WebGridTextBox與WebCheckBox的用法接近,都是為了讓User可以在WebGridView中不必一筆一筆去切換到編輯模式就可以直接更改欄位內容,也就是可以在瀏覽狀態下直接修改資料,並一次性存回Server端。兩者不同的是,WebGridTextBox是以TextBox的方式來呈現,WebCheckBox則只能用在Bit型態與CheckBox呈現方式的欄位元元件。我們就以W010來說明WebGridTextBox的應用實例,如下:
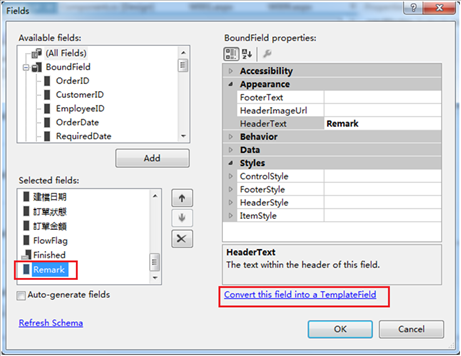
Step1>打開W010,在WebGridView右上角的快捷鈕,執行「Edit Columns」,為了將Remark欄位改用WebGridTextBox,因此我們將「Remark」欄位轉為TemplateField。如下圖:

圖5-5-1 欄位轉為TemplateField
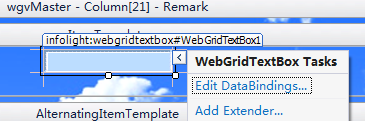
Step2>在此TemplateField欄位中,將ItemTemplate上的元件換成WebGridTextBox元件(從ToolsBox中拖入WebGridTextBox元件)。在EditTemplate則可以不必更換。

圖5-5-2 換成WebGridTextBox元件
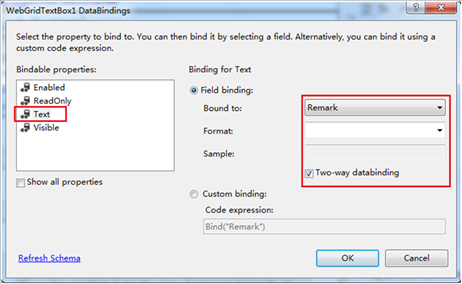
Step3>因為剛剛貼入的WebGridTextBox並沒有綁定到任何欄位上的,我們對此WebGridTextBox作資料綁定的動作,我們將其綁定到「Remark」欄位上。

圖5-5-3 綁定Remark欄位
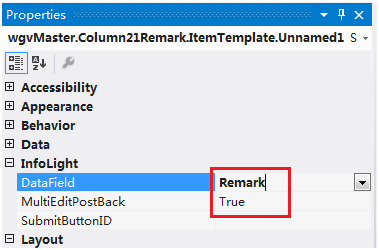
Step4>將WebGridTextBox的『DataField』指向【Remark】欄位,並將『MultiEditPostBack』設為【True】,代表要多筆編輯批次存回Server。

圖5-5-4 設置WebGridTextBox屬性
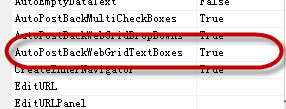
Step5>設定WebGridView的『AutoPostBackWebGridTextBox』為【True】,讓WebGridView知道其內有WebGridTextBox元件,並能在User編輯每一個WebGridView時CallBack到Server上,而不會去更新目前的網頁,如圖設定:

圖5-5-5 開啟AutoPostBackWebGridTextBox屬性
與WebCheckBox一樣,可以透過在WebNavigator上貼一個按鈕透過wgvMaster.PostBackMultiTextBoxes();WebDataSource.ApplyUpdate()來存檔。在此我們借用上一例的【AllApply】按鈕。
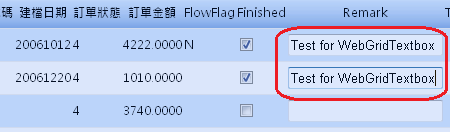
Step6>對W010進行右鍵「Build Page」功能,並以InfoLogin右鍵的「View in Browser」來執行結果。如下,你可以編輯WebGridView的第一筆和第二筆的「Remark」欄位後,最後按下【AllApply】來批次存檔。

圖5-5-6 批次存檔
¨ WebGridTextBox的原理
當對此元件輸入資料後,會讓Client的網頁產生CallBack的動作回Server上,系統會記錄在一個此此網頁同名的xml檔,存放已經被User更改的任何WebGridTextBox資料異動內容,當WebDataSource存檔後,Server才會以此xml內容去進行Apply工作,最後再將此XML檔案清空。