q
Server端開發
Web的Server端與Windows的Server端的開發完全相同,而且可以共用同一個Server的dll檔。
Step1>打開Solution1,從SMasterDetail的Template增加一個新『Project』,命名為【S002】,將其存放在C:\Program
Files\InfoLight\EEP2019\MyProjects中;
Step2>打開S002的Component.cs,將InfoConnection的『ConnectionString』設為【ERPS】;
Step3>將Master的『CommandText』屬性設為Select
* from [Orders],『KeyFields』為【OrderID】;『Detail』的設為Select
* from [Order Details],『KeyFields』設為【OrderID】與【ProductID】;
Step4>接著設定idsRelation的『MasterColumns』為【OrderID】,『DetailColumns』也為【OrderId】,代表Master/Detail間的關連關係。
Step5>BuildS002,產生S002.dll文件,並將其加入到EEP .Net Server的Package Manager。
![]() 這一部分的詳細說明請參考《EEP 2019快速入門(下)》
這一部分的詳細說明請參考《EEP 2019快速入門(下)》
q
Web端開發
往下就是在IIS服務器上開發Web網頁程式,說明如下。
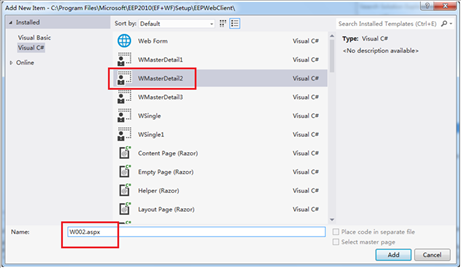
Step1>打開Solution1,右鍵點擊MyWebs,選中「Add
New Item」,從WMasterDetail2(Template)增加一個網頁,命名為【W002】。

圖
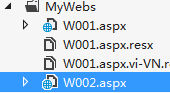
Step2>產生W002后選中。

圖1-3-2選中W00
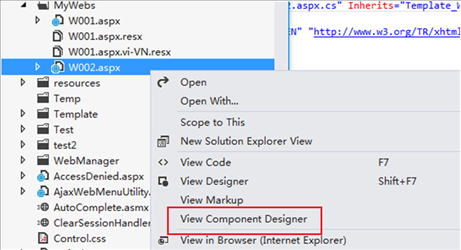
Step3>點擊右鍵選中「View Component Disigner」,進入元件設計畫面。

圖
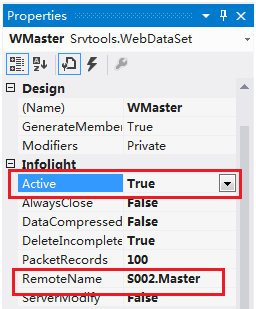
Step4>點選WMaster,設定WMaster(WebDataSet)的『RemoteName』屬性為【S002.Master】,並將『Active』設為【True】。

圖
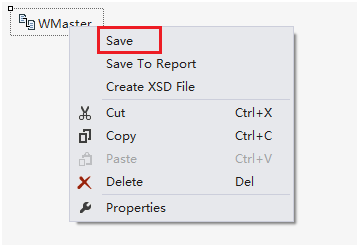
Step5>選中WMaster點擊右鍵,選中「Save」。如下圖:

圖
|
|
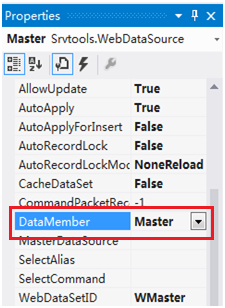
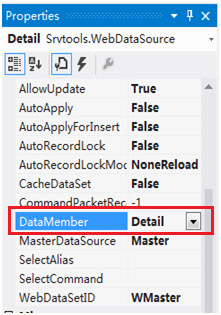
Step6>回到頁面設計,設定Master(WebDataSource)的屬性『DataMember』為【Master】,Detail的『DataMemeber』為【Detail】。


圖
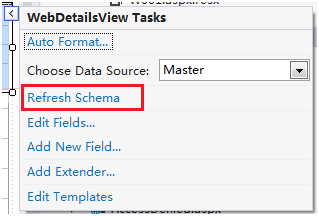
Step7>點擊wdvMaster(WebDetailsView)右上的小三角形,點擊「Refresh Schema」。

圖
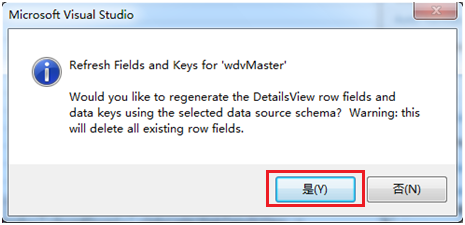
Step8>這時可能會出現如下提示框,選擇“是”,會自動將此DataSource內的欄位產生在此WebDetailsView當中。

圖
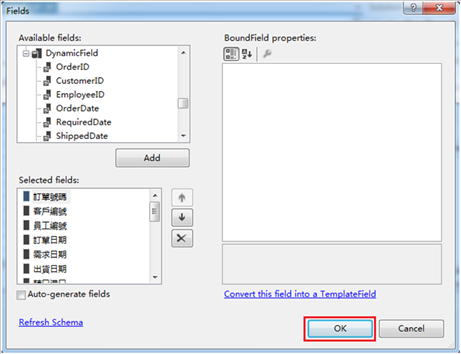
Step9>點擊Edit
Fields,直接點擊【OK】。這樣做同樣是為了再次自動產生CommandField,WebDetailsView的欄位明細如下圖。

圖
Step10>同步驟Step>7,對wgvDetails進行Refresh
Schema,並打開Edit Fields,點擊【OK】的操作。
至此,一對多檔的基本操作頁面已經設計完成。
Step11>執行EEPManager.exe,增加一個W002功能表項,並且設定可以存取的USER GROUPS。
Step12>點擊Run,或是在InfoLogin.aspx按滑鼠右鍵,選取 「View in Browser」就會出現登入介面,點擊【OK】登入。(View in Browser 比較快,因為不會重新Build,也不會進入Debug模式,但如果要Debug程式,就必須按下RUN)。

圖
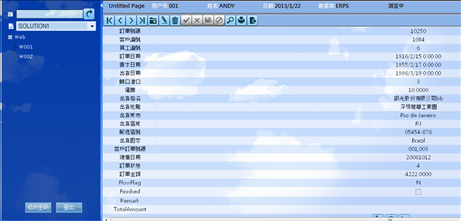
點擊W002,就出現如下圖:

圖
你可以對這個Master/Detail進行Update/Delete/Query的操作。但如果你要對Master新增資料,請稍緩,因為Orders這個資料表是自增值的欄位,我們將在下一章中提到自增值的新增,這裡只能Insert Detail的資料(就是Order Details這個資料表)。