此部分內容已在《EEP2019 WEB快速入門》中有詳細的介紹,這裏將使用EEP2019的Wizard來生成新網頁。
q
Web的Server端設計
Web的Server端與Windows的Server端的設計方法完全相同,也可以與Windows的Form共用同一個Server與其DLL。在這裏我們同樣使用Wizard來產生Server端的資料存取服務模組(DLL),由於之前有對Server端的Wizard介紹過,詳細可以參考《Win設計手冊第2章第3節》,在此簡單說明如下:
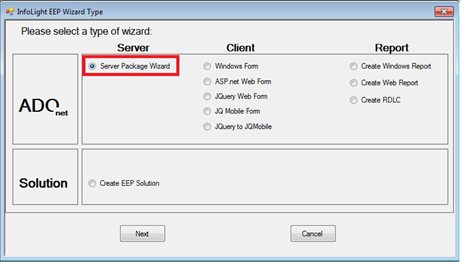
Step1>按一下Tools->「EEP Wizard」,選擇『Server Package Wizard』項。

圖
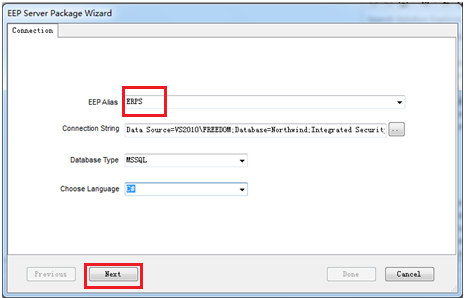
Step2>選擇『ERPS』資料庫並按一下【Next】按鈕。

圖
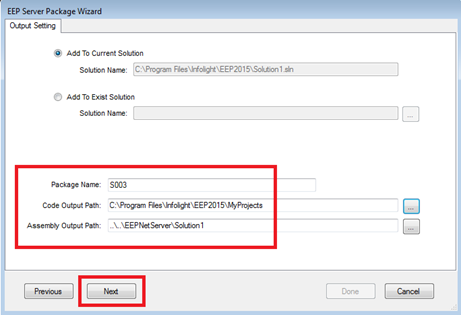
把『Package
Name』取名為【S003】,選擇存放路徑,系統預設為Solution1,為了配合前面的範例,我們將其改成選擇在【C:\Program Files\InfoLight\EEP2019\MyProjects】,並按一下【Next】按鈕。

圖
 小貼示:
小貼示:
此為S003原始程式所要放置的路徑,可以自由設定,但規定一定要放在EEP2019之下的子目錄,否則下面的Assembly Output Path就要跟著配合相對路徑,重點在Assembly所輸出的路徑一定要與你的Solution Name要一致,否則會引響到系統的分發與佈署功能。
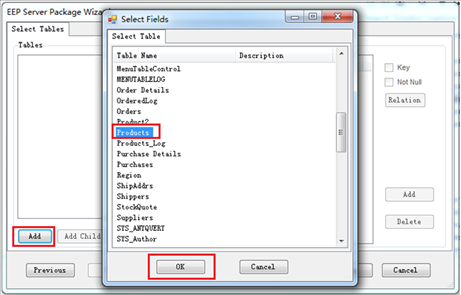
Step3>按下左下方的【Add】按鍵,選擇要使用到的Table,這裏我們選擇『Products』,按下【OK】。

圖
Step4>按一下左方的「Products」,使焦點停在Products,然後按下右方【Add】按鍵。
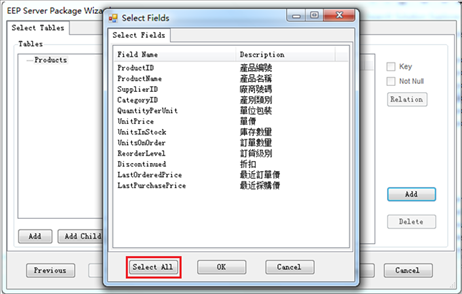
Step5>選擇Server端要使用到的Products資料表的欄位,這裏選擇全部。按一下【Select All】按鈕。

圖
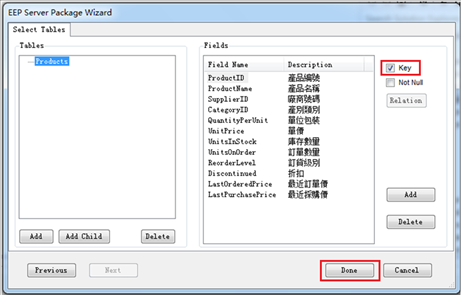
Step6>按一下ProductID,使焦點停在ProductID,再勾選「Key」,最後按下【Done】,就會產生S003專案。如畫面所示。

圖

圖
如果要修改或增加功能,就可以在Component.cs設計畫面中改動,然後重新Build S003,在本範例不做任何改動,所以不用重Build。
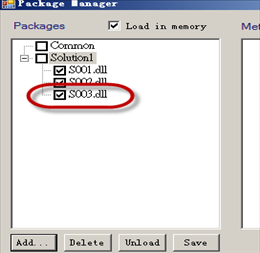
Step7>請執行EEPNetServer.EXE,點擊File->「Package
Manager」,將S003.DLL加入進來。

圖
到此,Server端的服務已經完成,可以往下開發Web端的網頁程式。
q
Web的Client端設計
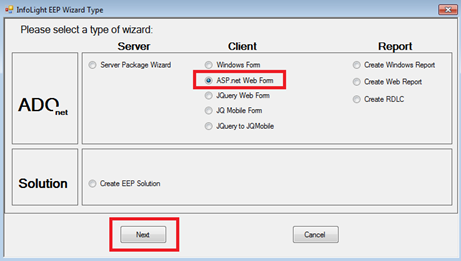
Step1>按一下Tools->「EEP Wizard」,選擇『Web Form Wizard』項。
![]()

圖
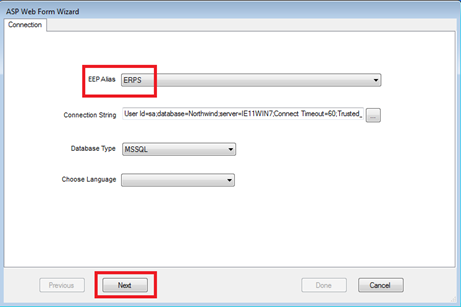
Step2>選擇『ERPS』資料庫並按一下【Next】按鈕。

圖
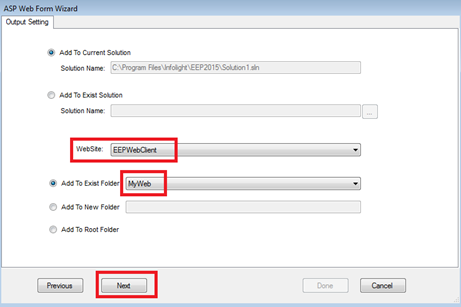
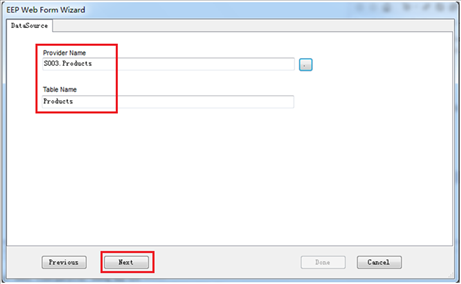
Step3>選擇正確定存放路徑,同入門一樣,我們選擇在EEPNWebClient路徑下的『MyWebs』目錄,並按一下【Next】按鈕。

圖
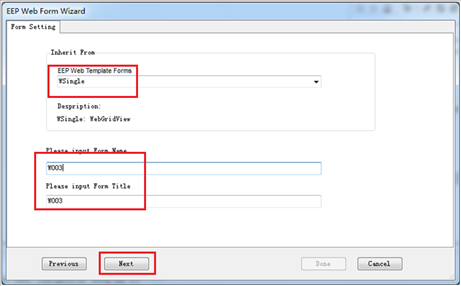
Step4>選擇Template的類別,這裏是單檔,所以選擇 『WSingle』,命名為【W003】並按一下【Next】按鈕,代表將產生一個W003.aspx的網頁程式。

圖
Step5>選擇對應的Server端dll,這裏用前一章所設計的S003.Products來做為Server端的InfoCommand,並按一下【Next】按鈕。

圖
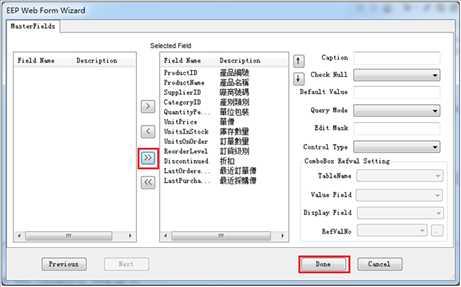
Step6>選擇需要的欄位,這裏選擇“全部”。按一下【Done】按鈕。

圖
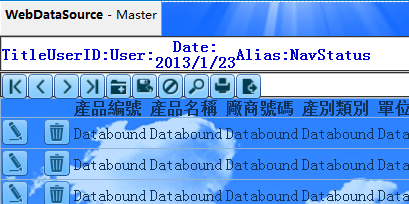
Step7>W003網頁的設計已經完成,出現如下畫面。

圖
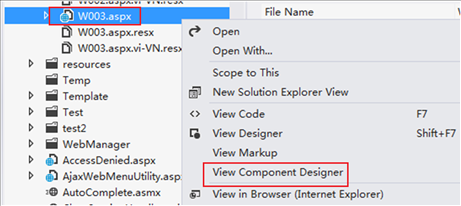
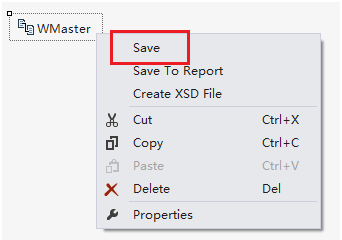
Step8>在設計畫面中按下右鍵,選中「View Component Designer」,進入WebDataSet設計介面。然後右鍵按下網頁中WMaster,選擇「Save」。
這是為了將WebDataSet(WMaster)存檔給WebDataSource(Master)來使用,因為WebDataSource DataSourceID必須連結到WebDataSet中,再透過WebDataSet連到我們的A/P
Server來取得資料的存取服務。


圖
用Wizard生成的網頁,已經將基本設定全部完成,只需Build Page,就可以直接瀏覽使用了。
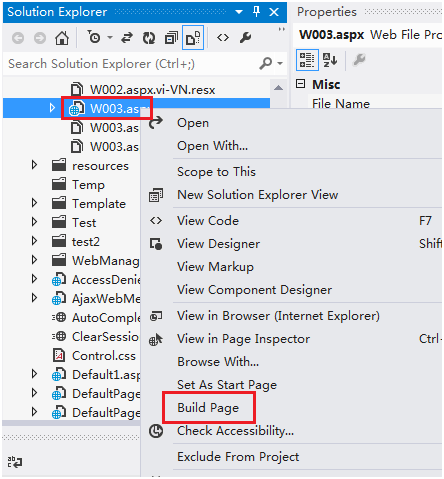
Step9>右鍵按一下W003,選擇「Build Page」。

圖
在執行前,依舊要在EEPManager中增加W003的功能表並設定好安全管理的設定,先執行EEPNetServer,然後再執行EEPManager。
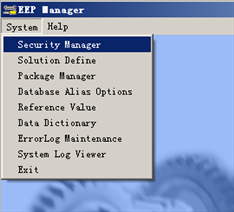
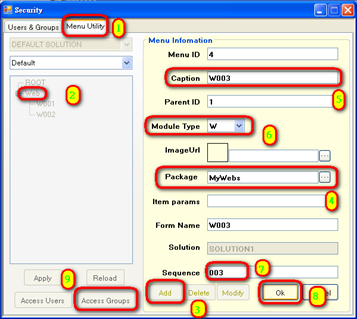
Step10>在System->「Security Manager」->Menu
Utility中設定W003,選擇MyWebs目錄下的W003.aspx程式,最後設定『GroupAccess』為【EveryOne】即可,如下:


圖
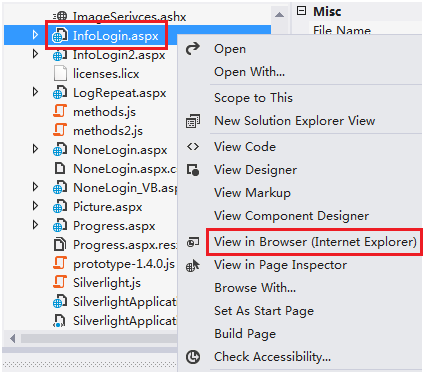
Step11>設定好後,在Solution方案總管中,點選“C:\..\EEPWebClient\”下的InfoLogin.aspx,按右鍵「View in Browser」。

圖
 小貼示:
小貼示:
同時最好是先打開EEPNetServer.exe,因為InfoLogin.aspx中會去自 動取得Server端的資料庫別名與Solution的名稱,如果沒有事先啟動EEPNetServer,則資料庫與Solution會為空白,並無法Login。
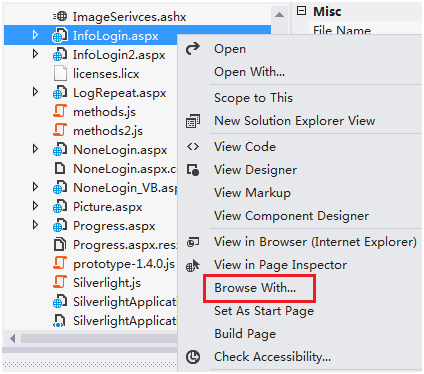
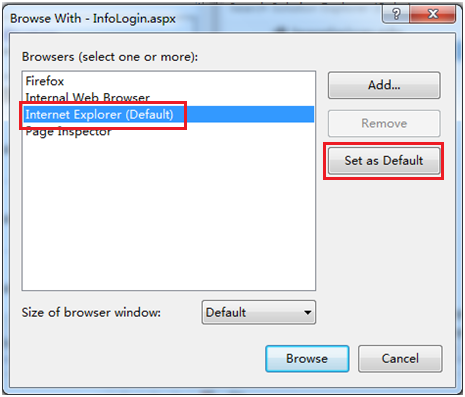
Step12>如果網頁在設計環境中打開,可以改變一下設定。右鍵按一下“C:\..\EEPWebClient\”或任意網頁,選擇「Browse With」,在其中設定頁面打開的方式,這裏的設定如圖。


圖
Step13>在登入畫面中選擇資料庫,選擇Solution,輸入正確的User和密碼,然後按一下【OK】,進入Web主畫面。打開W003,就可以在網頁中對資料進行操作。

圖