DataGrid將資料以表格的形式顯示,並提供資料編輯、新增、排序等功能。
用例
以<div>為標記,命名為dataGridMaster,data-role為"page",作為最外層的容器。
內嵌入一層<div>,data-role為header,即表頭。
內嵌入另一層<div>,data-role為"content",用於顯示內容。此容器內,以<table> 為標記創建datagrid. 使用 <th> 標記定義中間的Column,grid所在class為info-datagrid table-stripe,後一個為樣式。之後分別有兩個div,dataGridMaster_popup用於查詢開窗,dataGridMaster_toolitem用於顯示工具列。
|
<div id="dataGridMaster" data-role="page"> <div data-role="header" data-theme="b"> <h1>mCustomers</h1> <a data-mini="true" data-inline="true" data-icon="home" data-role="button" data-iconpos="notext" data-theme="b" onclick="javascript:$.mobile.changePage('../MobileMainPage.aspx',
{ transition: 'slide' ,reverse:true, role: 'page' });">Home</a> </div> <div data-theme="b" data-role="content"> <table class="info-datagrid
table-stripe" data-role="table" data-mode="reflow" data-theme="b" infolight-options="remoteName:'sCustomers.Customers',tableName:'Customers',editPage:'#dataFormMaster',editMode:'dialog',toolItemObjectID:'#dataGridMaster_toolitem',title:'mCustomers',allowAdd:true,allowUpdate:true,allowDelete:true,toolItemsPosition:'bottom'"> <thead> <tr> <th infolight-options="field:'CustomerID',width:120,align:'left'">CustomerID</th> <th infolight-options="field:'ContactTitle',width:120,align:'left'">ContactTitle</th> <th infolight-options="field:'Address',width:120,align:'left'">Address</th> <th infolight-options="field:'City',width:120,align:'left'">City</th> </tr> </thead> </table> <div class="ui-content" id="dataGridMaster_popup" data-role="popup" data-theme="d" data-overlay-theme="a"> <a data-rel="back" data-role="button" data-icon="delete" data-iconpos="notext" class="ui-btn-right">Close</a><p></p> </div> <div id="dataGridMaster_toolitem" data-role="none" style="display: none"> <a class="grid-insert" data-mini="true" data-inline="true" data-role="none" data-icon="plus" data-iconpos="notext">Insert</a> <a class="grid-previous" data-mini="true" data-inline="true" data-role="none" data-icon="arrow-l" data-iconpos="notext">Previous page</a> <a class="grid-next" data-mini="true" data-inline="true" data-role="none" data-icon="arrow-r" data-iconpos="notext">Next page</a> <a class="grid-query" data-mini="true" data-inline="true" data-role="none" data-icon="search" data-iconpos="notext">Query</a> <a class="grid-refresh" data-mini="true" data-inline="true" data-role="none" data-icon="refresh" data-iconpos="notext">Refresh</a> <a class="grid-return" data-mini="true" data-inline="true" data-role="none" data-icon="back" data-iconpos="notext">Back</a> </div> </div> </div> |
data-role
設定容器的類別。
|
名稱 |
功能描述 |
|
page |
頁面容器,其內部的mobile元素將會繼承這個容器上所設置的屬性 |
|
header |
頁面標題容器,這個容器內部可以包含文字、返回按鈕、功能按鈕等元素 |
|
footer |
頁面頁腳容器,這個容器內部也可以包含文字、返回按鈕、功能按鈕等元素 |
|
content |
頁面內容容器,這是一個很寬容的容器,內部可以包含標準的html元素和jQueryMobile元素 |
|
controlgroup |
將幾個元素設置成一組,一般是幾個相同的元素類型 |
|
fieldcontain |
區域包裹容器,用增加邊距和分割線的方式將容器內的元素和容器外的元素明顯分隔 |
|
navbar |
功能導航容器,通俗的講就是工具條 |
|
listview |
列表展示容器,類似手機中連絡人清單的展示方式 |
|
list-divider |
表展示容器的表頭,用來展示一組列表的標題,內部不可包含連結 |
|
button |
按鈕,將連結和普通按鈕的樣式設置成為jQueryMobile的風格 |
|
none |
阻止框架對元素進行渲染,使元素以html原生的狀態顯示,主要用於form元素 |
|
table |
表格,用於顯示表格內容 |
data-theme
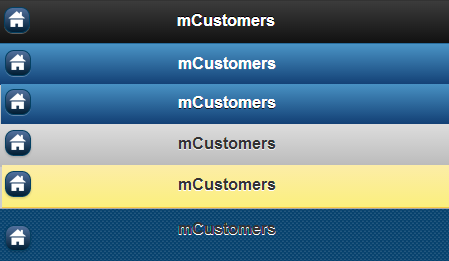
header的主體樣式,以下6種分別為a、b、c、d、e、f。

home鍵的主體樣式,以下6種分別為a、b、c、d、e、f。
![]()
content中的樣式,以下6種分別為a、b、c、d、e、f。

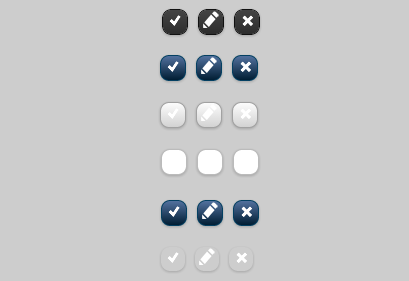
Table中的樣式,即工具列的樣式,以下6種分別為a、b、c、d、e、f。

data-mode
資料顯示模式,設置為reflow每個欄位一行;設置為columntoggle時則將欄位並排于一行中顯示。
Infolight-options
設置EEP提供屬性
|
名稱 |
功能描述 |
|
allowAdd |
true表示允許新增 |
|
allowUpdate |
true表示允許修改 |
|
allowDelete |
true表示刪除 |
|
editMode |
設置grid的編輯模式,Dialog表示彈跳視窗模式; |
|
editPage |
設置對應的DataFormID |
|
tableName |
設定實際連接的InfoCommand的名稱 |
|
onDelete |
在按下刪除按鈕時,觸發的js方法名稱 |
|
onInsert |
在按下新增按鈕時,觸發的js方法名稱 |
|
parentObjectID |
在MasterDetail時,設定Detail對應的Master顯示的div的id。 |
|
detailObjectID |
在MasterDetail時,設定Master對應的detail顯示的div的id。 |
|
toolItemObjectID |
對應的工具列的div的ID |
|
toolItemsPosition |
工具欄位置 |
|
remoteName |
設定連接的Server端以及對應取資料的InfoCommand。格式:server專案名稱.連接的InfoCommand的ID(多檔情況下為Master的infoCommand的ID) |
|
title |
標題名稱 |
|
|
|