6-9 BatchMove批次新增
使用者常常在輸入資料時,需由別的資料去選擇多筆資料後一起傳回到目前網頁中,如:輸入驗收單時可以從採購單去選擇採購單上的資料,再一起匯進驗收單上,過去如果以手動方式,需要一筆筆新增資料,繁複且沒有效率,為了解決批次多筆輸入的需求,EEP提供了BatchMove元件,來改善手動輸入的不便
Step1>
使用先前建立好的Server程式:sOrders及sProducts,作為批次多選的資料來源

Step2>
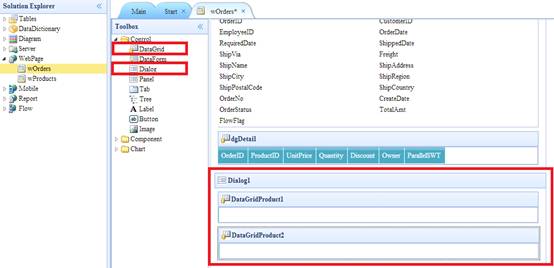
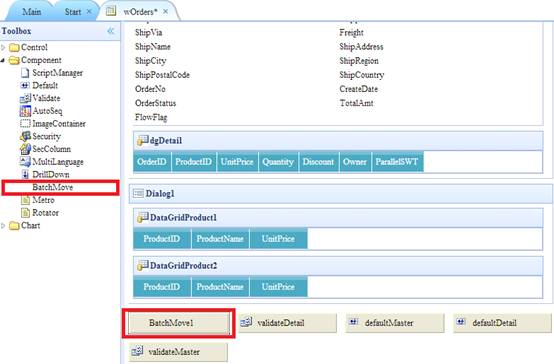
沿用4-4MasterDetail設計建立的wOrders做修改,首先加入一個Dialog,在Dialog內再新增兩個DataGrid,分別命名DataGridProduct1及DataGridProduct2

Step3>
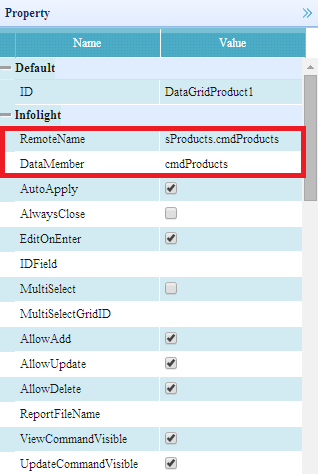
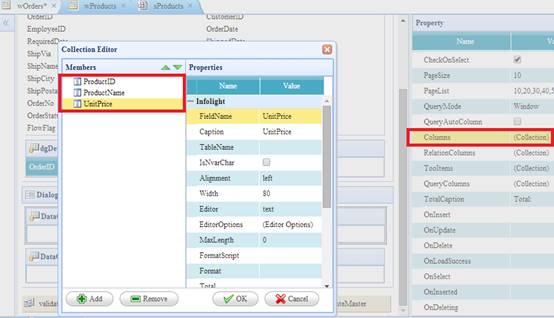
設定DataGridProduct1和DataGridProduct2的RemoteName屬性和DataMember屬性,並在Columns屬性裡添加幾個欄位進去,兩個DataGrid設置方式相同。


Step4>
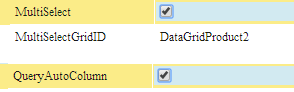
勾選DataGridProduct1的MultiSelect屬性,MultiSelectGridID選擇DataGridProduct2作為勾選時要同步顯示的datagrid,並勾選QueryAutoColumn屬性,可以經由查詢來對產品清單做過濾

Step5>
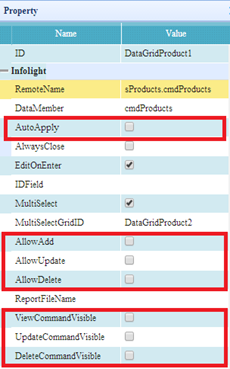
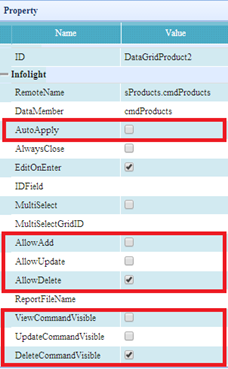
設定DataGridProduct1的AllowAdd、AllowDelete、AllowUpdate、AutoApply、ViewCommandVisible、UpdateCommandVisible、DeleteCommandVisible屬性取消勾選,DataGridProduct2的AllowAdd、AllowUpdate、AutoApply、ViewCommandVisible、UpdateCommandVisible屬性取消勾選、勾選AllowDelete及DeleteCommandVisible屬性


Step6>
從工具箱中拖拉出一個BatchMove元件至畫面上

Step7>
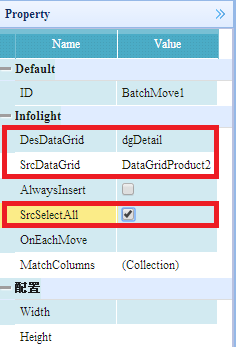
設定BatchMove1的SrcDataGrid屬性(批次新增資料來源)為DataGridProduct2,DesDataGrid屬性(批次新增目的地)為dgDetail,勾選SrcSelectAll屬性,代表在DataGridProduct2的資料進行BatchMove時會全部加入至dgDetail中

Step8>
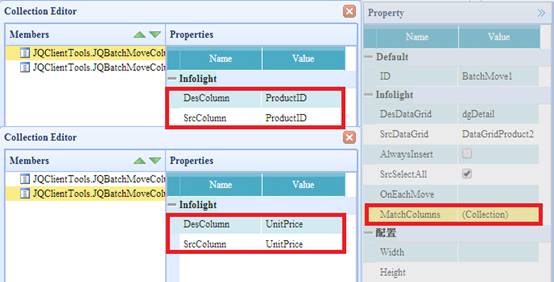
點選BatchMove1的MatchColumns屬性新增兩個欄位分別為ProductID欄位和UnitPrice欄位

Step9>
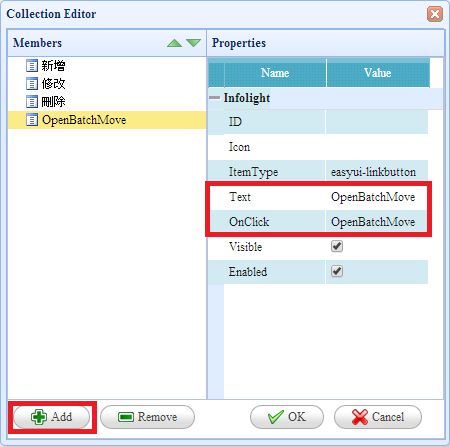
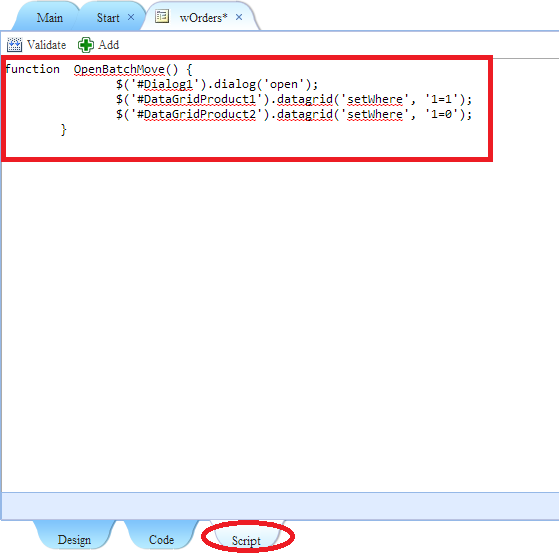
在dgDetail的ToolItem屬性上新增一個按鈕,並在Script內定義一個JS方法來開啟剛剛加入的Dialog1


function
OpenBatchMove() {
$('#Dialog1').dialog('open');
$('#DataGridProduct1').datagrid('setWhere',
'1=1');
$('#DataGridProduct2').datagrid('setWhere', '1=0');
}
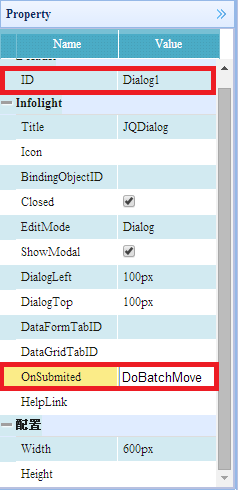
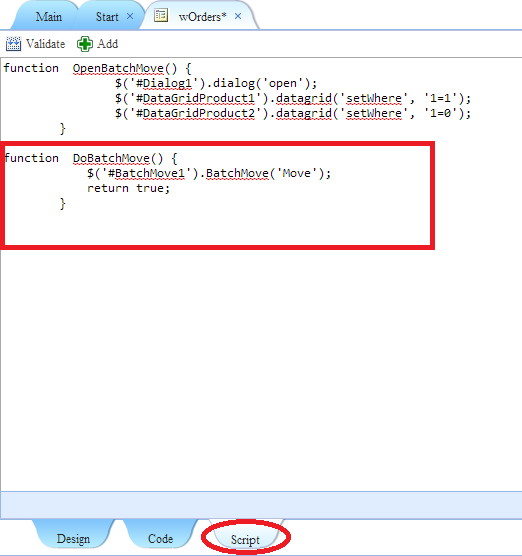
Step10> 在Dialog1的OnSubmited事件也定義一個JS方法,在按下確定鈕時將產品項目加至訂單明細


Step11> 將表單掛至Security >>
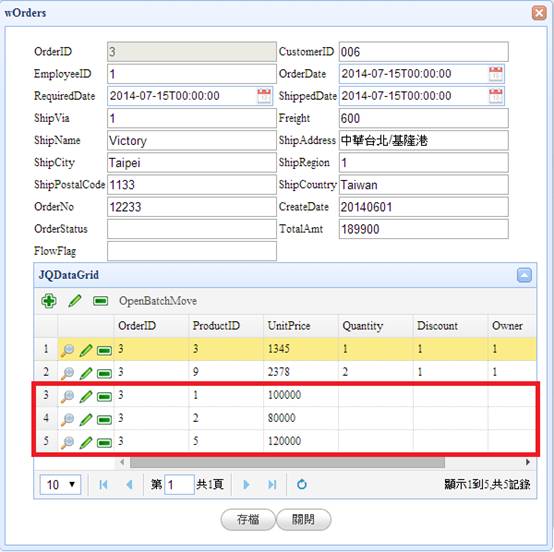
Menu上後執行成果
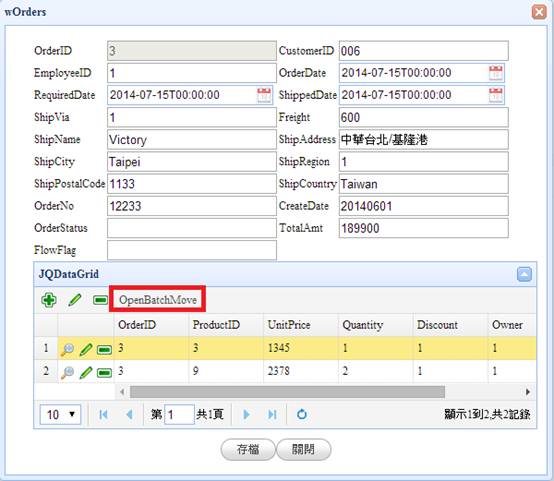
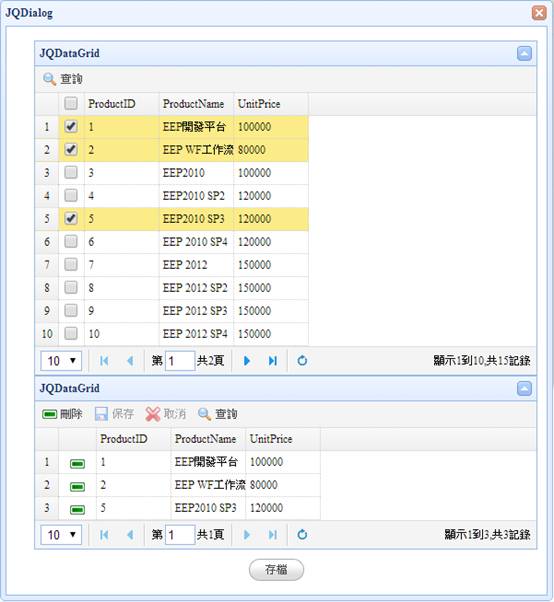
點擊dgDetail上的OpenBatchMove按鈕

勾選上方DataGridProduct1的產品清單,會自動加入至下方的DataGridProduct2已選擇的產品清單。若要取消已選擇資料,只要按資料前面的刪除鈕即可刪除該筆資料。

按下存檔鈕,會將已選擇的產品清單上的資料帶回dgDetail中