WebGridView元件是經常被使用的元件,如果配合CheckBox使用時,因為每一筆CheckBox要先被設為編輯模式時,才能被更改,但每一次Edit時,都會讓網頁更新一次,影響效率,因此我們將改用WebCheckBox元件貼在平常的ItemTemplate中,就是在顯示模式中即可直接對此CheckBox來點選控制是否勾選,如可以應用在類似單據審核這樣的功能,讓審核人可以同時審核多筆WebGridView的資料,勾選完畢後可同時對後端一次性存檔,而不是對每一筆進入Edit,然後修改欄位值,還要一筆一筆送回Server,過於繁複的動作將影響User的操作親和度。須注意的是WebCheckBox元件只能配合WebGridView搭配使用,並只能針對的是bit類型欄位來做控制。為了舉例說明,需要在Orders資料表中增加一個bit類型欄位元Finished,用於標誌Order是否已經確認,說明如下。
Step1>首先在Orders這個Table加入Finished欄位,為了配合下文的WebGridTextBox的說明,我們順便一起增加Remark欄位,SQL語法如下:
ALTER TABLE ORDERS
ADD Finished BIT,Remark nvarchar(60) NULL
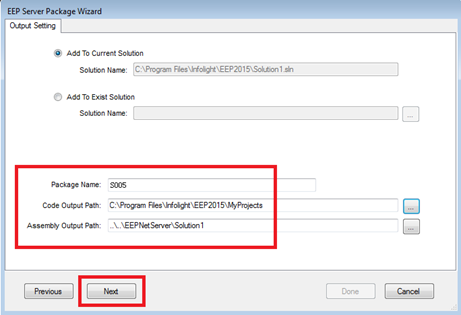
Step2>用Server Wizard重新作一個Server的dll,操作如同前文所述;
存放路徑選擇在【C:\Program Files\InfoLight\EEP2019\ MyProjects】目錄;
『Template』的類別選擇為【SSingle】,這裡只為了處理Orders這個資料表而已,命名為【S005】;
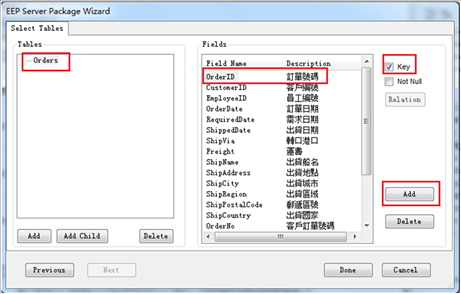
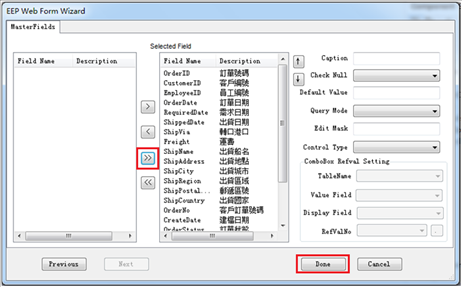
選擇Server端Master的Table名稱為Orders與其所有欄位,勾選Orders的『OrderID』為Key,最後按下【Done】。


圖5-4-1 新建一個Server的dll
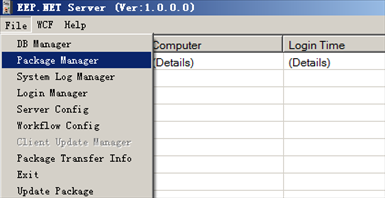
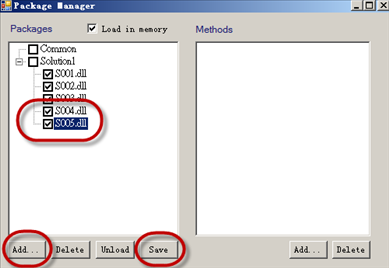
Step3>對S005右鍵按下「Build」,產生S005.DLL,在EEPNetServer.EXE的「Package Manager」對話方塊中,將S005.DLL加入進來。


圖5-4-2 加入S005.dll
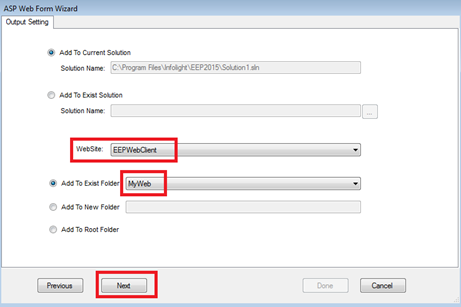
Step4>用ASP.net Web Form Wizard重新作一個Web Client的ASPX,操作如同前文所述;
存放路徑選擇在EEPNWebClient路徑下的MyWebs目錄;
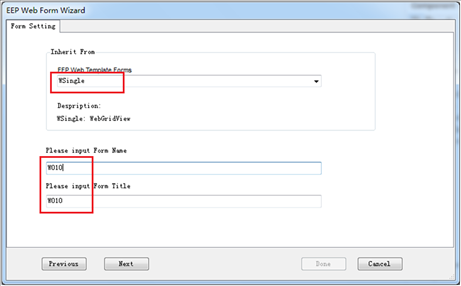
「Template」的類別選擇為【WSingle】,命名為【W010】;
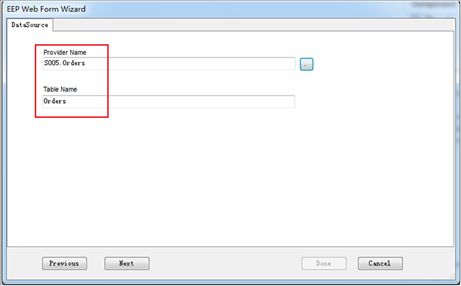
「ProviderName」選擇剛剛完成的【S005.Orders】這個Table,欄位元則可以選擇全部,最後按下【Done】結束完成此W010.aspx。


圖5-4-3 新建Web Client ASPX


圖5-4-4 W010.aspx完成
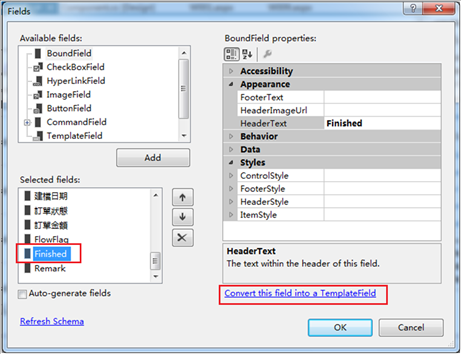
Step5>打開W010,請先到「View Component Designer」將WebDataSet右鍵「Save」起來。回到原W010頁面上,在WebGridView右上角的快捷鈕,執行「Edit Columns」,為了將Finished欄位改用WebCheckBox,因此我們將『Finished』欄位轉為TemplateField。如下圖:

圖5-4-5 Finished欄位轉換
Step6>按【OK】,結束Edit Columns,對WebGridView右鍵執行「Edit Template」,選則Finished這個欄位,代表要編輯這個TemplateField。
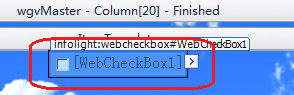
我們在ItemTemplate上將原本的元件刪除,新貼入一個WebCheckBox在此ItemTemplate上,在EditTemplate則可以不必更換。之所以這樣做是為了在顯示WebGridView時可以直接對其進行勾選的操作,而不需要一筆一筆的進入編輯模式才能勾選。因此如果無需其他欄位的更改功能,也可以將此WebGridView的編輯及新增及刪除功能隱藏起來。

圖5-4-6 新貼入一個WebCheckBox
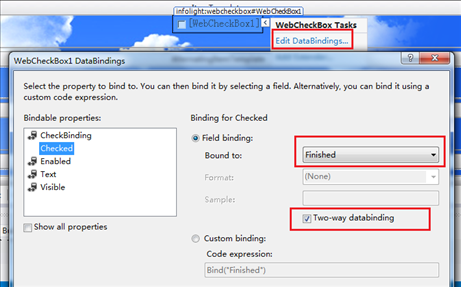
因為剛剛貼入的WebCheckBox是沒有綁定到任何欄位上的,我們對此WebCheckBox作資料綁定的動作,我們將其綁定到Finished欄位上。

圖5-4-7 設置WebCheckBox綁定
Step7>設定完畢後,請結束此Template的編輯,按右上角快捷鈕的「End Template Edit」。
Step8>接著對WebGridView設定『AutoPostBackMulti CheckBoxes』屬性為【True】,讓他知道有配合WebCheckBox元件,再設定『MultiCheckColumn』選擇為【Finished】,讓其知道配合的欄位是Finished即可。如圖設定:


圖5-4-8 設置WebGridView屬性
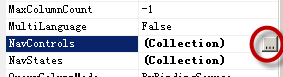
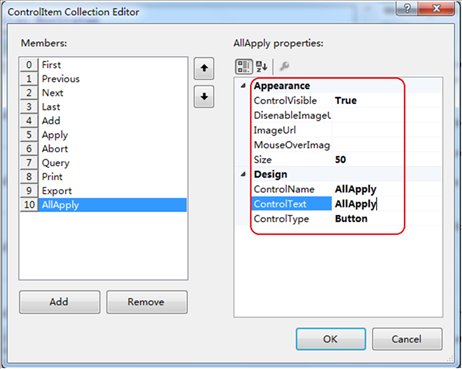
Step9>在WebNavigator手動貼一個按鈕,命名為【AllApply】,範例為了區別原來的Navigator使用了Button樣式,User可以自行決定。接著在
WebNavigator的WebNavigator1_Command事件中對Master 進行Apply來存檔即可達到WebCheckBox批此存檔的目的,如下:


圖5-4-9 NavControlsItem設定
protected void WebNavigator1_Command (object sender,
EventArgs e)
{
if(e.CommandName
== "cmdAllApply")
{
wgvMaster.PostBackMultiCheckBoxes();
Master.ApplyUpdates(); // 對其Master的異動進行批次存檔
}
}
Step10>對W010進行右鍵「Build Page」功能,並以InfoLogin右鍵的「View in Browser」來執行結果。如下,你可以勾選中第一筆和第二筆的Finished欄位後,最後按下【AllApply】來批次存檔。


圖5-4-10批次存檔
![]()
注意
WebCheckBox每在網頁中勾選時,系統就會以CallBack的機制通知IIS
Server,並將此User勾選的資料存放在一個臨時的XML中,並在執行存檔後系統才會根據此XML來統一處理這些異動資料,並將此XML移除。