9-3 預設值
Step1>
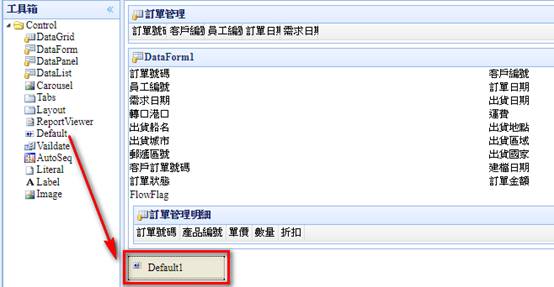
我們使用RWDMasterDetail表單來示範預設值的用法。從工具箱裡拖拉一個Default元件至元件設計區中。

Step2>
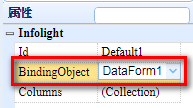
這裡要針對主檔編輯欄位做預設值設計,所以Default元件的BindingObject屬性設置為DataForm1。

Step3>
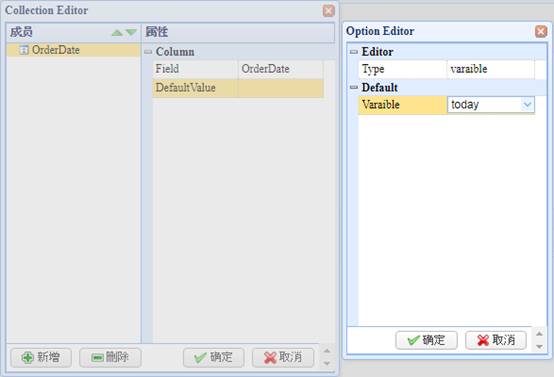
接著設定Columns屬性,設定每一個欄位的預設值。我們新增一個欄位:Field屬性下拉選擇OrderDate。接著設定defaultValue屬性,點擊時會彈跳出視窗,Type下拉有三種模式:constant(固定值)、varaible(系統變數)、function(自定義方法)。我們選擇第二種,varaible系統變數的用法,varaible屬性下拉選擇today(今日日期)。

系統變數除了today(今天日期)以外,還有其他系統變數可以直接使用:
User:目前登入的User。
UserName:目前登入的User姓名。
Groups:目前登入的User所屬的群組。
Database:目前登入的資料庫。
Solution:目前登入的方案。
Computer:目前登入電腦的IP。
Locale:目前瀏覽器的語言。
Today:今天日期。
FirstDay:這個月第一天。
LastDay:這個月最後一天。
FirstDayLM:上個月第一天。
LastDayLM:上個月最後一天。
Step4>
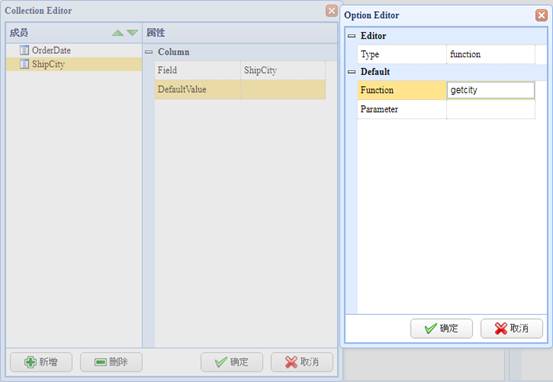
新增第二個預設值欄位,Field下拉選擇ShipCity,DefaultValue屬性裡的Type選擇第三種,function自定義方法的用法,function屬性填上方法名稱:getcity

Step5>
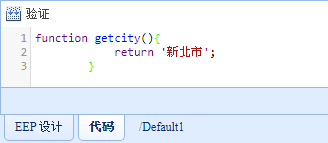
切到原始碼頁,貼上這段code:
function
getcity(){
return '新北市';
}

Step6>
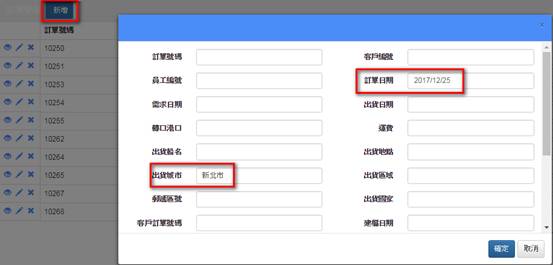
保存後執行,下面為執行結果:新增一筆資料可以看到訂單日期帶上今天日期,出貨城市帶上了新北市。