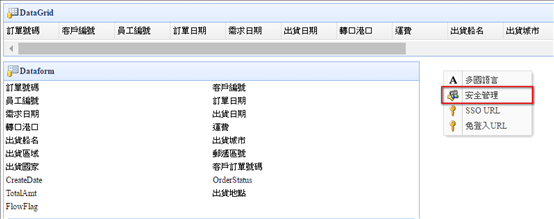
Step1> 打開wMasterDetail表單,在設計畫面上空白處按右鍵,選擇【安全管理】。

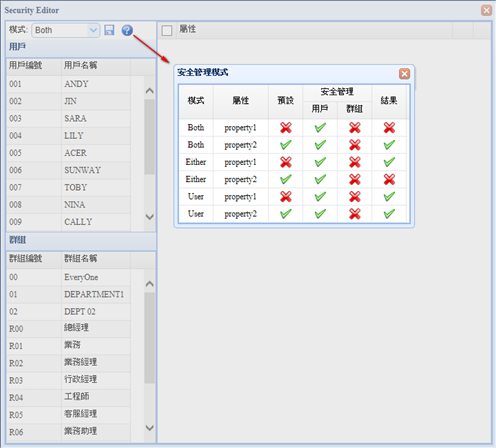
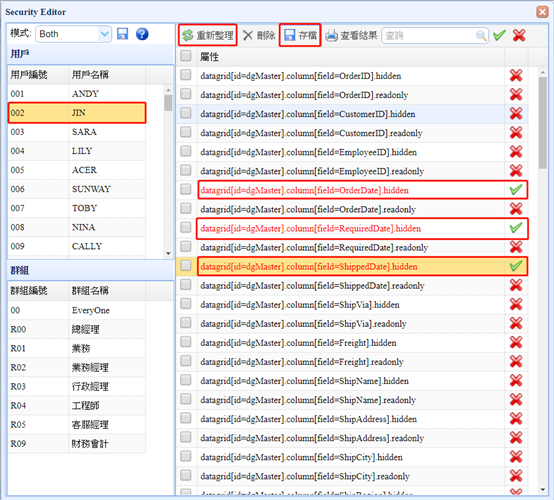
Step2> 打開的介面上,左上角有個模式,下拉可以選擇Both/Either/User,點開右邊的![]() 圖示,安全管理模式說明如下:當模式為Both時,用戶和群組的設定都和原元件屬性的設定值不一樣才生效,否則還是以原元件屬性設定為主;當模式為Either時,只要用戶和群組的任一個設定和原元件屬性的設定值不一樣就生效;當模式為User時,以用戶設定為主,如果用戶沒設權限則改看群組設定。
圖示,安全管理模式說明如下:當模式為Both時,用戶和群組的設定都和原元件屬性的設定值不一樣才生效,否則還是以原元件屬性設定為主;當模式為Either時,只要用戶和群組的任一個設定和原元件屬性的設定值不一樣就生效;當模式為User時,以用戶設定為主,如果用戶沒設權限則改看群組設定。

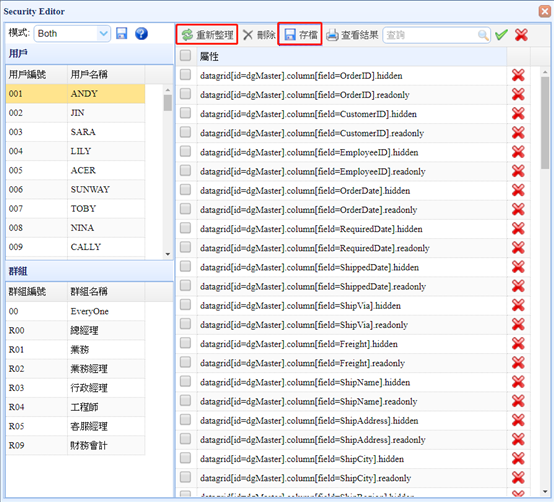
Step3> 這裡保持預設的Both模式,下面可以分別設定用戶和群組的元件欄位權限。我們以001和002這兩位user來做示範:先點擊001,並且點擊【重新整理】鈕,我們給001擁有全部的權限,所以直接按下【存檔】。

接著設定002,點擊002,並且點擊【重新整理】鈕,我們讓002看不到主檔的OrderDate、RequiredDate、ShippedDate三個欄位,在這三個欄位hidden屬性後面的![]() 點一下,變成
點一下,變成![]() 代表要隱藏該欄位,按下【存檔】。
代表要隱藏該欄位,按下【存檔】。

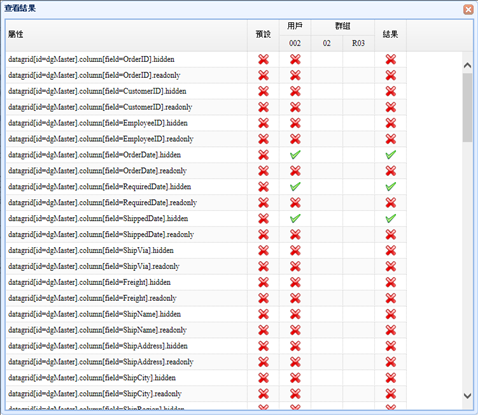
Step4> 按下![]() 可以查看該User的權限設置結果。
可以查看該User的權限設置結果。

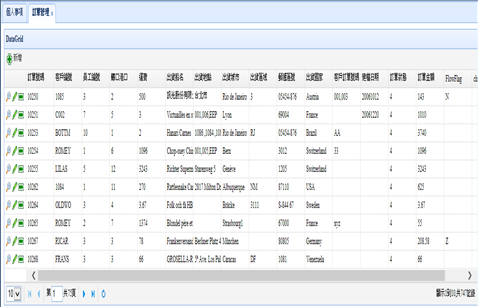
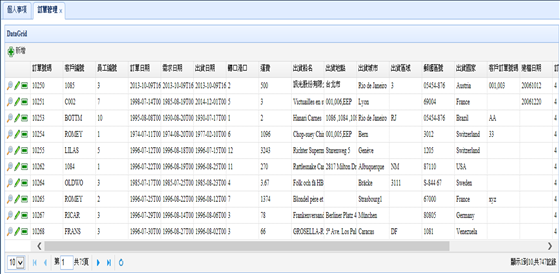
Step5> 用使用者001登入來看,打開訂單管理表單,此時看的到全部欄位。

再用使用者002登入來看,打開訂單管理表單,此時OrderDate(訂單日期)、RequiredDate(需求日期)、ShippedDate(出貨日期)三個欄位被隱藏了。