WebRefVal和Windows中的InfoRefVal一樣,除了可以作為關連選單的輸入控制外,還可以在選擇的資料中傳回指定的欄位到目前網頁來,這個功能我們稱為ColumnMatch。
q 在WebFormView中使用WebRefVal的ColumnMatch
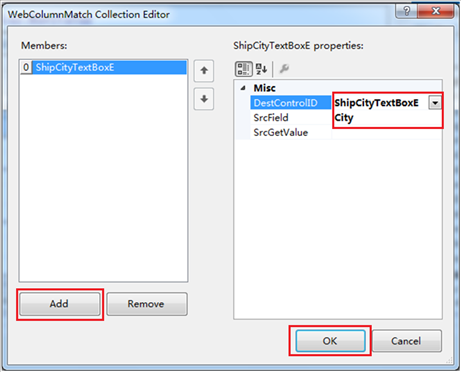
Step1>打開W005,進入wfvMaster的EditItemTemplate狀態,選中wrvSupplier (WebRefVal)元件。按一下ColumnMatch屬性打開對話窗,按【Add】增加一個ColumnMatch項目,屬性設置如圖。

圖
這裏是將Suppliers資料表中的City欄位元的值,自動傳回到原網頁的ShipCityTextBox,也就是要傳回給Purchases資料表中的ShipCity欄位。
Step2>再進入wfvMaster的InsertItemTemplate狀態,將其中的WebRefVal元件如Step1一樣設置。
Step3>結束Template的設定,對W005存檔後並執行Build Page,在InfoLogin.aspx右鍵執行「View in Browser」,瀏覽查看結果。
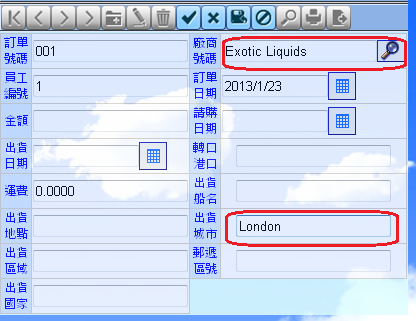
圖為進入更改的「Edit」狀態下,當將SupplierID透過選單選擇回來後,ShipCity就自動帶入此Supplier的City值。

圖
q 在WebDetailsView中的使用WebRefVal的ColumnMatch
在WebDetailsview要使用WebRefVal的ColumnMatch功能,須特別注意當WebRefVal傳回後,要被設值的欄位同樣也要將該欄位轉成TemplateField形式,否則無法在ColumnMatch屬性中定義。
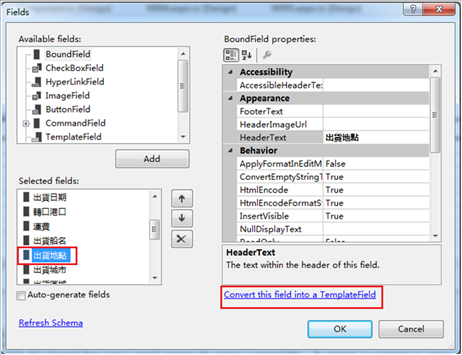
Step1>打開W004,按一下wdvMaster的Fields屬性,這裏因為ColumnMatch中的傳回值有要對ShipAddress欄位設值,因此我們須對這個欄位轉成TemplateField,選中『ShipAddress』,並按一下畫面的右下角的「Convert
this field into a TemplateField」。按一下【OK】。

圖
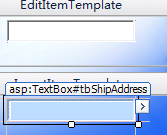
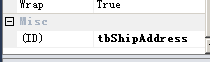
Step2>接著我們可以將轉成TemplateField的ShipAddress元件更名,一般轉成TemplateField後都會編成TextBox1或TextBox2等。為了容易識別,我們在WebDetailsView上右鍵「Edit Template」,選中ShipAddress,分別將EditItemTemplate和InsertItemTemplate中的TextBox命名為【tbShipAddress】(相同名沒有關係,因新增與更改不會同時存在)。


圖
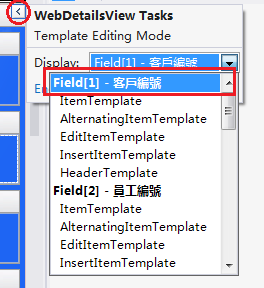
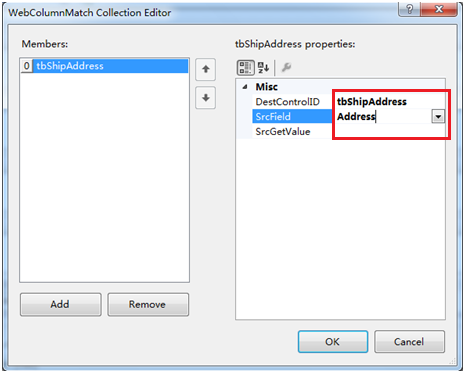
Step3>直接按一下wdvMaster右上角的小三角,並從下拉清單中選中CustomerID的WebRefVal元件,分別對“EditItemTemplate”和“InsertTemplate”中的wrvCustomer的ColumnMatch進行設置。按一下打開ColumnMatch屬性的對話方塊,其設定方法與在WebFormView中的相同,將 『DestControlID』 設為【tbShipAddress】,『ScrField』則設為【Address】,如圖。


圖
Step4>結束Template的設定,對W004存檔後並執行Build Page,在InfoLogin.aspx右鍵執行「View in Browser」,瀏覽查看結果。
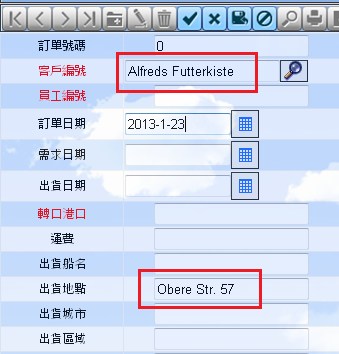
圖為在W004在「更改」的狀態,當用WebRefVal取改變CustomerID的值時,會自動將對方的Address值帶回ShipAddress欄位中。

圖
q 在WebGridView中的使用WebRefVal的ColumnMatch
在WebGridview要使用WebRefVal的ColumnMatch功能,同樣也需要將要被設值的欄位先轉換成TemplateField,才能使用。
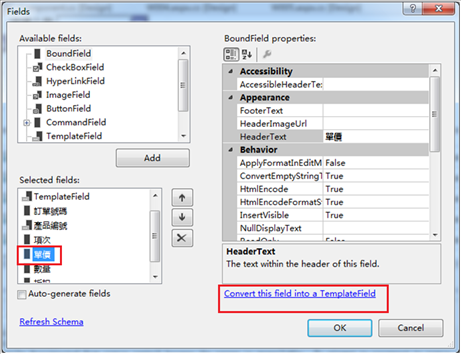
Step1>打開W005,按一下wgvDetail的Columns屬性,這裏要對UnitPrice欄位作ColumnMatch對應,就是要將Products內的UnitPrice傳回到Purchase
Details的UnitPrice中,選中 『UnitPrice』,並按一下畫面的右下角的「Convert
this field into a TemplateField」。按一下【OK】。

圖
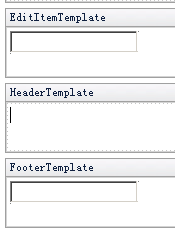
Step2>按一下WebGridView,我們要將UnitPrice欄位的TemplateField更名,右鍵「Edit Template」選中UnitPrice,將EditItemTemplate內的TextBox命名為【tbUnitPrice】即可。
![]()
圖
Step3>WebGridView因為沒有InsertItemTemplate,所以我們使用FooterTemplate來做為InsertItemTemplate,將EditItemTemplate的tbUnitPrice按下“Ctrl-C”複製,然後在FooterTemplate按下“Ctrl-V”貼上,名稱同樣為【tbUnitPrice】,因為更改與新增不會同時存在。

圖
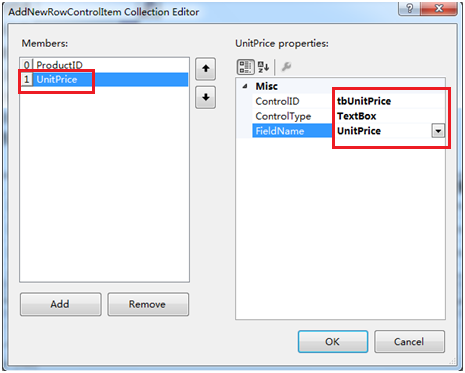
因為我們用FooterTemplate取代了InertItemTemplate,而FooterTemplate無法定義Data Binding的關係,所以就必須在WebGridView的AddNewRowControls屬性中來定義此Data Binding的關係。
Step4>按【Add】後,設定『ControlID』為【tbUnitPrice】,『FieldName』則選【UnitPrice】,對FooterTemplate進行資料綁定。

圖
![]() 注意:
注意:
如果不是TemplateField的欄位,就可以不必在AddNewRowControls中定義,系統會自動為你進行資料綁定)。
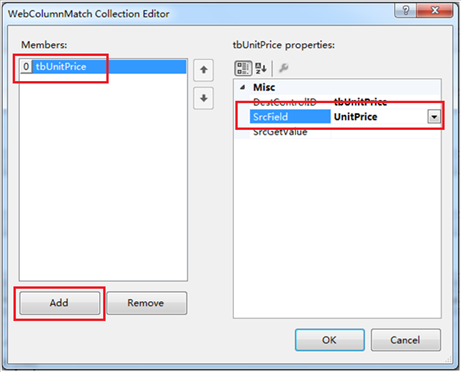
Step5>最後,按一下wgvDetail,右鍵「Edit Template」並選中ProductID,分別對“EditItemTemplate”和“InsertTemplate”中的WebRefVal元件進行ColumnMatch的設定。打開ColumnMatch屬性後,將『DestControlID』設定為【tbUnitPrice】, 『SrcField』設定為【UnitPrice】,就是代表要將Products的UnitPrice傳回到Purchase Details的UnitPrice中,如圖:

圖
Step6>結束TemplateField的設定,對W005存檔後並執行Build Page,在InfoLogin.aspx右鍵執行「View in Browser」,瀏覽查看結果。
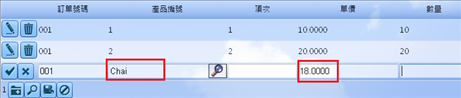
圖為在Detail的WebGridView中對其進行「更改」狀態下,當你對ProductID進行WebRefVal選單並傳回值時,會自動將對方的UnitPrice的值帶回Detail的UnitPrice欄位中。

圖