WebDateTimePicker是設定與使用方式與WebRefVal相似,都是在設定在Template的頁中,只是WebDataTimePicker容易很多。
q
在WebFormView中使用WebDateTimePicker
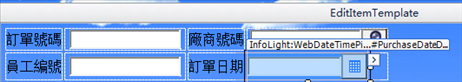
Step1>打開W005。右鍵按一下wfvMaster,選擇「Edit Template」,並點選「EditItemTemplate」。這裏要對PurchaseDate欄位作設定,所以將原有的TextBox刪除,增加一個WebDateTimePicker,命名為wdtPurchaseDate。(新版Wizard產生的W005自動生成了這個WebDatatimePicker,命名為PurchaseDateDateTimePickerE)

圖
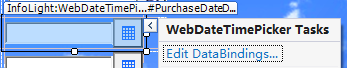
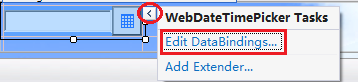
Step2>選中WebDateTimePicker時,右上角有個小三角,即為快捷鈕,先選擇「Edit DataBindings…」。

圖
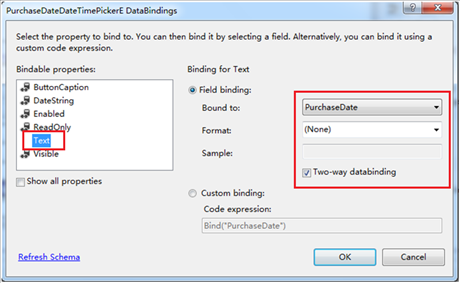
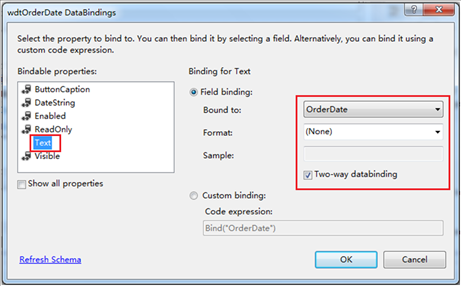
Step3>在顯示出來的畫面中,選擇Field binding項目的『Bind to』,然後下拉選擇【PurchaseDate】,代表將用PurchaseDate來顯示此日期,按一下【OK】。(如果是灰色不可選的,請按一下左下角的“Refresh Schema”)。

圖
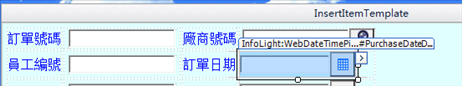
Step4>在wfvMaster的右上角,下拉選擇「InsertItemTemplate」,設置新增時的WebDateTimePicker,將其命名為wdtPurchaseDate,其他設定方式與上述EditItemTemplate的步驟完全相同。

圖
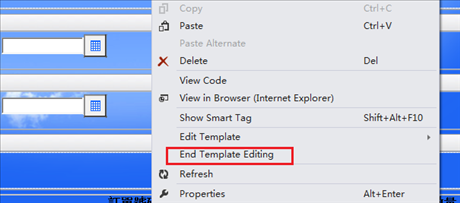
Step5>選中wfvMaster,按一下右鍵,選擇「End
Template Editing」。

圖
Step6>將此W005存檔,並點選W005,對其右鍵執行Build,進行預先的編譯工作,最後點選InfoLogin.aspx右鍵執行「View in Browser」,重新打開此W005網頁。
我們在WebNavigator上按下「更改」的功能時,可以看見如下圖中的WebDataTimePicker出現,並可以選擇一日期傳回到PurchaseDate欄位中。

圖
q 在WebDetailsView中使用WebDateTiemPicker
打開W004。在WebDetailsView中使用WebDateTimePicker也同樣先要將對應的欄位轉化為TemplateField。
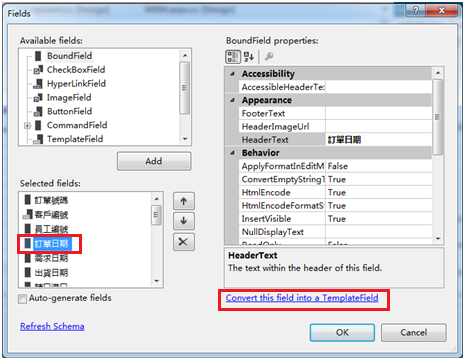
Step1>按一下wdvMaster的Fields屬性,這裏要對OrderDate欄位作設定,所以選中 『OrderDate』,並按一下畫面的右下角的「Convert this field into a TemplateField」,按一下【OK】。

圖
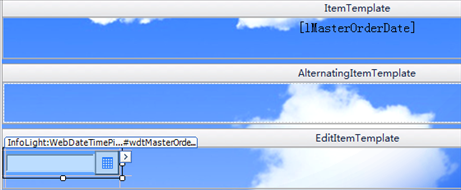
Step2>右鍵按一下wdvMaster,選擇「Edit Template」。選中OrderDate。將原有的TextBox刪除,包括EditItemTemplate和InsertItemTemplate,並分別增加一個WebDateTimePicker,都是命名為wdtOrderDate,因為此兩個Template是不會同時存在的,所以名稱可以是一樣的。

圖
Step3>對兩個WebDateTimePicker的設置方法與上述的方式相同。按一下wdtOrderDate右上角有個小三角,會出現設置快捷鈕。選擇「Edit
DataBindings…」。

圖
Step4>會打開一個畫面,選擇Field binding項目的『Bind to』,然後下拉選擇【OrderDate】,按一下【OK】。(如果是灰色不可選的,請按一下左下角的“Refresh Schema”)。

圖
Step5>選中wdvMaster,按一下右鍵,選擇「End Template Editing」。

圖
Step6>將此W004存檔,並點選W004,對其右鍵執行Build,進行預先的編譯工作,最後點選InfoLogin.aspx右鍵執行「View in Browser」,重新打開此W004網頁。
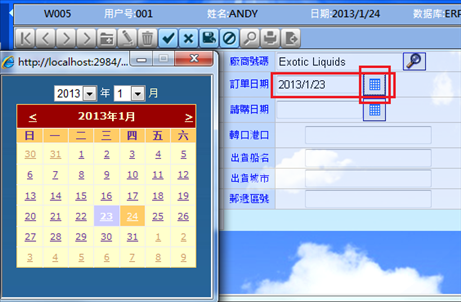
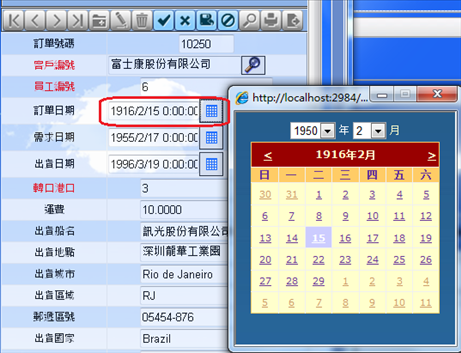
我們在WebNavigator上按下「更改」的功能時,可以看見如下圖中的WebDataTimePicker出現,並可以選擇一日期傳回到OrderDate欄位中。

圖
q 在WebGridView中使用WebDeteTimePicker
在WebGridView中使用WebDateTimePicker元件,與使用WebRefVal元件的設置方法一樣。
Step1>先要將要替換輸入的日期欄位轉化為TemplateField;
Step2>然後,分別在「Edit Template」和「FooterTemplate」貼入WebDateTimePicker元件,在此是使用“FooterTemplate”來代替“InsertTemplate”;依前例可在元件設定好WebDateTimePicker的「Edit Databindings…」。
Step3>最後,比較特殊的是要在wgvDetail的AddNewRowControls屬性,定義這些WebDateTimePicker元件與這些Data Binding所對應的欄位關係。(這是因爲FooterTemplate無法進行Data Binding的關係),否則新增的資料是無法存回WebDataSource數據源中。