10-18 甘特圖
以甘特圖的方式呈現資料。
這邊是以 DataGrid 搭配 Gantt元件使用為例,
並且希望 "專案進度明細" 的資料顯示於甘特圖。
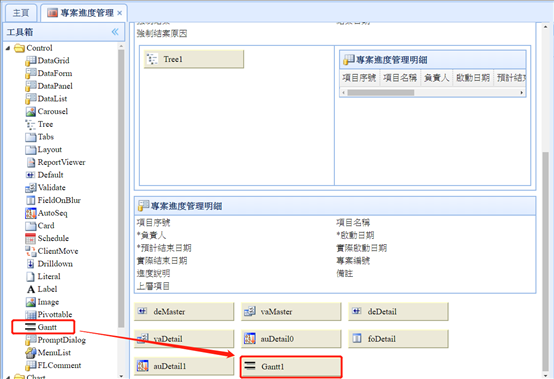
Step1>
從工具箱裡拖拉一個Gantt元件到設計畫面上,如下:

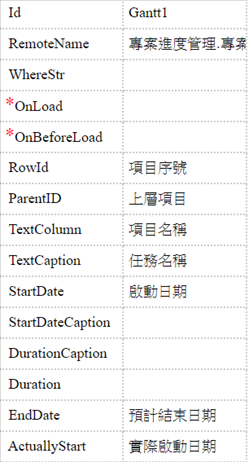
Step2> Gantt主要需要設定的屬性如下,
|
RemoteName |
介紹 |
設定甘特圖的資料來源。 |
|
舉例 |
此處設定為
"專案進度管理.專案進度明細" |
|
|
RowID |
介紹 |
設定作為 Key的欄位, 此欄位通常是唯一鍵值的欄位。 |
|
舉例 |
此處設定為
"項目序號" |
|
|
ParentID |
介紹 |
如果甘特圖有多層的關係,需定義哪一個欄位存放上層的連結。 |
|
舉例 |
此處設定為
"上層項目" |
|
|
TextCoumn |
介紹 |
設定作為
"甘特圖項目名稱"
的欄位。 |
|
舉例 |
此處設定為
"項目名稱" |
|
|
TextCaption |
介紹 |
設定作為
"甘特圖項目標題"
的欄位。 |
|
舉例 |
此處設定為
"任務名稱" |
|
|
StartDate |
介紹 |
設定作為
"起始日期" 的欄位。 |
|
舉例 |
此處設定為
"啟動日期" |
|
|
EndDate |
介紹 |
設定作為
"結束日期" 的欄位。 |
|
舉例 |
此處設定為
"預計結束日期" |
|
|
ActuallyStart |
介紹 |
設定作為
"實際起始日期" 的欄位。 |
|
舉例 |
此處設定為
"實際啟動日期" |
|
|
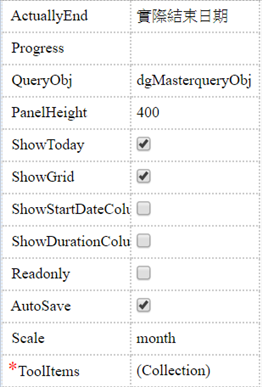
ActuallyEnd |
介紹 |
設定作為
"實際結束日期" 的欄位。 |
|
舉例 |
此處設定為
"實際結束日期" |
|
|
QueryObj |
介紹 |
搭配的查詢視窗id。(datagrid的ID+queryObj) |
|
舉例 |
此處設定為
"dgMasterqueryObj" |
|
|
ShowToday |
介紹 |
是否顯示今天的日期線。 |
|
舉例 |
此處設定為
true |
|
|
AutoSave |
介紹 |
是否自動存檔。 |
|
舉例 |
此處設定為
true |
|
|
Scale |
介紹 |
呈現範圍可以選擇 日期
/ 星期
/ 月份
之一。 |
|
舉例 |
此處設定為
"month" |


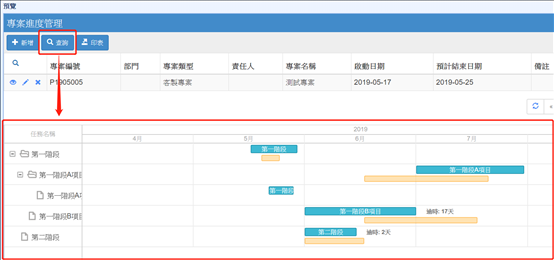
Step3> 設定完成且存檔後,預覽畫面如下:
透過查詢,過濾資料並顯示在甘特圖。