EEP2015沿用了早期EEP2006的N-Tier架構,以類似MVC的方式將後端的商業邏輯與前端使用者介面分開,就是因為後端的技術架構比較不會變動,前端的介面這幾年已經從Windows改變為Asp.net、再變為JQuery、然後是JQuery
Mobile,到最新的Native App介面。因此,無論您用的是那一種使用者介面,後端的商業邏輯與資料存取永遠只有一份,而且完全不必任何的改變就可以滿足不同時代的UI需求。

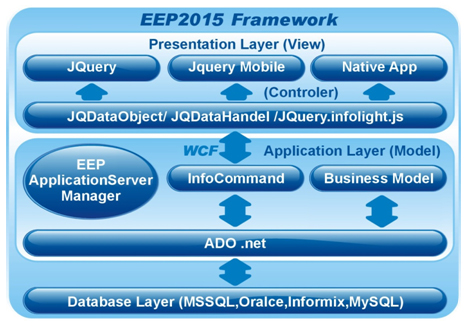
上圖中最下方就是數據層(Database Layer),以ADO.Net為最核心技術,透過ADO.net存取各式資料庫;中間層則為應用層(Application
Layer),就是數據的模型(Model),包含應用系統的商業邏輯、資料存取服務及遠端程式服務等;上面則為表示層(Presentation
Layer),也就是視圖層(Viewer),簡單來說就是使用者的操作介面,因為操作介面有多種,EEP2015中提供了最常用的JQuery及JQuery Mobile還有Native App(以Cordova來編譯),當然也支援之前的Windows與Asp.net
Web表單。
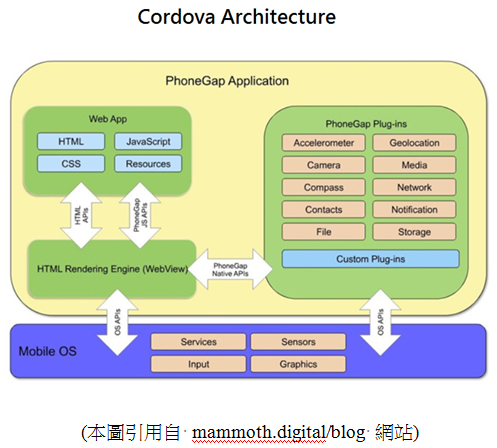
Cordova的架構如下圖,所有的原生裝置(如手機或Pad)幾乎都有內建的WebView機制,就是可以在原生的裝置上瀏覽HTML的文件,利用這個WebView機制,就可以讓網頁顯示在APP的裝置上,當然這包括了JavaScript與CSS等文件,這樣的好處其實只是讓網頁放在裝置端,而不是以Http方式每次都下載浪費了頻寬。接著,如果要用到裝置的特殊資源,就會用JS去呼叫Native的API,就放在Plug-Ins中,內有各種不同的Plug-Ins組件,包括相機、加速器、指南針、聯絡人、本地文件、地理資訊、網路狀態、通知、儲存體等等,這些Plug-ins組件為了讓不同的裝置都可以使用,Cordova特別針對不同的裝置寫不同的Native呼叫方式,來達到寫一份Code可以編譯出不同的Native Code,並且各自發佈或上架,這也是Cordova最大的優點與特色。