接著我們要開始設計一個最簡單的流程,我們就用一個單檔的【客戶申請流程】做為我們的流程申請範例,可以按以下的設計步驟來進行設計:
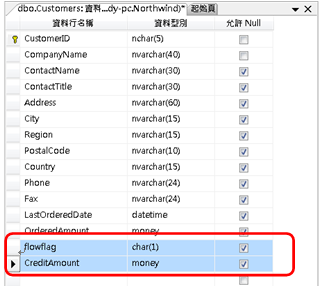
Step1>在EEP2012 WF中,對於所有要參與Flow流程的簽核,都必須對應到一個實體的資料表,這是因為本WF系統必須利用此Table來對應一個Window Form或Web Form的表單,作為簽核的單據。因此,我們在客戶申請流程中,就以Customers這個Table作為客戶申請的資料表,如下我們在Customers增加了兩個欄位:一個為flowflag (char 1),此為EEP2012 WF系統中,規定必須在你的流程資料表中一定要增加的一個系統欄位,流程引擎將會用flowflag來做為該單據在流程中的簽核狀態,如’N’代表新增申請,’P’代表簽核中,’Z’代表已通過審核等等;一個為CreditAmount (Momey),代表此客戶的信用額度,此欄位用來做為本例的審核條件欄位。

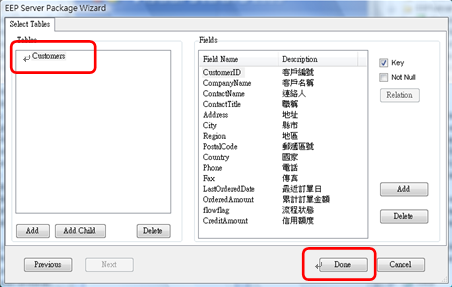
Step2>接著我們透過EEP Wizard的【Server Package Wizard】,來產生一個Server端的Package,我們將其命名為 SCustomers,TableName選Customers,欄位選全部,請最好事先在資料字典中先去新增剛剛flowflag與CreditAmount欄位的中文欄位抬頭,勾選CustomerID為Key,最後將產生一個SCustomers.DLL。


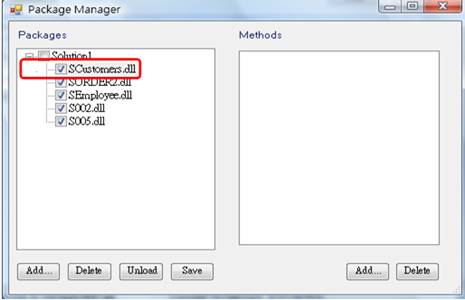
最後在EEPNetServer的【Package Manager】中,將SCustomer.dll註冊到Solution1這個方案當中,如圖。

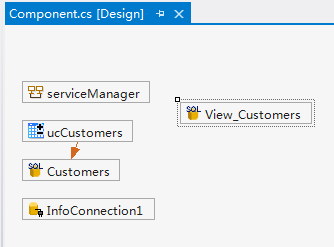
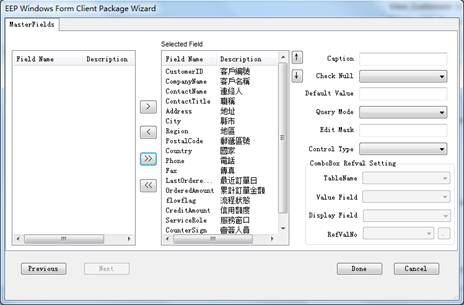
Step3>接在我們同樣使用EEP Wizard的【Windows Form Package Wizard】,來產生一個Windows的表單Package,選擇Package Name為CCustomers,FormName也是CCustomers,Provider選擇剛剛SCustomers.dll的Customers這個Table,View的欄位選CustomerID與CompanyName即可,MasterFields則選擇所有欄位,如圖,最後產生一個CCustomers.DLL的Windows Form Package。生成目錄在【C:\Program Files\Infolight\EEP2012\EEPNetFLClient\SOLUTION1】。
注意在Wizard產生客戶端時需要將Assembly Output Path修改為【C:\Program Files\Infolight\EEP2012\EEPNetFLClient\SOLUTION1】


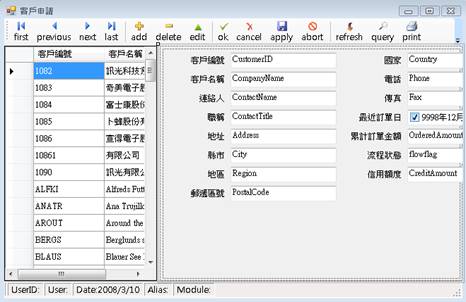
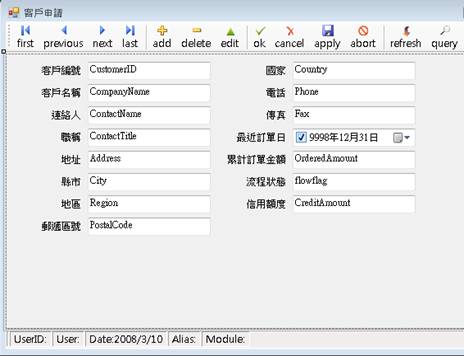
Step4>為了方便利用此Windows Form來輸入客戶申請資料,並避免User在打開申請單後使用左方的GridView來點選到其他資料,因此,我們可以將左方的GridView資料隱藏起來,可以點選上面的GridView,按二次”ESC”鍵,使其焦點停在其上層的SplitterContainer元件上,並將SplitterContainer的Panel

Step5>為了讓此表單擁有工作流程的功能,因此我們將上面的InfoNavigator的元件,在CCustomers.designer.cs中改用FLNavigator元件,因為FLNavigator是繼承自InfoNavigator,因此可以透過Designer.cs中來直接更改Class名稱即可。步驟如下:
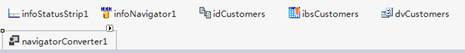
首先,在工具箱中找到【FLTools / navigatorConvert】這個元件,將這個元件拖入這個表單中,這樣navigatorConvert 元件是用來設計模式中要將InfoNavigator轉換成FLNavigator所使用。

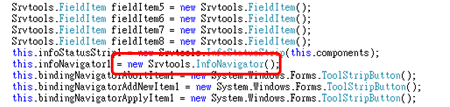
Step6>接著,請打開 CCustomers.designer.cs這個程式,去尋找”Srvtools.InfoNavigator”,應該有2個地方需要更改,如下找到new的地方:

將上面
Srvtools.InfoNavigator()改成
this.infoNavigator1 = new
FLTools.FLNavigator();
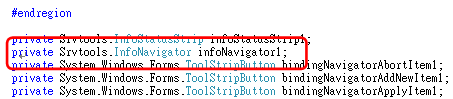
再往下找,應該會找到private的物件處,如下:

請將這列程式改成
private FLTools.FLNavigator
infoNavigator1;
最後,我們將CCustomers.designer.cs存檔起來,並將CCustomers.cs的Form關閉,重新開啟此Form,目的是為了能重新打開更換成新的FLNavigator元件,可以點選這個InfoNavigator1這個元件(元件名稱不變),看看其ClassName是否已經更換為FLNavigator了。
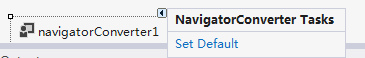
Step7>使用navigatorConverter元件來完成FLNavigator的轉換工作,剛剛我們更改ClassName只是在Create此Navigator使用FLNavigator為ClassName,但之前有一些Workflow的操作Icon按鈕並沒有相對產生(除非你一開始就貼FLNavigator,否則事後更改的都不會有Icon),接著再navigatorConvert1的FlowNavigator的屬性中設定到InfoNavigator1,再利用navigatorConverter的右鍵或右上角快捷的【Set Default】功能來預設FLNavigator內的流程功能按鈕,如圖,將會產生多個功能按鈕。


接著設定「FLNavigator.FlowBindingSource」屬性,我們將其設定為ibsCustomers即可,再來可以將此InfoNavigator1中刪除不要用的按鈕,如可以將Print與Export刪除等,到此為止,我們已經設計好一個流程的表單,與一般的EEP2012表單類似。如果是之前用EEP2012所設計好的表單,如果要增加WorkFlow的功能時,也可以用以上的步驟來實現,如果你是新開發的表單就要具有Workflow的功能,則可以在AddIns\Templates\CSingle的目錄中,將原來的Template表單事先貼好FLNavigator取代InfoNavigator元件,將會讓你的設計更為快速與簡便。
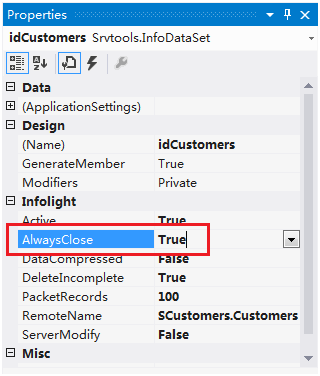
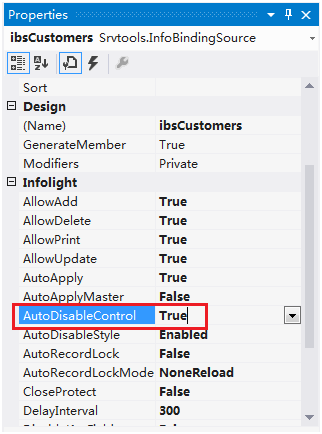
Step8>為了在這個表單打開時,預設不要啟動InfoDataSet的資料,我們將idCustomers的AlwaysClose設定為True,代表打開這個表單時,idCustomers不會被起動,表單上也不會有資料顯示;另外,為了保護顯示的欄位不會被USER隨意去更動,我們將ibsCustomers的AutoDisibleControl設定為True,代表一定要按下「編輯」或「新增」的按鈕才能編輯資料。請用戶修改後,Rebuild Customer.csproj


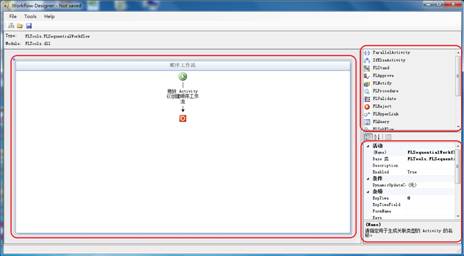
Step9>接著我們在EEP2012的FLDesigner目錄下找到FLDesigner.exe,為了方便,可以桌面建立捷徑以方便使用。雙擊後,會出現Login的介面,這裡是用於確認在整個Flow流程設計時所要登錄的DB是哪個。進入FLDesigner.exe,如圖,按下File/New之後將會自動產生一個空的流程。

其中,中間的部分為【流程設計區】,右上角的區域【流程活動元件區】,可以將右上角的活動元件(Activity)拖入流程當中,右下角區域為【屬性區】,用來設定各流程活動的屬性內容。
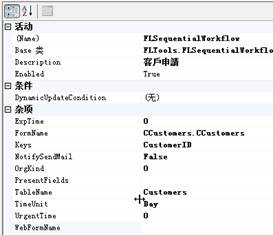
Step10>新建一個流程,首先要設定此流程的基本設定,可以點選到上圖中流程設計區中空白的部分,可以針對此流程屬性按以下的設定:

OrgKind:代表本流程所要使用的公司組織代號,系統允許公司有多個組織,
依不同的組織來找到不同的角色與不同的作業流程,一般可以在此設定預設
的組織,或是可以在User上呈前再來決定公司的組織。我們選一個預設的公
司組織0。
TableName:本流程一定要有一個主要的table來對應,因此必須在此填入相對的TableName,可以用下拉的方式來選TableName,在客戶申請流程中,我們選 Customers 作為流程的主Table。
Keys:指TableName中的Key Fields,代表該Table的主鑑欄位,可以定義多個,中間以’;’隔開即可,定義此Key Fields的目的是為了在流程中,我們需收集此單據的鍵值欄位與其內容,列入代辦事項與經辦事項中,好讓使用者可以用此欄位來識別資料內容。在此我們設定CustomerID。
(Name):本流程的名稱,此不必設定,系統會以此文件(XOML)為流程名稱。
Base類別:固定都繼承自 FLTools.FLSequentialWorkflow這個類別。
Description :流程的說明,一般對User來說,此才是真正User所認知的流程名稱,在此我們可以使用中文名稱來定義,如我們設定為客戶申請 。
Enable: 請固定設為True。
FormName:請選擇一個Windows的表單名稱,可以按下右方的選取按鈕,選擇回來的格式為 DllName.FormName,在此我們選擇 CCustomers.CCustomers。因為這裡是Windows的表單,所以我們定義FormName屬性,如果是Web表單,則須定義WebFormName這個屬性。在此設定了FormName這樣我們將默認整個流程都訪問CCustomers.CCustomers這個Form。
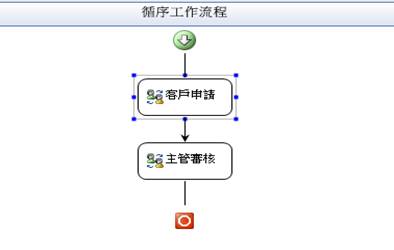
Step11>從【流程活動元件區】中拖入兩個FLStand(標準流程)活動元件,如下圖:拖入FLStand活動時,需在Start與End間的區域上放開Mouse左鍵即可。如下圖,先定義第一個流程活動:


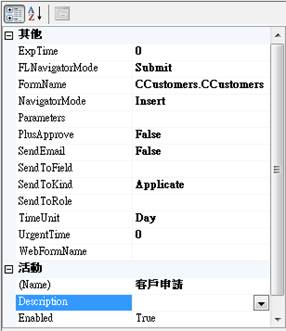
(Name):活動名稱,為了讓User可以貼切了解,我們直接輸入中文客戶申請。
FormName:請選擇一個Windows的表單名稱,可以按下右方的選取按鈕,選擇回來的格式為 DllName.FormName,在此我們選擇 CCustomers.CCustomers。因為這裡是Windows的表單,所以我們定義FormName屬性,如果是Web表單,則須定義WebFormName這個屬性。如果在前面的整個流程的設定中,已經設定了FormName那麽就可省略此步設定。
NavigatorMode:設定打開此表單後,要控制其Navigator的進入的狀態,因為流程表單被打開後,就無法像之前的表單打開一樣,可以讓User任意新增/更改/刪除/查詢資料等等,在流程中操作表單,必須控制Navigator只能操作某些動作,不是任意可以讓User操作,在此設定為Insert,代表只能讓User可以新增資料,無法操作其他功能。
FLNavigatorMode:此與NavigatorMode很類似,但此用來控制流程按鈕的狀態,因為表單我們改貼了FLNavigator後,多了幾個流程按鈕,因此透過此流程活動的屬性,來控制此FLNavigator哪些流程按鈕可以執行,哪些則要隱藏等等。在此設定為Submit,代表只能讓User可以操作上呈與暫停的操作,(暫停是指呈送者先暫時存在自己的待辦事項中)。
SendToKind:用來設定此活動的對象種類,對象種類有Role/RefRole/Manager/Applicate等等,Role代表對象為一個角色,RefRole代表為參考角色,就是根據某個欄位內容做為動態的角色,Manager則代表對象為上呈者的主管(根據組織的設定),Applicate則代表最原始的申請者等等。在此因為是流程的第一個活動,所以應該被設定為Applicate。
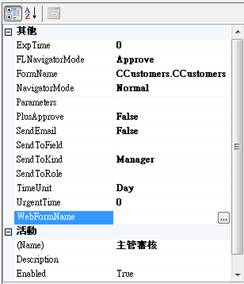
接著設定第二個FLStand活動元件,如下圖:

(Name):活動名稱,直接輸入中文主管審核。
FormName:請選擇一個Windows的表單名稱,同樣選擇選擇 CCustomers.CCustomers 這個表單,當然,目前是因為申請與審核的表單是同一個,如果不同是可以設定不同的表單,但必須另外設計表單。
NavigatorMode:設定打開此表單後,要控制其Navigator的進入狀態,此活動為審核的狀態,因此我們將其設定為Normal,代表不能對資料進行更改的動作(不能新增/更改/刪除/查詢資料等等)。
FLNavigatorMode:在此設定為Approve,代表將顯示「審核」與「退回」的按鈕,而不是Summit的「上呈」按鈕。
SendToKind:活動的對象種類,我們設定為 Manager,代表要往下將上呈給目前活動者的直屬主管(由組織設定中,來找到該呈送者的主管)。
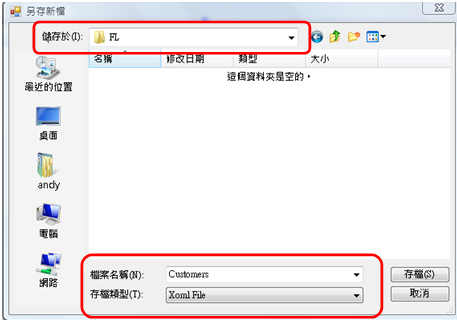
Step12>在此Work Flow Designer中,選擇File/Save Workflow AS 功能,此時請選擇一個目錄,請注意,目錄必須在Infolignt\EEP2012\EEPNetServer\Workflow之下,可以建立一個子目錄來存放,例如我們在此建一個FL目錄來存放此WorkFlow的XOML檔案(XOML為.net3.0新的XML檔案),檔案命名為 Infolignt\EEP2012\EEPNetServer\Workflow\FL\Customers.Xoml,如圖:

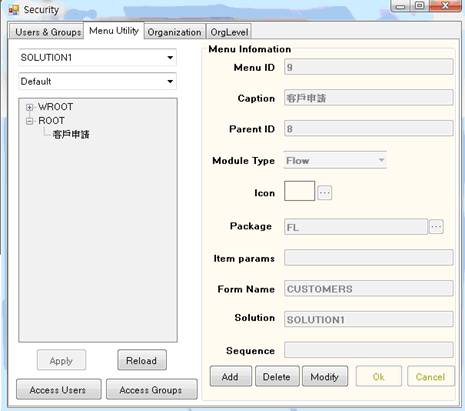
Step13>流程設定好了之後,我們將利用EEPManager來設定此Xoml流程檔案的權限,進入Security Manager後,在Menu Utility中,新增一個”客戶申請”的項目,如圖:

其中須注意,要將Module Type設定為「Flow」,代表此Module為Workflow的表單,此時在Package右方的小按鈕中選擇Infolight\EEP2012\EEPNetServer\Workflow\FL之下的Customers.Xoml檔案後,Package則為”FL”,Form Name則會呈現”Customers”代表為FL\Customers.Xoml,最後別忘了設定「Access Groups」,設定為”EveryOne”代表所有人都可以使用。