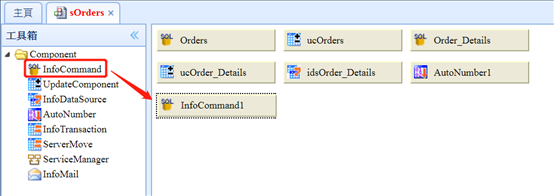
Step1> 下拉式選單ComboBox以及ComboGird,這兩個元件的差別在於,ComboGrid下拉時可以以Grid形式顯示多欄位,而ComboBox只能顯示單一欄位。我們先建立一個資料來源,等下給EmployeeID欄位關聯資料用。打開前面做的sOrders,從工具箱裡拖拉infoCommand元件到中間設計畫面上。

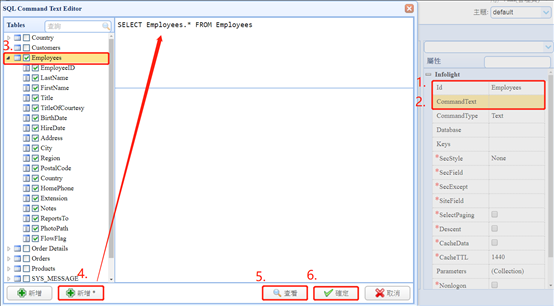
Step2> 將這個infoCommand元件重新命名,方便選取時辨認,ID屬性設為Employees,CommandText屬性點一下進去編輯視窗,左邊選到Employees這個Table,按一下【新增*】的按鈕,選取所有欄位,下方【View】按鈕,可以預覽SQL撈出的結果,設定完成按下【確定】。

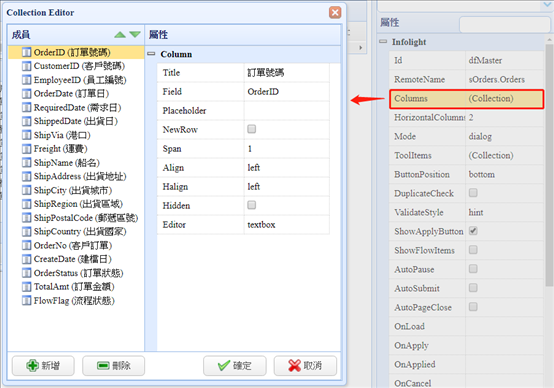
Step3> 我們先示範ComboBox的設計方式,打開前面做的wMasterDetail表單,選到DataForm元件,Columns屬性進來編輯。

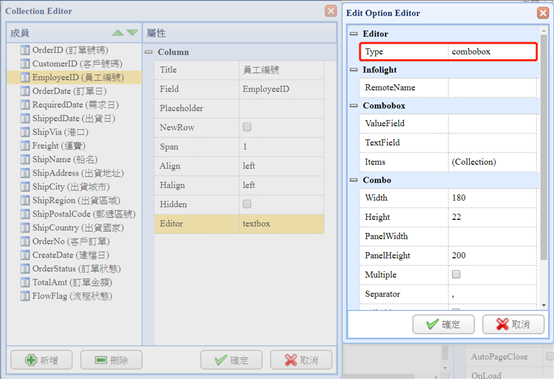
Step4> 選擇EmployeeID欄位,editor屬性進來,Type下拉選擇combobox。

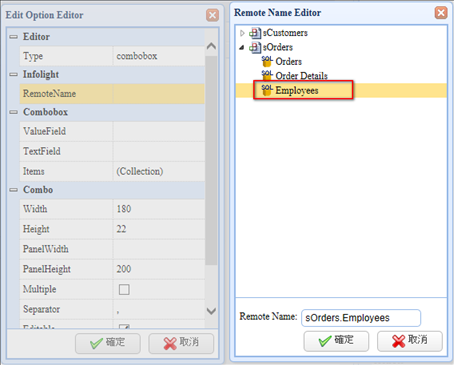
Step5> 首先設置RemoteName屬性,選擇sOrders.Employees這個InfoCommand當作資料來源。

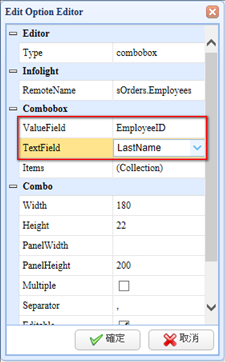
Step6> 接著設定ValueField屬性為EmployeeID(值存入的欄位)、TextField屬性為LastName(顯示欄位)。

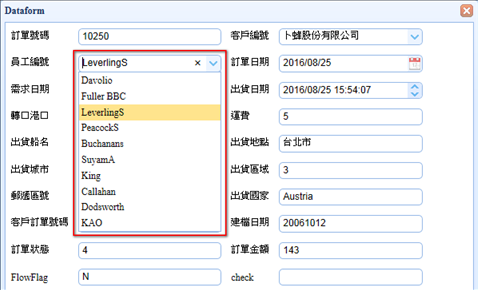
Step7> 按下確定後,存檔Preview一下:

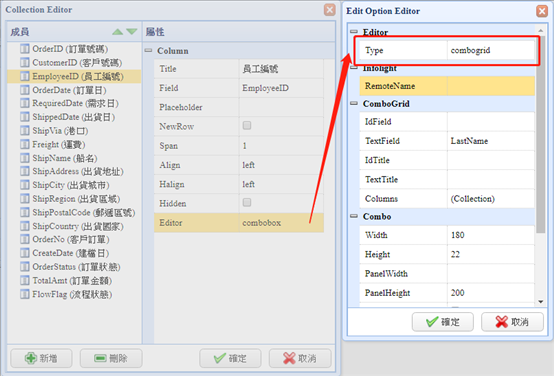
Step8> 我們改用ComboGird元件來設計,同樣使用wMasterDetail的EmployeeID欄位。選擇EmployeeID欄位,editor屬性進來,Type下拉選擇combogrid。

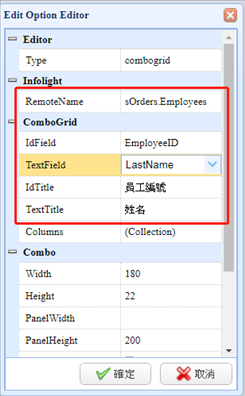
Step9> RemoteName選擇sOrders.Employees、設定IdField屬性為EmployeeID(值存入的欄位)、TextField屬性為LastName(顯示欄位),在選IdField和TextField會自動將IdTitle和TextTitle帶入。

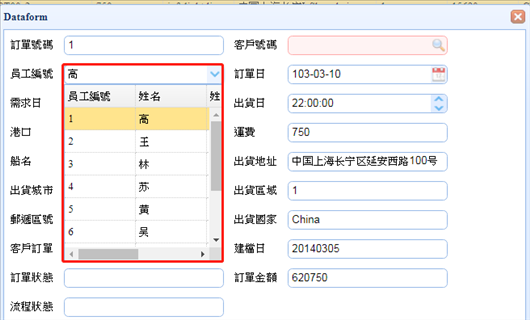
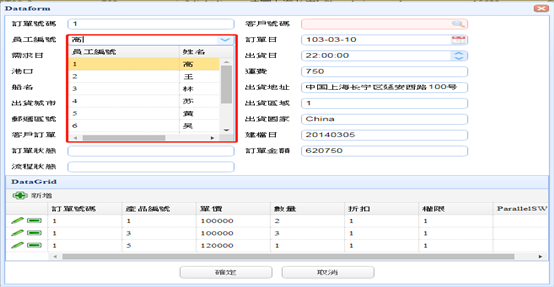
Step10> 按下確定後,存檔Preview一下,此時IdField和TextField屬性所設置的欄位會同時顯示出來,欄位的標題則是顯示IdTitle和TextTitle:

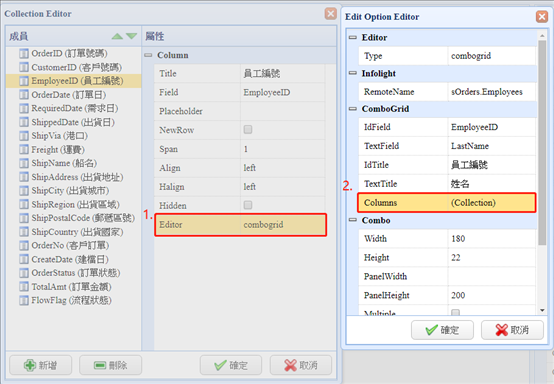
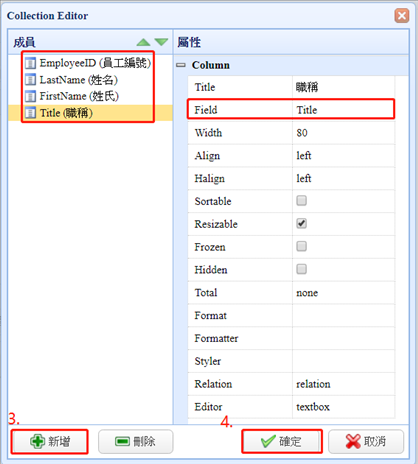
Step11> 如果要顯示其他欄位,可以如下操作:回到DataForm的EmployeeID欄位上,editor屬性上點一下進來進階設定,選擇columns屬性,這裡除了原來要顯示的EmployeeID和LastName兩個欄位的資訊外,還想多看到FirstName姓名和Title職稱,所以我們一共要新增四個顯示欄位,Field分別下拉選擇EmployeeID、LastName、FirstName和Title。


Step12> 按下確定後,存檔Preview一下,此時會顯示出columns屬性所設置的欄位: