預設與檢核在資料的輸入作業當中,扮演著很重要的角色,以下我們用
WebDetiailsView為例來設計預設與檢核。
q
設定預設值
WebDefault元件是用於在新增時給資料表的某些欄位設計預設值,與Windows中的DefaultValidate的Default功能相同,動態給欄位賦予初值。
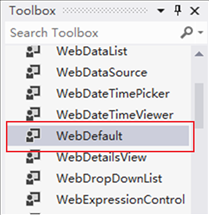
Step1>開啟W002頁面,在設計頁面中增加一個WebDefault元件,將其命名為【wdMaster】(ID設為wdMaster)
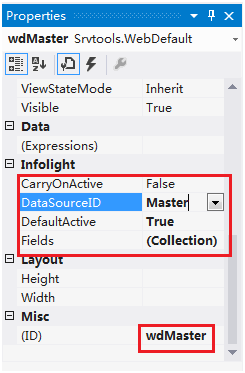
設定wdMaster的『DataSourceID』屬性為【Master】。代表要預設的資料源。
將wdMaster的『DefaultActive』屬性設為【True】,使wdMaster的預設功能起了作用。


圖
Step2>按下屬性「Fields」右方的![]() 按鍵。
按鍵。

圖
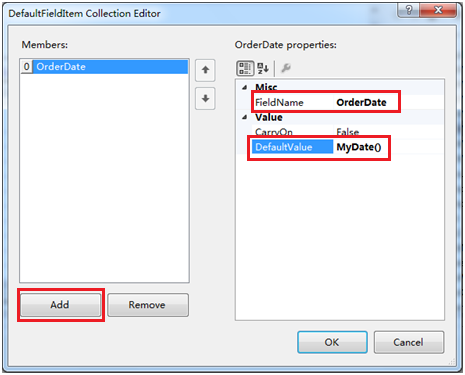
Step3>設定要做預設值的Fields內容,這裏按下【ADD】增加一個Member,在「FieldName」選擇【OrderDate】,「DefaultValue」可以設定為固定值,也可以通過加()來定義函數,動態的設定預設值,這裏設為【MyDate()】。

圖
Step4>增加下列代碼。
protected object
MyDate()
{
return DateTime.Today;//回傳當天日期
}
![]() 這裏請注意:
這裏請注意:
函數的返回值為object類型,而不必考慮該欄位是什麼類型,系統會自動轉換為對應類型。這裏將OrderDate預設為當天日期。在此是為了讓開發者瞭解可以自行寫程式傳回預設值,如在應用上應該直接在DefaultValue設定為系統變數 _TODAY即可。
Step5>對W002右鍵執行「Build Page」,然後在InfoLogin.aspx按滑鼠右鍵,選取「View in Browser」去執行。然後「新增」一筆資料,不要存檔,因為此Orders為自增值方式,要在下一章才能解決。
![]()
圖
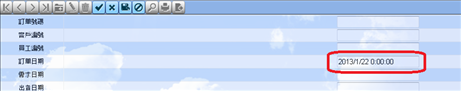
按下新增後,可以看到如下內容:

圖
q 設定檢核
WebValidate元件是用於對資料輸入時要做合法性檢核,與Windows中的DefaultValidate的Validate功能相同。
Step1>進入W002頁面,在設計頁面中增加一個WebValidate元件。

圖
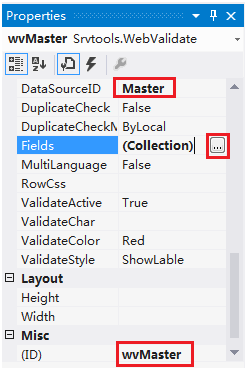
Step2>將其命名為【wvMaster】,設定wvMaster的『DataSourceID』屬性為【Master】(代表要檢核的資料源對象)。

圖
Step3>按下「Fields」右方的![]() 按鍵,設定wvMaster的Fields屬性,設定那些欄位元需要做資料檢核。
按鍵,設定wvMaster的Fields屬性,設定那些欄位元需要做資料檢核。
資料的檢核有三種方式,一種是檢查空白,一種是範圍檢查,最後一種是自定義條件檢查。前兩種只需簡單的設定,系統會有自已的訊息來通知User(訊息放在SysMsg.XML中),而自定義條件檢核則需要寫程式來實現。我們在這裏設定3個欄位分別做3種方式的資料檢核。
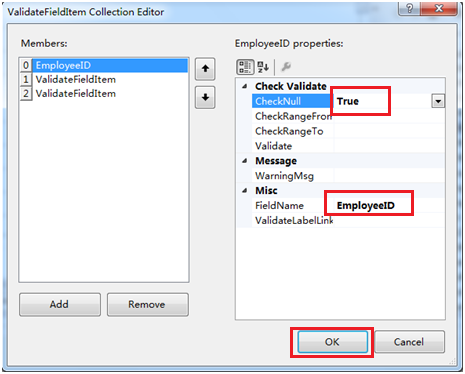
增加『EmployeeID』欄位。
將『CheckNull』屬性設為【True】,表示該欄位內容為不能為空。

圖
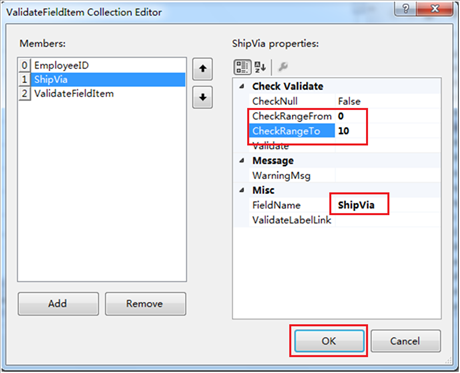
增加『ShipVia』欄位。
將『CheckRangeFrom』設為【0】,『CheckRangeTo』設為【10】,表示該欄位值的範圍在0~10之間,不該超出這個範圍。

圖
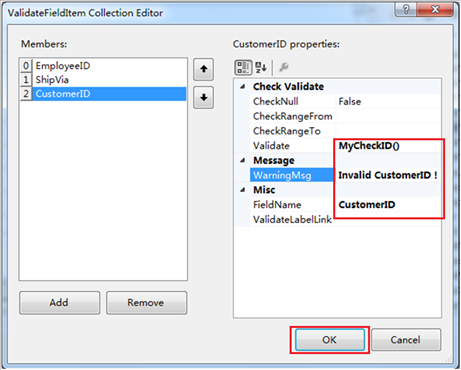
增加『CustomerID』欄位。
將『Validate』屬性設為【MyCheckID()】,表示CustomerID的值需要通過MyCheckID()函數的檢查。
最後將CustomerID這一子項目的『WarningMsg』屬性設為【Invalid CustomerID!】(不設定時系統會有預設的訊息)。此屬性只對自定義條件檢查有作用,當檢查沒有通過時,會提示User該資訊。另外兩種檢核的錯誤提示則設定於Sysmsg.xml檔中,也可自行更改,且支援多語言。

圖
編寫MyCheckID()函數,檢核內容為,CustomerID的值應該在Customers資料表中存在,代碼如下:
public bool MyCheckID(object
var)
{
if
(var.ToString().Length == 0) return false;
else
{
InitializeComponent();//因為Wmaster這個WebDataset不在網頁中, 所以無法保留狀態,須重新InitalizeComponent()才會存在;
DataSet
Tmp = WMaster.Execute("Select * From Customers
Where CustomerID='" + var.ToString() + "'");
if
(Tmp.Tables[0].Rows.Count == 0) return false; //該CustomerID不存在,返回False;
return
true; //該CustomerID存在,資料登錄合法,返回True;
}
}
注:函數的參數是固定的,系統會自動將User輸入的值傳給var。
Step4>將wvMaster的『ValidateActive』屬性設為【True】,讓wvMaster(WebValidate)有效。
![]()
圖
Step5>對W002右鍵執行「Build Page」,然後在InfoLogin.aspx按滑鼠右鍵,選取「View in Browser」去執行,然後去到W002中去更改資料。分別做3次「修改」以查看效果。
![]()
圖
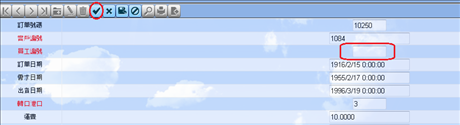
修改一筆資料,將「EmployeeID」的值清空。

圖
點擊![]() 會出現如圖提示。(會依你的IE語言語系來反應。)
會出現如圖提示。(會依你的IE語言語系來反應。)
![]()
圖
修改一筆資料,將「ShipVia」的值改為15,點擊![]() 會出現如圖提示:
會出現如圖提示:
![]()
圖
修改一筆資料的CustomerID,如果該ID不存在,點擊![]() 則會出現如圖提示:
則會出現如圖提示:
![]()
圖