JQChartTools現在分別支持 JQuery 以及Mobile兩種形式的網頁模式。同時,在這兩種模式下支持圖形類型有PieChart、LineChart以及BarChart三種模式。
Step1>
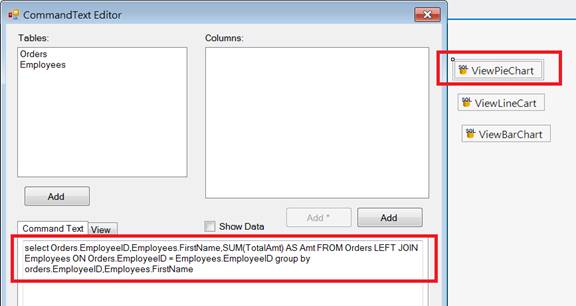
挑一個資料來源的Server端從工具箱Srvtools元件下拖出infocommand元件到畫面上,Command Text填入範例語句,測試View的時候Show Data是否有資料,並建置該Server。

select
Orders.EmployeeID,Employees.FirstName,SUM(TotalAmt) AS Amt FROM Orders LEFT JOIN
Employees ON Orders.EmployeeID = Employees.EmployeeID group by
orders.EmployeeID,Employees.FirstName
Step2>
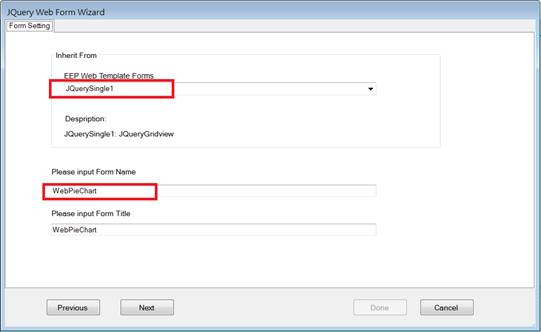
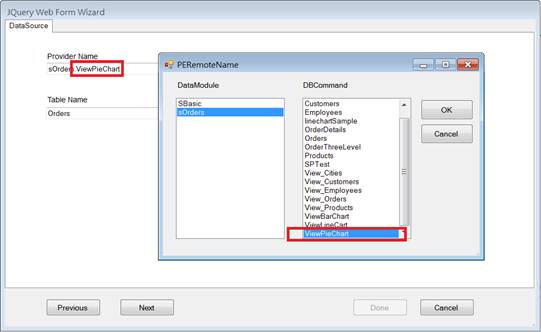
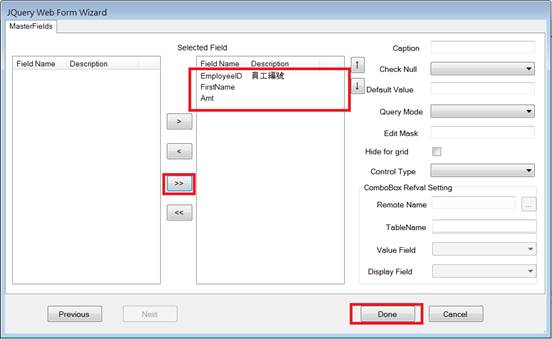
使用Wizard快速建立一個JQuerySingle1的頁面,選擇剛剛新增的ViewPieChart資料來源,並加入所有欄位做為稍後PieChart對照的DataGrid。



Step3>
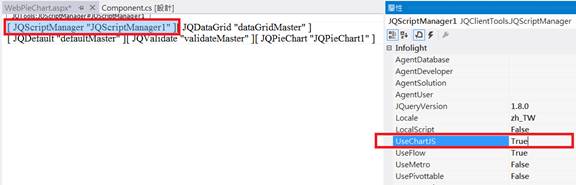
設定JQScriptManager的UseChartJS為True,才會使用這個方法。

Step4>
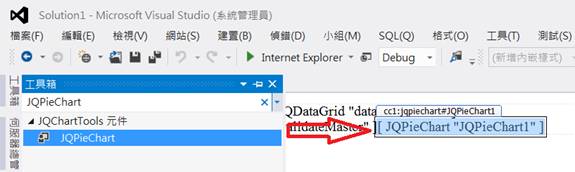
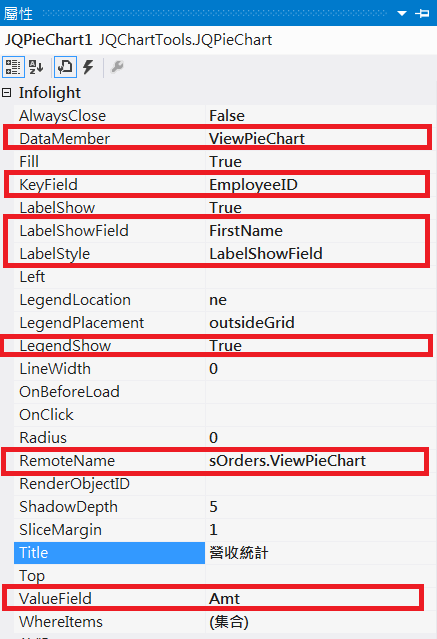
工具箱拉入一個JQPieChart的元件並設定屬性,RemoteName選擇PieChart的資料來源,keyField表示分類項目欄位,ValueField表示所要分析的資料來源數值欄位,LabelStyle表示顯示的形式是百分比還是key的值或是Value的值。這裡表示根據月份來分析費用的百分比餅圖。LegendShow設定為True,代表要顯示出統計圖右上角的圖例說明,設定完成後,將網頁在EEPManager上設定權限,這樣畫面就設計完成了。


Step5>
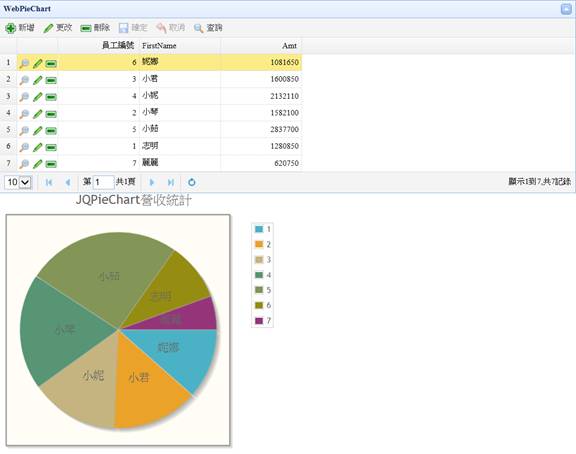
掛上Menu後執行預覽畫面。

Step6>
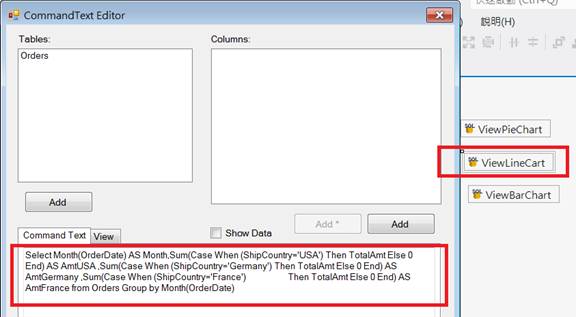
接下來設計LineChart,一樣回到Server端加入一個infocommand,Command Text填入範例語句,測試View可以Showdata後建置Server。

Select ShipCountry,Sum(Case When
(Month(OrderDate)>=1 and Month(OrderDate)<=3)
Then TotalAmt Else 0 End) AS
Amt01,Sum(Case When (Month(OrderDate)>=4 and Month(OrderDate)<=6) Then
TotalAmt Else 0 End) AS Amt02,Sum(Case When (Month(OrderDate)>=7 and
Month(OrderDate)<=9) Then TotalAmt Else 0 End) AS Amt03
,Sum(Case When
(Month(OrderDate)>=10 and Month(OrderDate)<=12) Then TotalAmt Else 0 End)
AS Amt04 from Orders Group by ShipCountry
Step7>
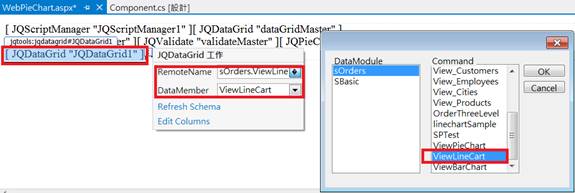
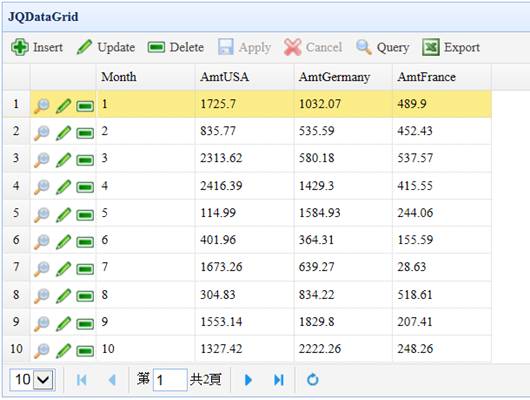
可以依照Step2的步驟用Wizard產生一個新的頁面,或是在前面產生的頁面直接加入新的JQDataGrid及JQLineChart元件,JQDataGrid資料來源為ViewLineChart。

Step8>
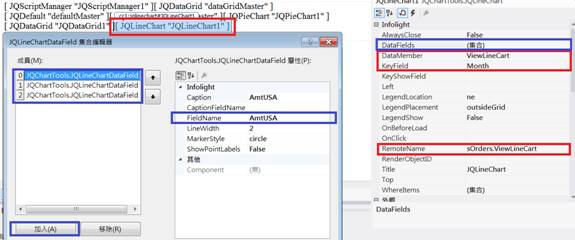
接著設定JQLineChart屬性,資料來源RemoteName及DataMember。keyField設定分析的分類項目欄位相當於X軸刻度的欄位名稱。接著設定DataFields資料群組屬性,相當於設定Y軸的內容。這個屬性中可以設定多個欄位(多組資料)。這裡分別設定AmtUSA、AmtGermany及AmtFrance三組資料,做三個不同區域的統計比較。

Step9>
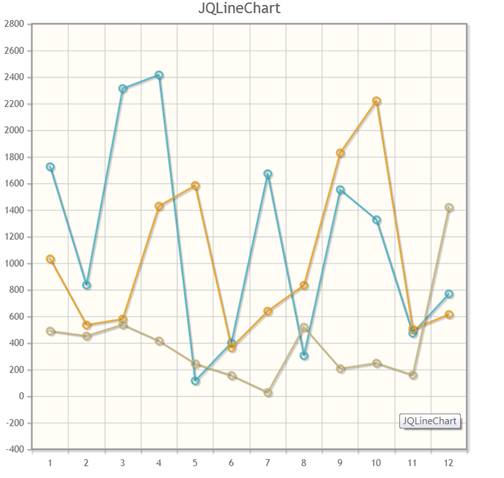
預覽JQLineChart執行畫面。


Step10>
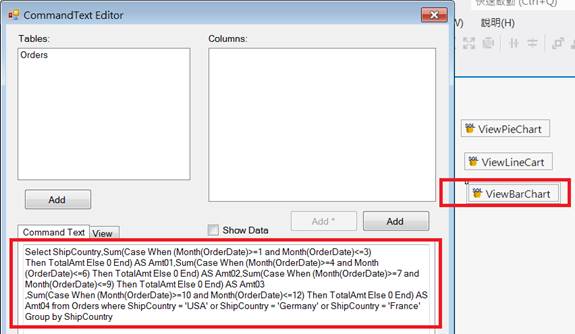
接下來設計BarChart,一樣回到Server端加入一個infocommand,Command Text填入範例語句,測試View可以Showdata後建置Server。

Select ShipCountry,Sum(Case When
(Month(OrderDate)>=1 and Month(OrderDate)<=3)
Then TotalAmt Else 0 End) AS
Amt01,Sum(Case When (Month(OrderDate)>=4 and Month(OrderDate)<=6) Then
TotalAmt Else 0 End) AS Amt02,Sum(Case When (Month(OrderDate)>=7 and
Month(OrderDate)<=9) Then TotalAmt Else 0 End) AS Amt03
,Sum(Case When
(Month(OrderDate)>=10 and Month(OrderDate)<=12) Then TotalAmt Else 0 End)
AS Amt04 from Orders Group by ShipCountry
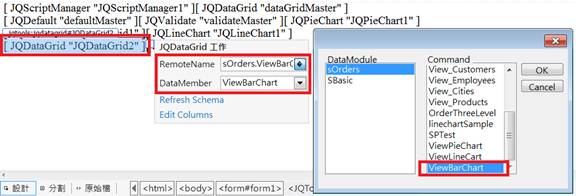
Step11> 可以依照Step2的步驟用Wizard產生一個新的頁面,或是在前面產生的頁面直接加入新的JQDataGrid及JQBarChart元件,JQDataGrid資料來源為ViewBarChart。

Step12>
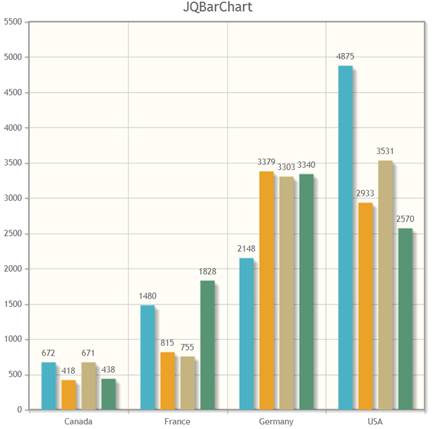
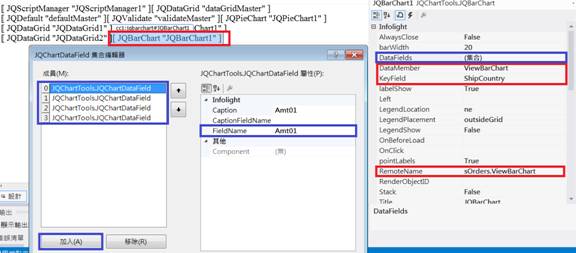
接著設定JQBarChart屬性,資料來源RemoteName及DataMember。keyField設定分析的分類項目欄位ShipCountry,相當於X軸刻度的欄位名稱。DataFields為資料群組屬性,相當於設定Y軸的內容,這個屬性中可以設定多個欄位(多組資料)。這裡分別設定Amt01、Amt02、Amt03及Amt04四組資料,做為每季的統計。

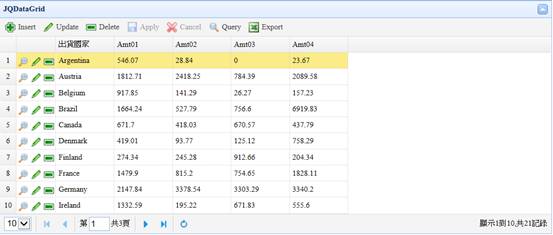
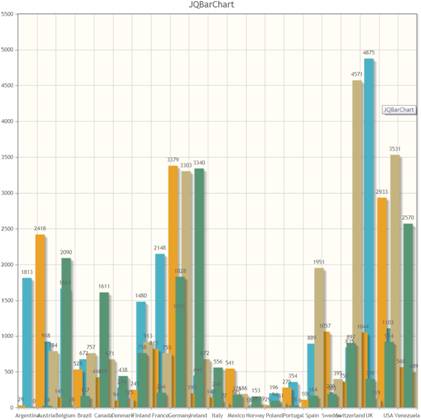
Step13> 預覽JQBarChart執行畫面。


Step14>
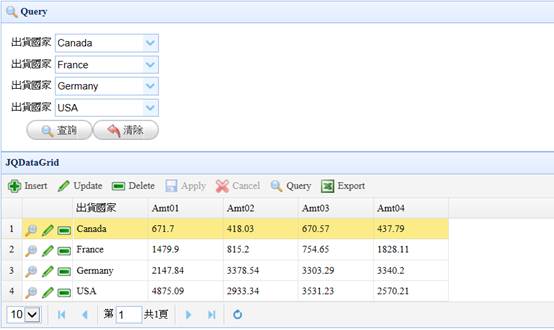
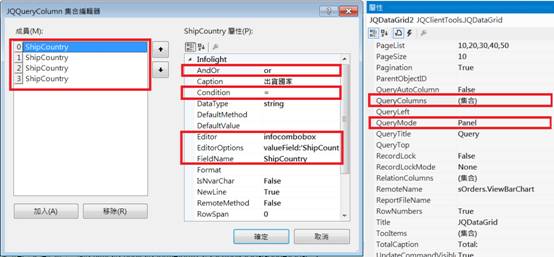
可以看到JQBarChart因資料過多而看起來很雜亂,可透過DataGrid查詢的方式一起動態修改JQBarChart的圖片。在Datagrid的QueryColumn新增數個查詢欄位,統一使用ShipCountry,可自訂資料來源選擇或是讓使用者自行輸入,QueryMode用Panel方便對照。也可另外設定JQDataGrid及JQBarChart的AlwaysClose屬性為true,在設定查詢條件後才顯示資料。

Step15>
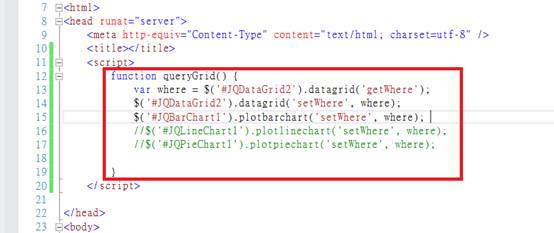
接著在這個頁面寫一段js的function,命名為queryGrid覆蓋查詢的方法,讓查詢後JQBarChart也會動態改變結果。

function queryGrid() {
var where = $('#JQDataGrid2').datagrid('getWhere');
$('#JQDataGrid2').datagrid('setWhere', where);
$('#JQBarChart1').plotbarchart('setWhere', where);
//$('#JQLineChart1').plotlinechart('setWhere', where);
//$('#JQPieChart1').plotpiechart('setWhere', where);
}
Step16>
最後預覽結果,可自行輸入想查詢的資料做比較動作。