10-17 行事曆
以行事曆的方式呈現資料。
這邊以 行事曆元件 搭配 單獨的DataForm使用,舉例如下:
Step1>
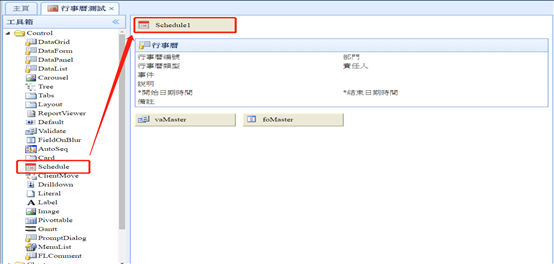
從工具箱裡拖拉一個Schedule元件到設計畫面上,如下:

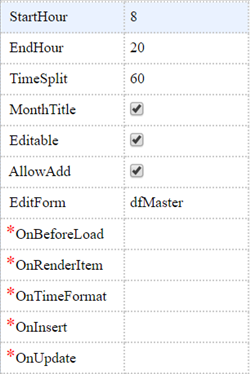
Step2> Schedule主要需要設定的屬性如下,
|
RemoteName |
介紹 |
設定行事曆的資料來源。 |
|
舉例 |
此處設定為 "行事曆.行事曆" |
|
|
TitleField |
介紹 |
設定作為 "行事曆標題"
的欄位。 |
|
舉例 |
此處設定為
"事件" |
|
|
TextField |
介紹 |
設定作為
"行事曆內容" 的欄位。 |
|
舉例 |
此處設定為
"說明" |
|
|
DateField |
介紹 |
設定作為
"起始日期時間" 的欄位。 |
|
舉例 |
此處設定為
"開始日期欄位" |
|
|
DateToField |
介紹 |
設定作為
"結束日期時間" 的欄位。 |
|
舉例 |
此處設定為
"結束日期欄位" |
|
|
DateFormat |
介紹 |
日期顯示格式
(datetime / varchar)。 |
|
舉例 |
此處設定為 "datetime" |
|
|
Views |
介紹 |
行事曆瀏覽形式,以 年、月、星期、日
呈現資料, (year / month / week / day),可複選。 |
|
舉例 |
此處設定為 " month、week、day
" |
|
|
DefaultView |
介紹 |
預設行事曆瀏覽形式。 (year / month / week / day) |
|
舉例 |
此處設定為
" month" |
|
|
FirstDay |
介紹 |
設定以周一或周日為一周的起始 |
|
舉例 |
此處設定為 "Monday" |
|
|
MonthTitle |
介紹 |
是否顯示TitleField的內容 於月曆上 |
|
舉例 |
此處設定為
true |
|
|
Editable |
介紹 |
是否可以編輯 |
|
舉例 |
此處設定為
true |
|
|
AllowAdd |
介紹 |
是否允許新增(如果為true需搭配EditForm) |
|
舉例 |
此處設定為
true |
|
|
EditForm |
介紹 |
指定DataForm |
|
舉例 |
此處設定為
"dfMaster" |


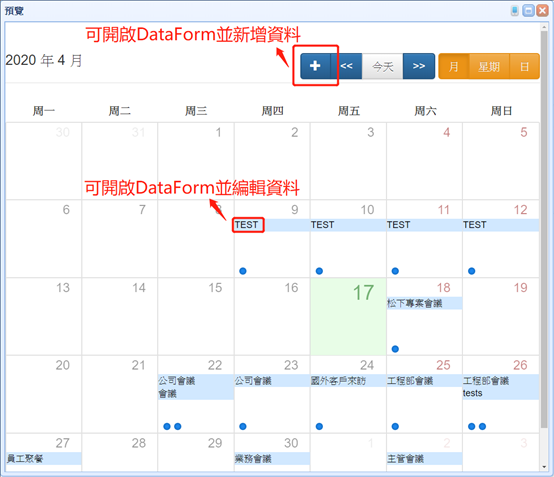
Step3> 設定完成且存檔後,預覽畫面如下: