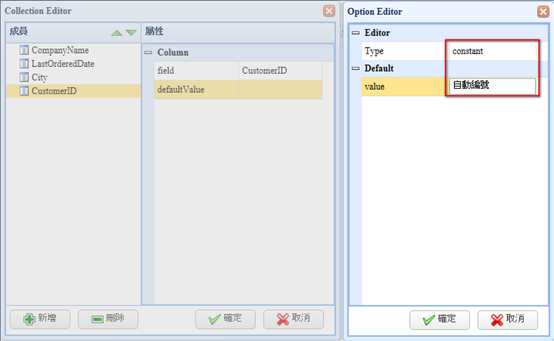
Step7> 接著設定DefaultValue,設定固定值「自動編號」,告知User這是一個自動編號欄位。

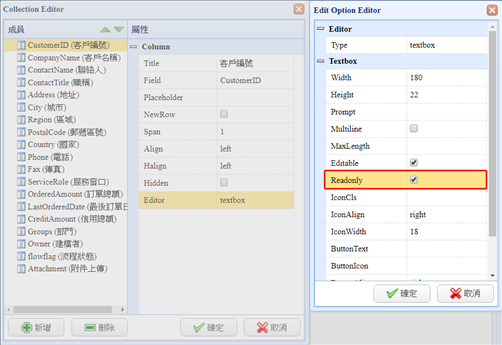
Step8> 自動編號是不讓User可以編輯的,所以要將這個欄位做ReadOnly。在DataForm的Columns屬性,找到CustomerID欄位,editor屬性進來編輯,將ReadOnly屬性勾選起來。

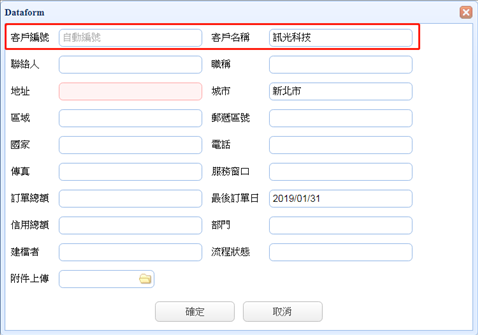
Step9> 保存後預覽一下:新增一筆表單,客戶編號欄位會帶入自動編號的預設值,在客戶名稱上打上訊光科技。

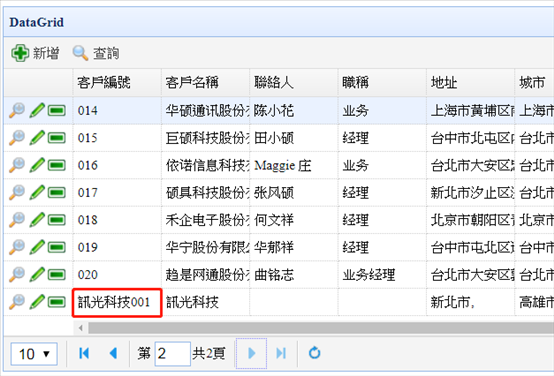
按下OK後,可以看到CustomerID會自動轉換成自動編號值,並依據客戶名稱的欄位值當作前置碼。

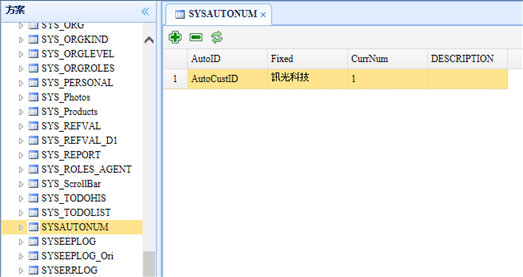
這時候打開Tables下面的SYSAUTONUM這張表,可以看到已經有一筆自動編號的前置碼紀錄在裡面了。

7-10 自增值 自動編號
當您的自動編號欄位使用資料庫的Identity自增值型態時,需要做一些程式處理,以顯示資料庫裡最新的值返回到畫面上。
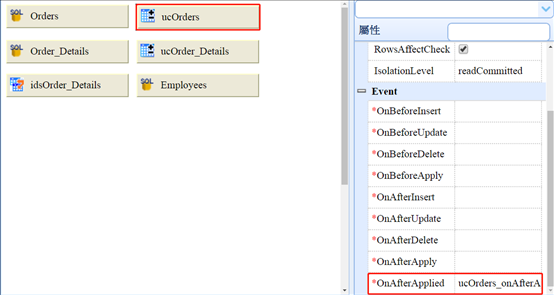
Step1> 打開前面做的sOrders這個ServerPackage,找到自增值欄位所對應的UpdateComponent元件,這裡以主檔的OrderID為例,在ucOrders的OnAfterApplied屬性上點兩下進入事件。

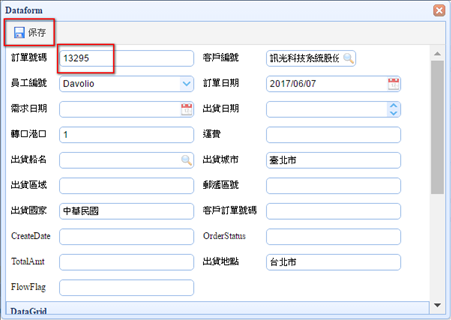
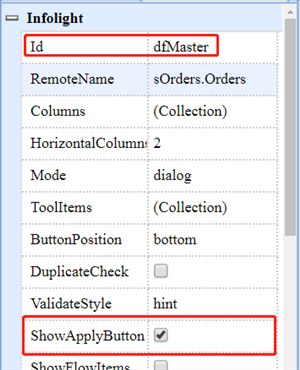
Step2> 開啟wMasterDetai表單,將DataForm的ShowApplyButton屬性勾選。

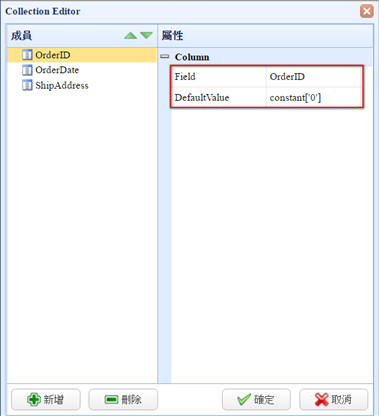
Step3> 並找到預設值元件deMaster,給OrderID欄位一個預設值0。

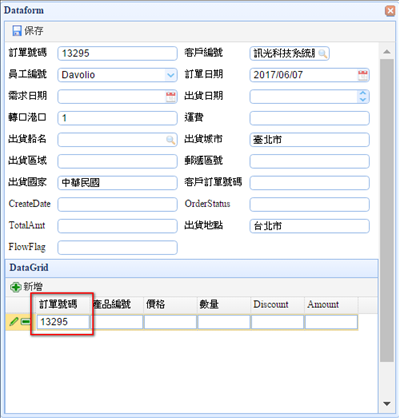
Step4> 保存後執行頁面,在DataForm上方會增加一個保存按鈕,新增一筆主檔資料,輸入完畢後先按下保存鈕存檔,此時資料庫裡自增值的最新值會帶回到畫面上,就時候就可以繼續編輯明細資料了。