EEP PivotTable樞紐分析元件,如同Excel的樞鈕分析表一樣地強大與彈性,只需簡單的設定,即可在Runtime過程中讓User自行拖拉樞紐欄位及所要統計的欄位,最後選擇呈現方式,如以統計圖的方式來呈現。
Step1>
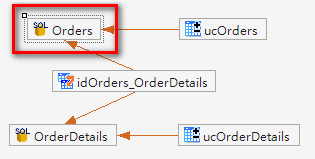
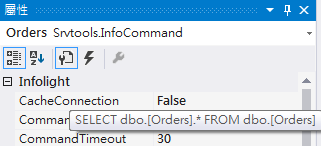
在EEP的Server端先準備好需要的資料來源(InfoCommand),我們使用先前建立好的Server程式:sOrders裡的Orders這個InfoCommand,做為資料來源。


Step2>
建立一個空的網頁,命名為JQPivot.aspx,並從工具箱JQClientTools下拖拉進一個JQScriptManager元件和JQPivotTable元件。

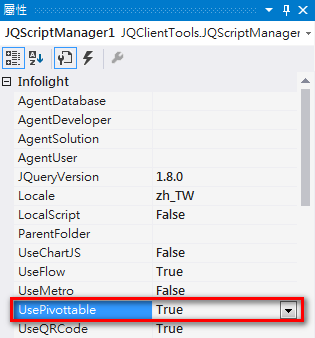
設定JQScriptManager元件的UsePivottable屬性為True。

Step3>
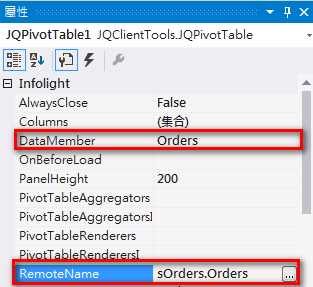
設定JQPivotTable元件的資料來源,RemoteName和DataMember屬性。

Step4>
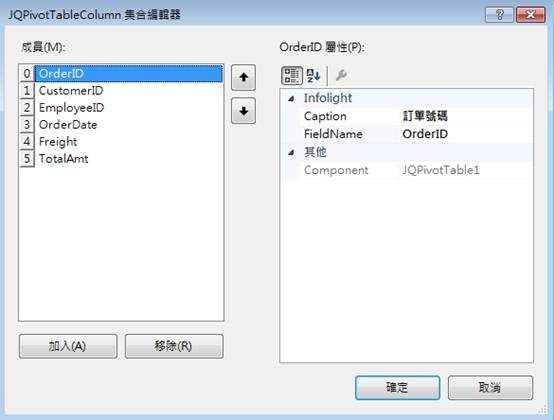
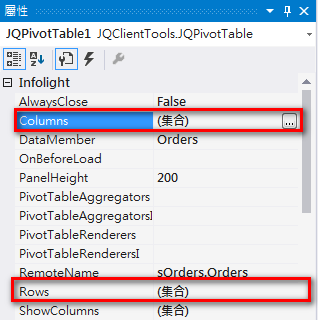
設定ShowColumns屬性,選擇所要呈現的欄位有哪些。


Step5>
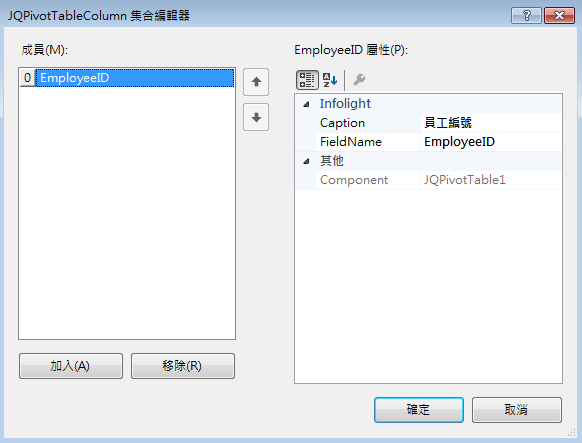
接著在Columns屬性中,設定樞紐分析表中預設的X軸欄位,Rows屬性則是設定Y軸欄位,User可以在Runtime時動態拖動這些欄位。當然X軸與Y軸預設欄位可以不必設定,代表所有欄位都可以作為X軸與Y軸欄位。


Step6>
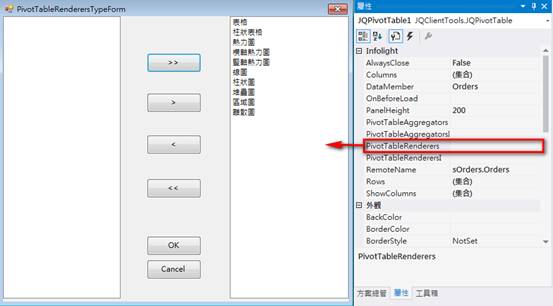
設定PivotTableRenderers屬性,將需要呈現的表格或統計圖類型從左邊選到右邊,User在Runtime時可以根據這個設定來選擇各種呈現方式。

Step7>
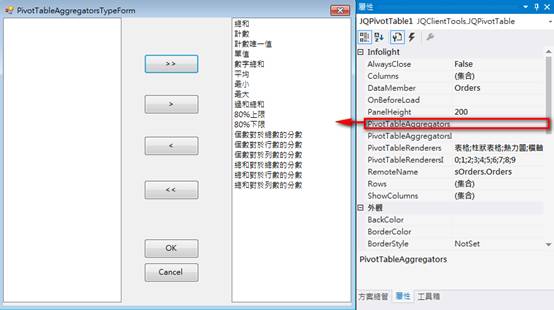
設定PivotTableAggregators屬性,將需要計算的彙總類型(通常以計數與總和為主),從左邊選到右邊,讓User在Runtime時選擇彙總的方式。

Step8>
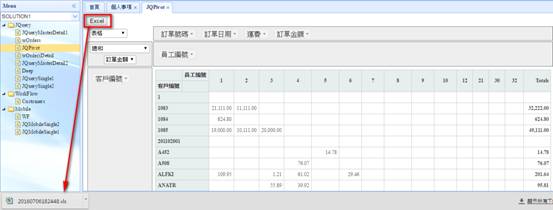
將表單掛至EEPManager上執行,呈現結果如下:
(1)
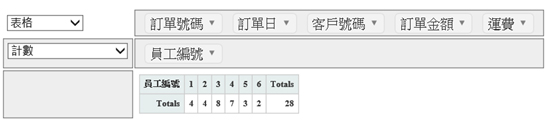
透過"表格"的呈現方式,可以呈現資料內容。將表頭上面的欄位拉到X軸或Y軸上作為統計的樞鈕欄位,如X軸選擇為員工編號,彙總模式為"計數",呈現如下:

(2)
將表頭上面的"客戶號碼"拖拉到Y軸中,並將彙總模式改為"總和",選擇"訂單金額"作為欄位,代表要分析員工與客戶的交叉統計,呈現如下:

(3)
如果要呈現資料的大小區隔,可以將"表格"改為"熱力圖",如下圖的效果:

(4)
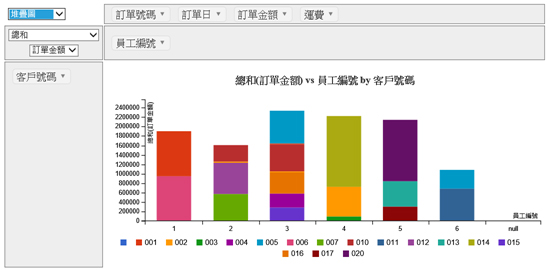
再將"表格"改成"堆疊圖",如下呈現的統計圖:

Step9>
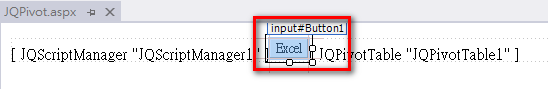
若要將樞紐分析的結果匯出成Excel,我們有提供一個方法可以呼叫。先在網頁上加入一個HTML的Button,用來匯出Excel。

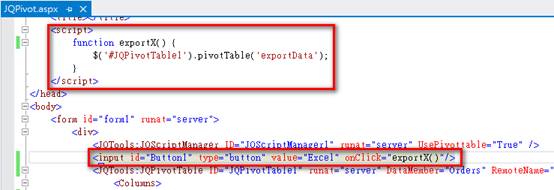
切換到原始檔模式,在按鈕裡定義一個OnClick方法,比如:exportX,在此方法中寫一行匯出Excel的JS。

Step10>
執行結果如下:按下Excel按鈕,即會產生出一個Excel檔案了。