·
自行建立簡單流程
接著我們要開始設計一個最簡單的流程,我們就用一個單檔的【客戶申請流程】做為我們的流程申請範例,可以按以下的設計步驟來進行設計:
Step1>在Workflow中,對於所有要參與Flow流程的簽核,都必須對應到一個實體的資料表,這是因為本WF系統必須利用此Table來對應一或Web
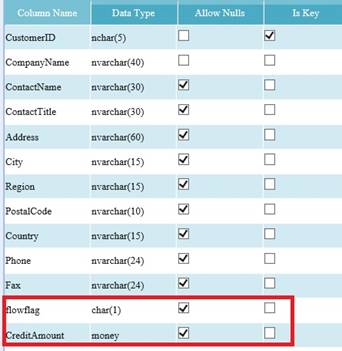
Form或Mobile Form的表單,作為簽核的單據。因此,我們在客戶申請流程中,就以Customers這個Table作為客戶申請的資料表,請先確認在Customers表中是否有這兩個欄位:一個為flowflag(char 1),此為WF系統中,規定必須在你的流程資料表中一定要增加的一個系統欄位,流程引擎將會用flowflag來做為該單據在流程中的簽核狀態,如「N」代表新增申請,「P」代表簽核中,「Z」代表已通過審核,「X」代表單據已取消;一個為CreditAmount (Money),代表此客戶的信用額度,此欄位用來做為本範例的審核條件欄位。

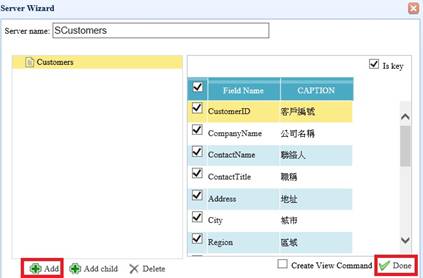
Step2>再來產生一個Server端的程式,在Server上按右鍵選擇Wizard,我們將其命名為 SCustomers,TableName選Customers,欄位選全部,勾選CustomerID為Key,最後將產生一個SCustomers的Server端程式。


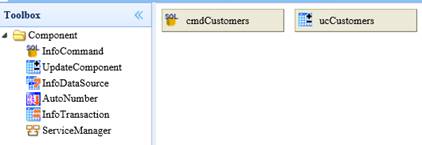
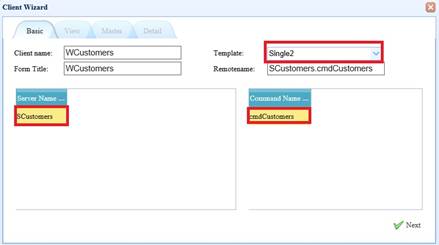
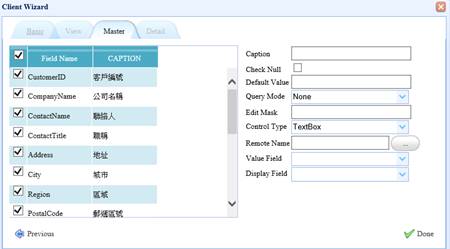
Step3>接在我們Webpage上按右鍵使用Wizard來建立,選擇剛剛建立的SCustomers,ClientName取為WCustomers,Template選擇新增表單會開窗的範本Single2,View的欄位選CustomerID與CompanyName即可,MasterFields則選擇所有欄位,如圖,最後產生一個WCustomers的Webpage。


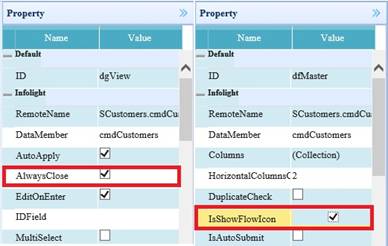
Step4>為了在這個表單打開時,預設不要啟動資料,我們將dgView的AlwaysClose設定為True,代表打開這個表單時不會有資料顯示;接著,我們將dfMaster的IsShowFlowIcon屬性打勾設為True。

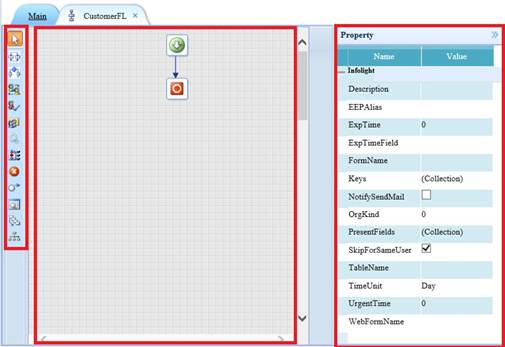
Step5>接著,我們在Flow上按右鍵Add一個空白的流程設計畫面,取名為CustomerFL。

其中,中間的部分為【流程設計區】,左欄的區域【流程活動元件區】,可以將右上角的活動元件(Activity)拖入流程當中,右欄角區域為【屬性區】,用來設定各流程活動的屬性內容。
Step6>新建一個流程,首先要設定此流程的基本設定,可以點選到上圖中流程設計區中空白的部分,可以針對此流程屬性按以下的設定:

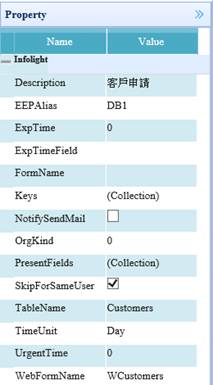
Description :流程的說明,一般對User來說,此才是真正User所認知的流程名稱,在此我們可以使用中文名稱來定義,如我們設定為客戶申請 。
EEPAlias:選擇此流程所在執行的資料庫名稱,在此為DB1,使用者請設為自行定義的DB名稱。
OrgKind:代表本流程所要使用的公司組織代號,系統允許公司有多個組織,依不同的組織來找到不同的角色與不同的作業流程,一般可以在此設定預設的組織,或是可以在User上呈前再來決定公司的組織。我們選一個預設的公司組織0。
TableName:本流程一定要有一個主要的table來對應,因此必須在此填入相對的TableName,可以用下拉的方式來選TableName,在客戶申請流程中,我們選 Customers 作為流程的主Table。
Keys:指TableName中的Key Fields,代表該Table的主鍵欄位,可以定義多個,中間以「;」隔開即可,定義此Key Fields的目的是為了在流程中,我們需收集此單據的鍵值欄位與其內容,列入代辦事項與經辦事項中,好讓使用者可以用此欄位來識別資料內容。在此我們設定CustomerID。
WebFormName:請選擇一個webpage的表單名稱,在此設定WebFormName這樣我們將默認整個流程都訪問WCustomers這個webpage。
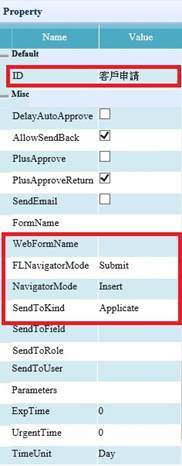
Step7>從【流程活動元件區】中拖入兩個FLStand(標準流程)活動元件,如下圖:拖入FLStand活動時,需在Start與End間的區域上放開Mouse左鍵即可。如下圖,先定義第一個流程活動:


ID:活動名稱,為了讓User可以貼切了解,我們直接輸入中文客戶申請。
WebFormName:請選擇一個Webform的表單名稱,可以按下右方的選取按鈕,選擇回來的格式為 WebFormName,在前面的整個流程的設定中,已經設定了WebFormName那麽就可省略此步設定。
NavigatorMode:設定打開此表單後,要控制其Navigator的進入的狀態,因為流程表單被打開後,就無法像之前的表單打開一樣,可以讓User任意新增/更改/刪除/查詢資料等等,在流程中操作表單,必須控制Navigator只能操作某些動作,不是任意可以讓User操作,在此設定為Insert,代表只能讓User可以新增資料,無法操作其他功能。
FLNavigatorMode:此與NavigatorMode很類似,但此用來控制流程按鈕的狀態,因為表單我們改貼了FLNavigator後,多了幾個流程按鈕,因此透過此流程活動的屬性,來控制此FLNavigator哪些流程按鈕可以執行,哪些則要隱藏等等。在此設定為Submit,代表只能讓User可以操作上呈與暫停的操作,(暫停是指呈送者先暫時存在自己的待辦事項中)。
SendToKind:用來設定此活動的對象種類,對象種類有Role/RefRole/Manager/Applicate等等,Role代表對象為一個角色,RefRole代表為參考角色,就是根據某個欄位內容做為動態的角色,Manager則代表對象為上呈者的主管(根據組織的設定),Applicate則代表最原始的申請者等等。在此因為是流程的第一個活動,所以應該被設定為Applicate。
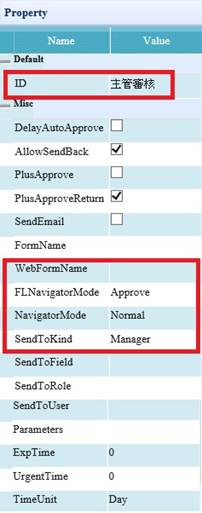
接著設定第二個FLStand活動元件,如下圖:

ID:活動名稱,直接輸入中文主管審核。
WebFormName:請選擇一個webpage的表單名稱,同樣選擇選擇 WCustomers 這個表單,目前因為申請與審核的表單是同一個,在剛剛流程設定以設定過則不必再設定,如果不同是可以設定不同的表單,但必須另外設計表單。
NavigatorMode:設定打開此表單後,要控制其Navigator的進入狀態,此活動為審核的狀態,因此我們將其設定為Normal,代表不能對資料進行更改的動作(不能新增/更改/刪除/查詢資料等)。
FLNavigatorMode:在此設定為Approve,代表將顯示「審核」與「退回」的按鈕,而不是Summit的「上呈」按鈕。
SendToKind:活動的對象種類,我們設定為 Manager,代表要往下將上呈給目前活動者的直屬主管(由組織設定中,來找到該呈送者的主管)。
·
使用Wizard快速建立簡單流程
同樣的流程我們也可以直接使用Wizard來快速完成,使用者可直接用Wizard產出簡單的流程(FLStand、FLApprove、FLNotify),其餘流程元件或較複雜判斷的流程,請依各自需求自行加入。
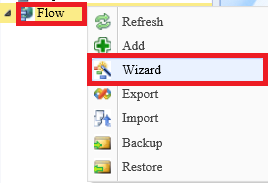
Step1>在Flow上按右鍵選擇Wizard建立流程。

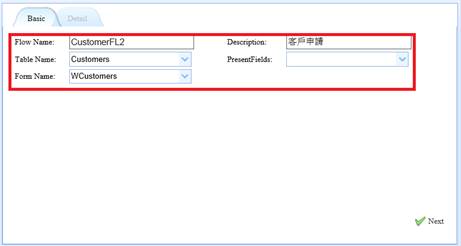
Step2>在開啟的新頁面中輸入流程名稱(FlowName)為CustomerFL2、流程描述(Description)為客戶申請、使用資料表名稱(TableName)一樣設為Customer,使用的表單名稱(FormName)設定為與前面一樣的WCustomer。

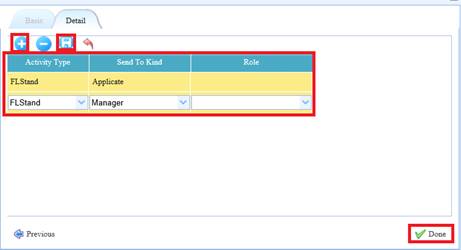
Step3>按下Next後,會開啟新增流程元件的頁面,這裡可加入三種流程元件,分別為FLStand標準流程,FLApprove審核流程及FLNotify通知,審核及通知後面章節會再有詳細解說,在此我們加入2個標準流程,分別設定送給Application及送給Manager,加入完後記得儲存再按Done。

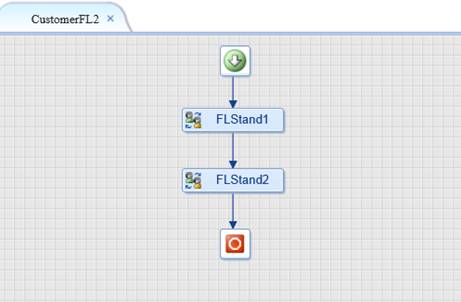
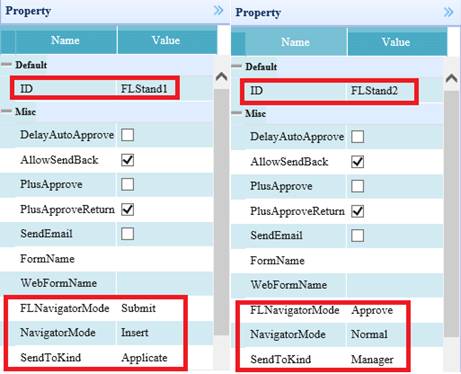
Step4>產生流程畫面如下,可以發現兩個流程設定的屬性與手動新增時設定一樣,使用者可在自行修改流程元件名稱。


Step5>流程設定好了之後,我們將利用Menu來設定此流程檔案的權限,點擊Security->
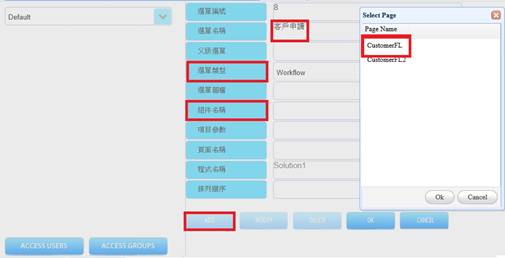
Menu後,在Menu中,新增一個「客戶申請」的項目,如圖:

其中須注意,要將選單類型設定為「Flow」,代表為Workflow的表單,此時在點選組件名稱右方的小按鈕中選擇CustomersFL,最後別忘了設定「Access Groups」,設定為「EveryOne」代表所有人都可以使用。