這一小節的内容為大家介紹如何使用ServerMethod。從Server端自定義取出資料,並在Client顯示。下面以wSingle1為例。
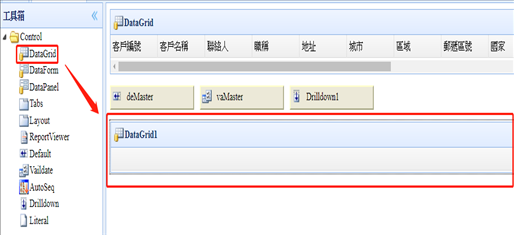
Step1> 從工具箱中,拖拉一個DataGrid元件到設計畫面上。

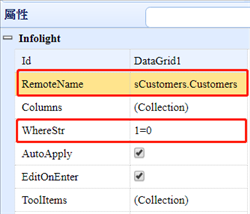
Step2> 設定此DataGrid的RemoteName為sCustomers.Customers;WhereStr屬性為1=0,代表預設不載入資料。

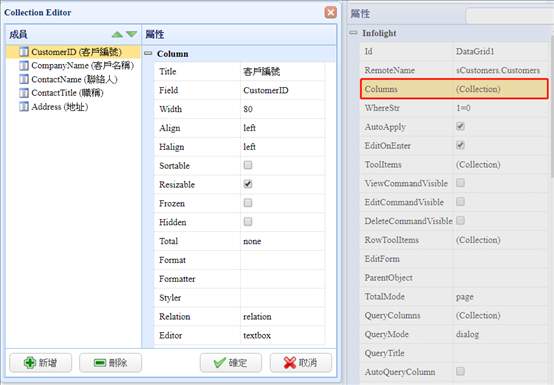
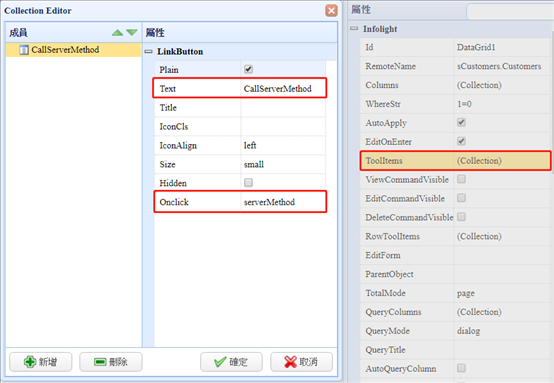
Step3> 在Columns屬性中添加幾個欲顯示的欄位,如下圖:

Step4> 在ToolItems屬性中添加一個按鈕,text設定為CallServerMethod,onClick輸入serverMethod。表示呼叫js的方法serverMethod。

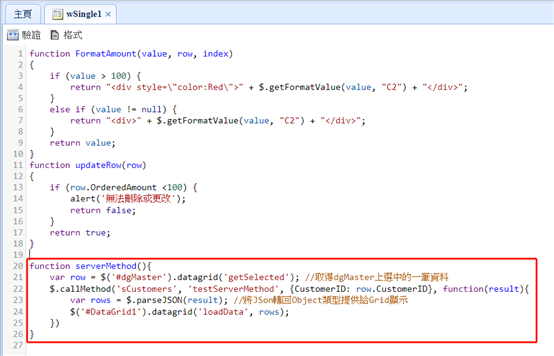
Step5> 接著,我們切換到原始碼頁,將下面這段代碼貼入:
function serverMethod(){
var row =
$('#dgMaster').datagrid('getSelected'); //取得dgMaster上選中的一筆資料
$.callMethod('sCustomers', 'testServerMethod', {CustomerID:
row.CustomerID}, function(result){
var rows = $.parseJSON(result); //將JSon轉回Object類型提供給Grid顯示
$('#DataGrid1').datagrid('loadData',
rows);
})
}
※裡面的callMethod方法內參數依序是:ServerModule的名字、ServerMethod的名字、上傳的參數(如果沒有的話可以填null)、Server端返回時的回調方法

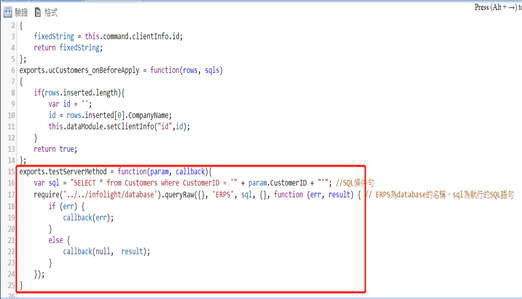
Step6> 上面步驟完成後,來到Server端,在sCustomers的原始碼頁中添加一個名為testServerMethod的方法。内容如下:
exports.testServerMethod
= function(param, callback){
var sql = "SELECT * from Customers where CustomerID
= '" + param.CustomerID + "'"; //SQL條件句
require('../../infolight/database').queryRaw({}, 'ERPS',
sql, {}, function (err, result) { // ERPS為database的名稱,sql為執行的SQL語句
if (err) {
callback(err);
}
else {
callback(null,
result);
}
});
}

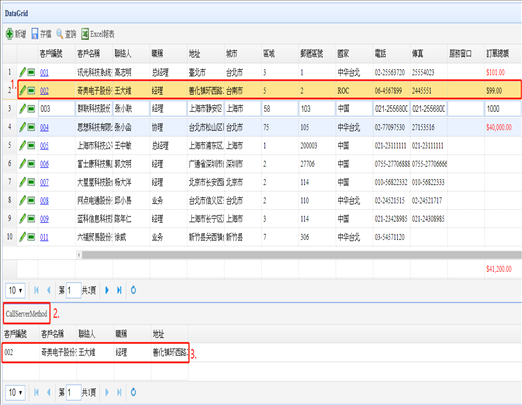
Step7> 保存後執行結果:在上面的DataGrid點選一筆資料後,按下下方DataGrid上的CallServerMethod按鈕,即會把結果呈現在下方的DataGrid上。