與Windows不同,在Web中預設與檢核是由不同元件實現的,分別使用
了WebDefault和WebValidate這兩個元件,這裏分別作介紹。
q 資料預設
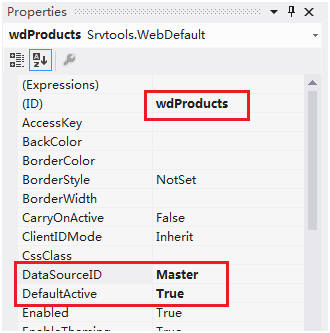
Step1>在設計頁面上點擊名稱為【wdProducts】的控制項。設定屬性『DataSourceID』為【Master】,同時,確定『DefaultActive』的屬性值為【True】,表示開啟Default功能。

圖
Step2>按一下「Fields」屬性旁的![]() 按鈕,在其中增加需要帶初值的欄位。
按鈕,在其中增加需要帶初值的欄位。

圖
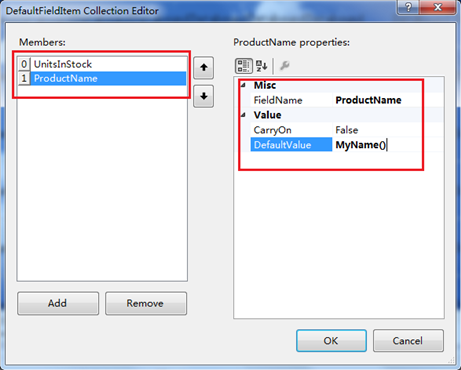
Step3>這裏將『UnitInStock』欄位的預設值設定為【0】;Web中也可以像Windows一樣使用函數來作動態預設,且設定方法一致,這裏將『ProductName』欄位的預設值設定為【MyName()】。

圖
在程式編輯器中增加如下程式:
public object
MyName()
{
return Srvtools.CliUtils.fLoginUser.ToString();
}
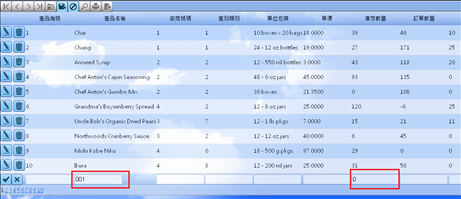
Step4>在W003右鍵選擇「Build Page」功能,並瀏覽網頁(在InfoLogin.aspx右鍵執行「View
in Browser」功能),打開W003頁面,在WebGridView下方按一下「新增」,查看結果。

圖
q
CarryOn
在Web中也同樣提供了CarryOn的功能,即記錄最後一次編輯的欄位資料,並在下一次新增時自動將記錄的資料預設給對應的欄位。
Step1>回到W003的設計介面,將wdProducts的
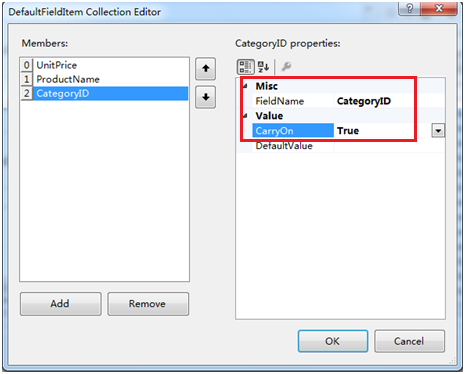
『CarryOnActive』屬性設定為【True】,表示開啟CarryOn功能;並在Fields屬性中增加CategoryID將『CarryOn』屬性設為【True】,表示此欄位要有CarryOn功能。


圖
Step2>在W003右鍵選擇「Build Page」功能,並瀏覽網頁。(在InfoLogin.aspx右鍵執行「View
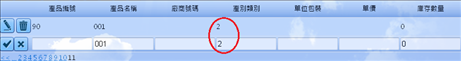
in Browser」功能),先新增一筆資料,輸入ProductID與ProductName及CategoryID欄位後按下「存檔」,然後再按一下新增,你將會發現,CategoryID已經自動預設為剛才編輯的那筆資料的CategoryID的值。

圖
q
資料核對
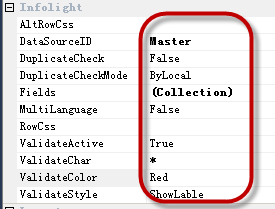
Step1>在設計頁面上點擊名稱為【wvProducts】的控制項。設定屬性『DataSourceID』為【Master】(此代表為WebDataSource)。同時,確認屬性『ValidateActive』的屬性為【True】,表示開啟Validate功能。
[ValidateStyle]屬性,是控制錯誤訊息的提供方式;
[ShowLabel]屬性,是顯示在WebValidate中(因為WebValidate本身就是為一個Label構成的),ShowDialog為顯示在一個對話框中。
[ValidateChar]和[ValidateColor]兩個屬性,是用於讓Validate的欄位來與UI元件能夠綁定,並能標示出這些Validate的欄位,這兩個屬性分別控制欄位抬頭的字體顏色與在欄位抬頭前加上符號的字元。

圖
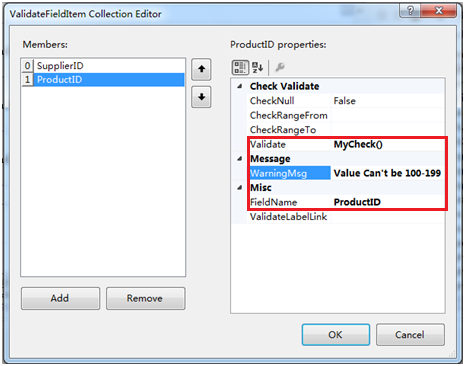
Step2>按一下Fields屬性的按鈕,在其中增加需要作資料核對的欄位。
這裏的資料核對分為3種,一個是檢查是否為空,由CheckNull屬性控制,一個是檢查資料是否在指定的範圍內,由CheckRangeFrom和CheckRangeTo屬性控制,另外一個是Validate屬性,可以用函數給欄位提供更為複雜的檢核。
這裏將SupplierID欄位設為不能為空,將ProductID欄位設為函數檢驗,將其『Validate』屬性設定為【MyCheck()】,此時還需設定『WarningMsg』屬性,在資料出現錯誤時提供要警示的內容,如果此屬性沒有設定,系統也會自動提示共同的訊息,這裡也可以配合多國語言的設定,我們隨便輸入一個英文訊息。CheckRange方式因為只需直接將範圍值分別設定給兩個屬性,比較簡單所以不再舉例。
 圖
圖
Step3>在程式編輯器中增加如下程式。
public bool
MyCheck(object value)
{
try
{
int id = Convert.ToInt16(value);
if (id >=
100 && id <= 199)
{
return false;
}
else
{
return true;
}
}
catch
{
return false;
}
}
假設產品編碼的100-199之間的號碼為特定號碼,不允許使用,所以ProductID的值不得在此範圍。
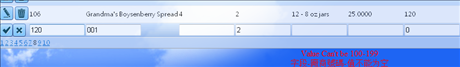
Step4>在W003右鍵按下 「Build Page」功能,並在InfoLogin.aspx中按下「View in Browser」來瀏覽網頁。編輯更改一筆資料(新增與更改都會檢查),故意將資料改成錯誤的方式,然後按存檔,結果如圖。

圖
![]() 如果有多個條件不成立,將會一次呈現。
如果有多個條件不成立,將會一次呈現。
除了對Field的資料進行合法性檢驗外,在WebValidate中還提供了鍵值的重複檢查功能。
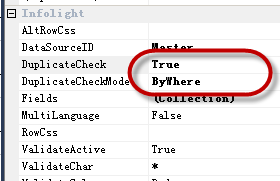
Step5>只要設定屬性『DuplicateCheck』屬性為【True】,就表示開啟檢查功能。屬性DuplicateCheckMode是控制檢查的方式,ByLocal是在Client資料中檢查(暫存於記憶體中),ByWhere是到後端資料庫中檢查,這裏設置為【ByWhere】方式。
一般大都是使用ByWhere的方式,ByLocal是使用於資料少的Table或是Master/Detail中的Detail重複檢查,因為資料已經全部下載到記憶體中,只要對Local來檢查即可。如下的設定:

圖
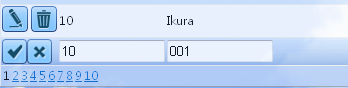
Step6>對W003右鍵執行Build Page,在InfoLogin.aspx右鍵執行「View
in Browser」瀏覽網頁,新增一筆已經存在的ProductID,然後按存檔,結果如圖。


圖