EEP Mobile,同樣以JQuery
Mobile為核心,再專門針對常用的企業需求,以元件方式來包裝JQuery Mobile元件,儘量都以元件屬性方式來讓開發者可以不必Coding即可完成Mobile
頁面應用。EEP Mobile與EEP JQuery都可以共用同一個EEP A/P Server端的商業邏輯(Model),甚至連彼此的開發模式幾乎是相同的,讓開發EEP JQuery方式與EEP Mobile都大同小異,提升學習效果與開發效率等。
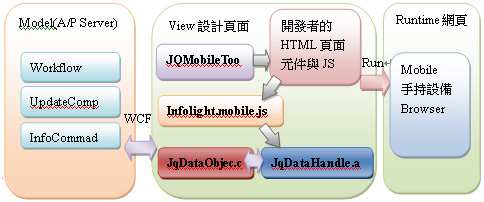
如下圖,EEP
Mobile與EEP JQuery相似,都是EEP前端的Viewer之一,整個核心架構是一樣的,透過WCF向後端A/P Server服務取得資料後,交給了DataObject然後利用DataHandle介面讓infolight.mobile.js可以存取,然後與JQuery Mobile元件整個結合在一起,整個過程與EEP JQuery共用了DataHandle與DataObject,只有最後面的infolight.mobile.js不同(EEP JQuery是用Infolight.js整合)。這幾個重要項目說明如下:

JQDataObject.cs:這是一個EEP JQuery與Mobile的共用底層框架,此用來連結EEP A/P Server的資料存取元件InfoCommand,資料採用無狀態的方式一,次取一個Page(以PacketRecord來定義), 資料的回寫(Insert/Update/Delete)則連到UpdateComp來處理,為了符合較新的需求,連線通訊協定改采了WCF架構,也提供了A/P Server上的Server Method(Model端的商業邏輯處理)來讓View可以直接呼叫。
JQDataHandle.ashx:為Infolight.mobile.js與JDataObject間的介面,開發者在開發網頁時是以Mobile網頁的JQuery語法來呼叫Infolight.mobile.js,然後Infolight.mobile.js再透過JDataHandle.ashx來執行JQDataObject的方法。
Infolight.mobile.js:此為EEP Mobile的共用Utility,這裡的JS都是共用的,如提供了寫好的CRUD
(Create/Read/Update/Delete)的公用程式,你只要以JQuery的語法呼叫這些程式即可自動反應到後端的A/P Server上。為了讓開發者更方便,可以少寫更多的JS,Infolight.mobile.js也提供了共用的Default(預設)與Validate(檢核)方案,並可以直接呼叫Mobile網頁的C#或VB語法。
JQMobileTools:這是將常用的JQuery Mobile元件透過元件方式包裝到EEP元件當中,這樣會有一個很大的好處是,這些元件的屬性與用法都跟EEP JQuery的元件90%相似,讓你只要學會JQuery元件就會Mobile,反過來學會Mobile元件也就會JQuery,甚至EEP會有一個轉換程式,可以將寫好的JQuery頁面,自動轉換成Mobile頁面,讓你儘量只要設計一次即可以在PC上Browser執行,同時也可以在各種行動設備上執行。