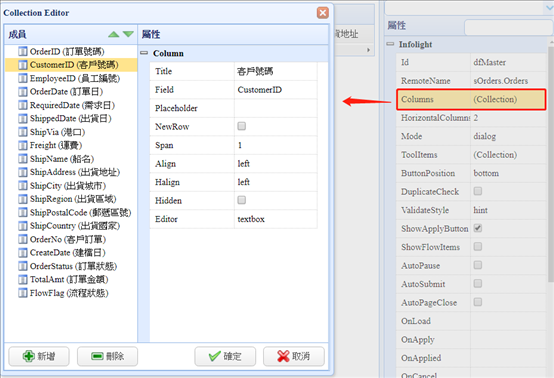
Step1> 打開wMasterDetail表單,選到DataForm元件,Columns屬性進來編輯。

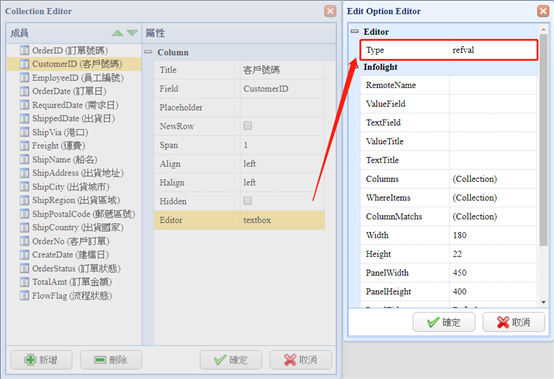
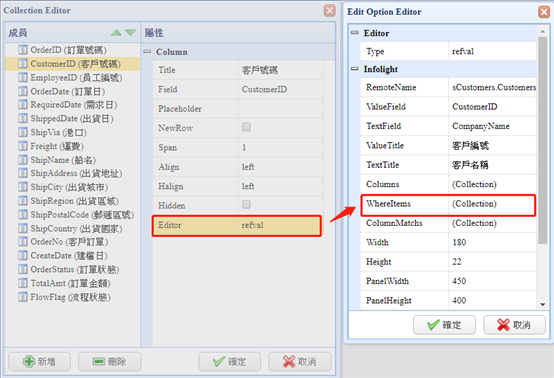
Step2> 選擇CustomerID欄位,editor屬性進來,Type下拉選擇refval。

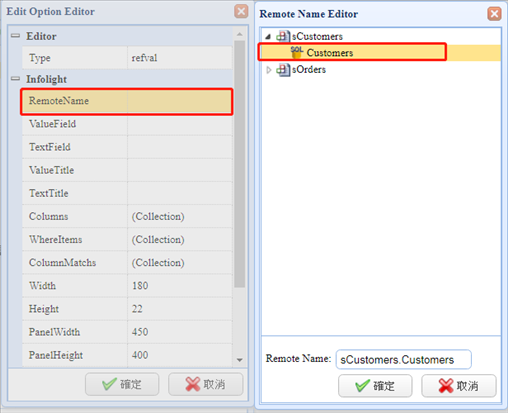
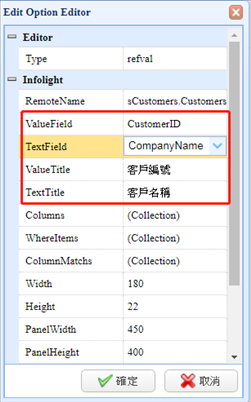
Step3> 設置RemoteName屬性為sCustomers.Customers這個InfoCommand當作資料來源。

Step4> 接著設定ValueField屬性為CustomerID(值存入的欄位)、TextField屬性為CompanyName(顯示欄位),選好ValueField和TextField會自動帶入ValueTitle和TextTitle。

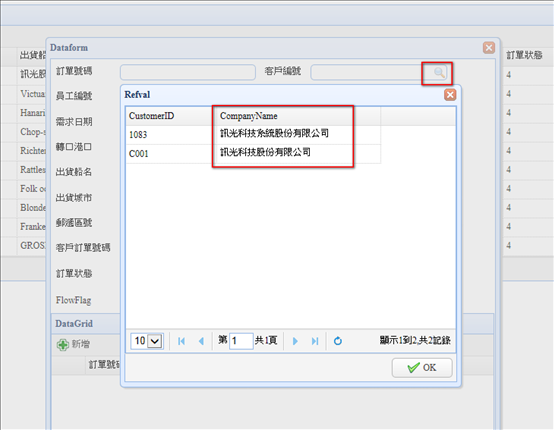
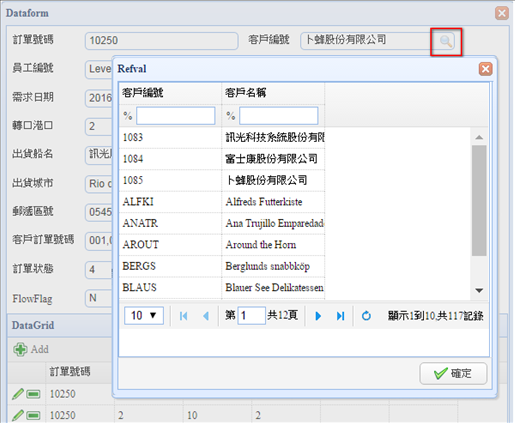
Step5> 保存後按下預覽鈕:

接著介紹Refval常使用到的回傳其他欄位值的功能ColumnMatch以及過濾條件WhereItem。
ColumnMatch
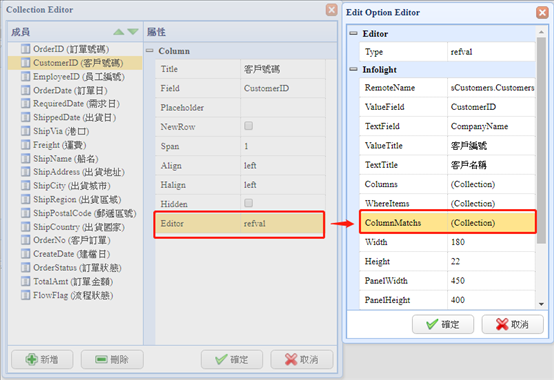
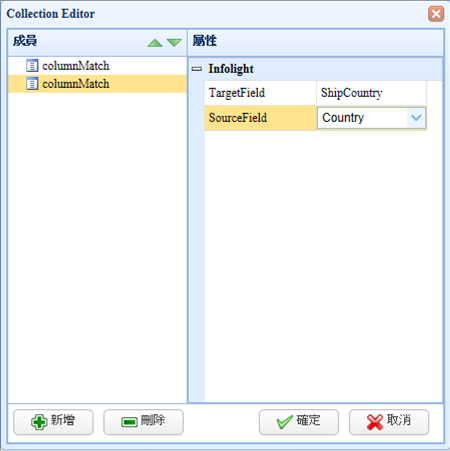
Step1> 同樣選擇CustomerID欄位,editor屬性進來,設定ColumnMatchs屬性。

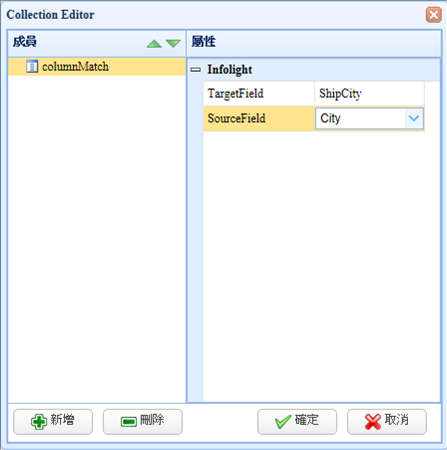
Step2> 按下新增按鈕,加入二組回傳值,分別是來源的City欄位值回傳回ShipCity欄位;來源的Country欄位值回傳回ShipCountry欄位。


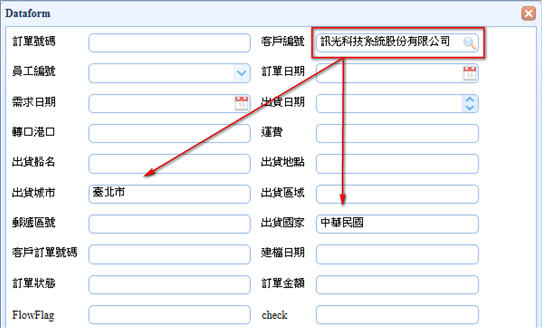
Step3> 按下確定,保存後預覽一下:切換客戶編號時,出貨城市和出貨國家會根據選擇的客戶而變換。

WhereItem
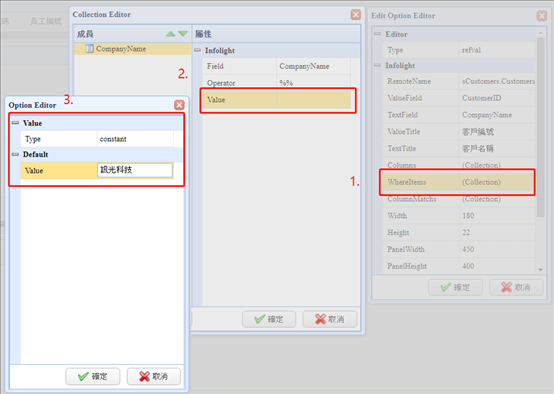
Step1> 選擇CustomerID欄位,editor屬性進來,設定WhereItem屬性。

Step2> 按下新增按鈕,field屬性下拉選擇CompanyName,operator屬性下拉選擇%%,value的部分下拉有四種型態。我們使用固定值的用法,選到constant,並輸入「訊光科技」。

Type:
(1) Row:可選擇這筆資料的其他欄位值作為過濾條件。
(2) Constant:依固定值作為過濾條件。
(3) Varaible:依系統變數作為過濾條件。
(4) Function:依自定義方法作為過濾條件。
Step3> 按下確定,保存後預覽一下:可以看出已用CompanyName like ‘%訊光科技%’的方式過濾資料。