這一部分內容中,我們將為大家介紹使用Wizard快速產生一個查詢頁面,這裡我們使用RWDQuery的模板。
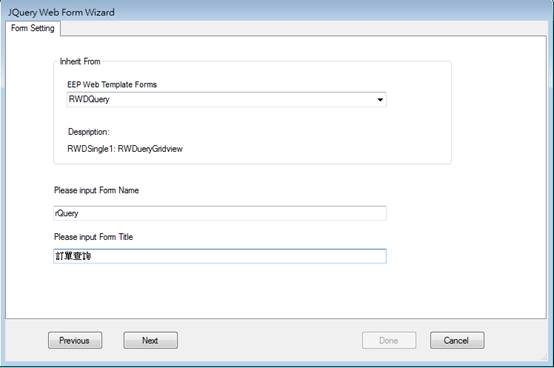
Step1>
同樣,我們在開始Wizard開發時,需要選擇開發類型,產生的網站位置,這裡請參照上一節的設定就不重複說明了。在選擇模板時,請選擇RWDQuery,同時我們將產生的網頁命名為rQuery。

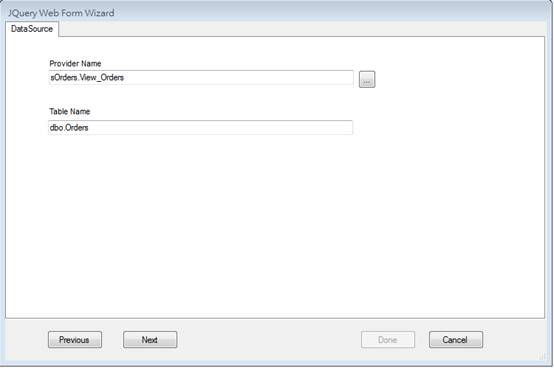
Step2>
在選擇server時,選擇sOrders.View_Orders這個Command,然後點選Next按鈕。 (提醒您: Provider Name即為2-2所完成的Server端多檔設計)

Step3>
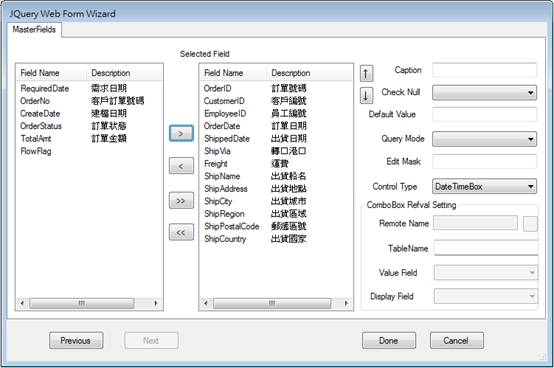
接著,選擇查詢後Grid中要顯示結果的欄位。

Step4>
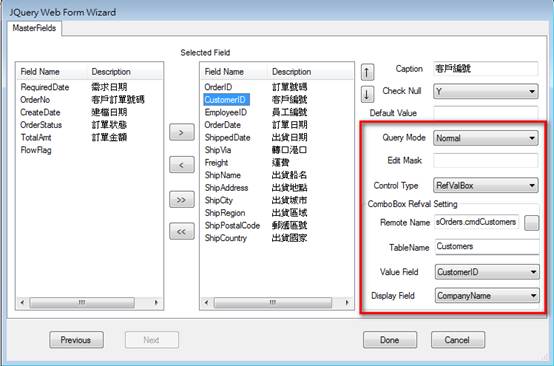
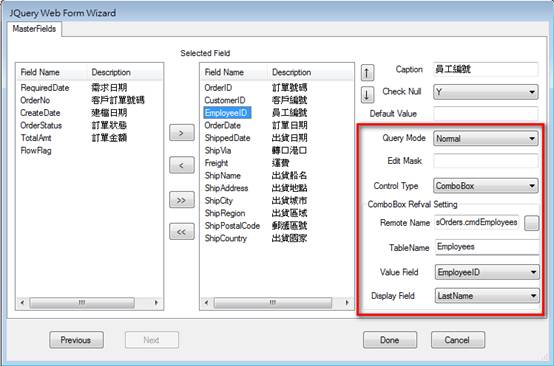
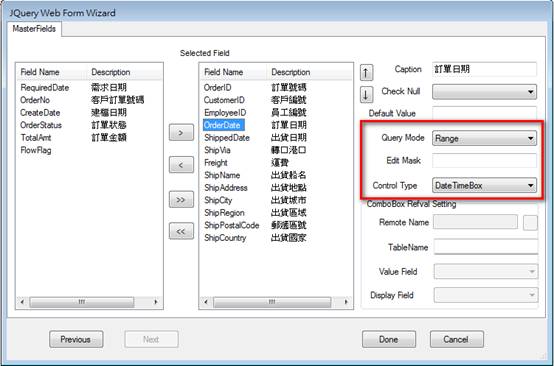
這裡我們通過選中欄位來修改一下右側的Query Mode(查詢模式),以及所使用的元件類型。其中CustomerID為RefVal元件Normal查詢;EmployeeID為Combobox元件Normal查詢;OrderDate為日期欄位Range查詢。而在使用refval和combobox時候,需要對應在ComboBox RefVal
Setting的設定框中,相應設定連接的資料源以及使用欄位。



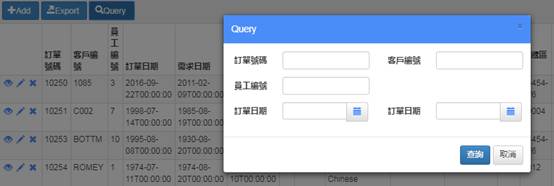
Step5>
最後點擊Done按鈕完成畫面設計。

Step6>
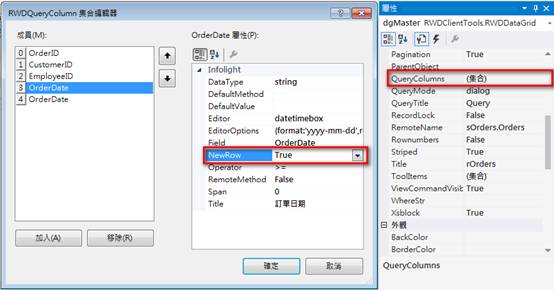
在使用RWD的查詢時,我們直接設定RWDDataGrid的QueryColumns就可以設定查詢的欄位。這裡我們點開這個查詢欄位的編輯器,將訂單日期範圍查詢的caption分別修改為“訂單日期起”以及“訂單日期迄”,同時將“訂單日期起”的NewRow屬性設定為true,這樣訂單日期就會折行。請注意:這部分的修改由於Wizard剛剛產生的新畫面,屬性設定會被vs鎖住,因此請重新開啓網頁後再做設計。

Step7>
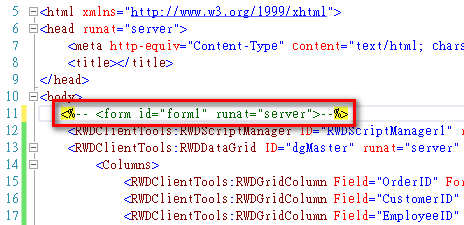
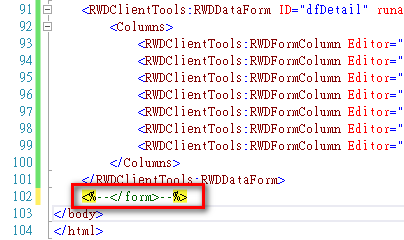
切到原始檔,將<form>標籤註解或移除,這樣查詢欄位的換行才有效果的。


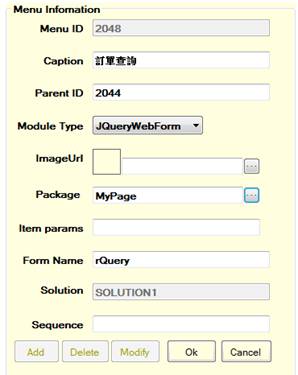
Step8>
最後,通過EEPManager設定一下權限,現在就可以運行這個設計的畫面了。