在EEP WF中有一個專門用來整合另一個子流程的活動元件,就是FLSubFlow元件,它可以整合另一個子流程到本流程來,除了可以縮小流程的篇幅外,另一個目的就是可以讓子流程也可以自行獨立運作,不必依賴主流程來運作。
Step1>
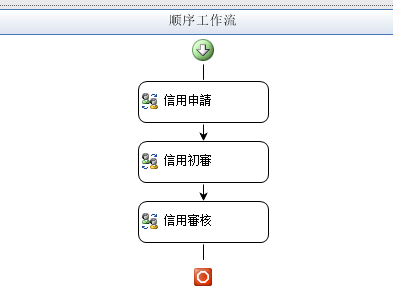
透過FLDesigner.exe新建一個CustCredit.xoml。在此流程中,新增三個FLStand,分別將它們的名稱改換為「信用申請」、「信用初審」和「信用審核」,如下圖:

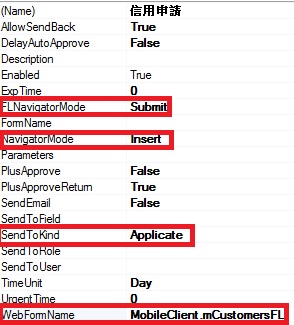
在「信用申請」中,我們將起FLNavigatorMode設為Submit,表示FLNavigator的功能上呈現的狀態為上呈;NavigatorMode為Insert,表示作為Navigator功能時,顯示新增狀態;SendToKind設置為Applicate,表示使用最原始的申請者的上呈對象。在WebFormName選擇MobileClient.mCustomersFL,在下面的兩個「信用初審」以及「信用審核」將還是使用MobileClient.mCustomersFL這個表單。

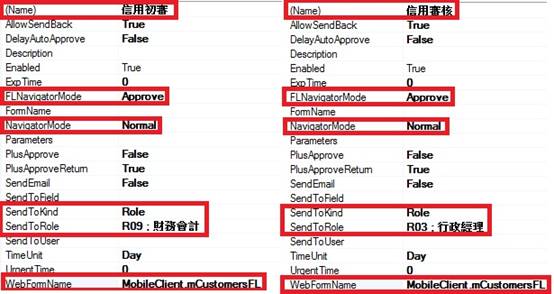
![]() 注意:在「信用初審」以及「信用審核」中,我們將起FLNavigatorMode設為Approve,表示FLOW的功能上呈現的狀態為審核;NavigatorMode為Normal,表示此頁面中的Navigator是無法執行新增/更改/刪除的功能的;在SendToKind設置為Role,表示根據SendToRole中選定的角色對象進行上呈。信用初審使用R09財務會計來審核,信用審核則使用R03行政經理來審核。
注意:在「信用初審」以及「信用審核」中,我們將起FLNavigatorMode設為Approve,表示FLOW的功能上呈現的狀態為審核;NavigatorMode為Normal,表示此頁面中的Navigator是無法執行新增/更改/刪除的功能的;在SendToKind設置為Role,表示根據SendToRole中選定的角色對象進行上呈。信用初審使用R09財務會計來審核,信用審核則使用R03行政經理來審核。

Step2>
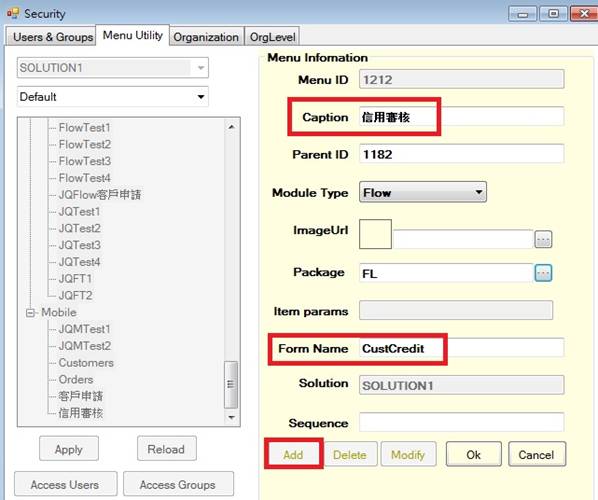
在EEPManager中,新增一個信用審核流程,將前面製作完成的CustCredit.xoml文件新增到Menu中,這個流程是可以直接輸入申請單據。

Step3>
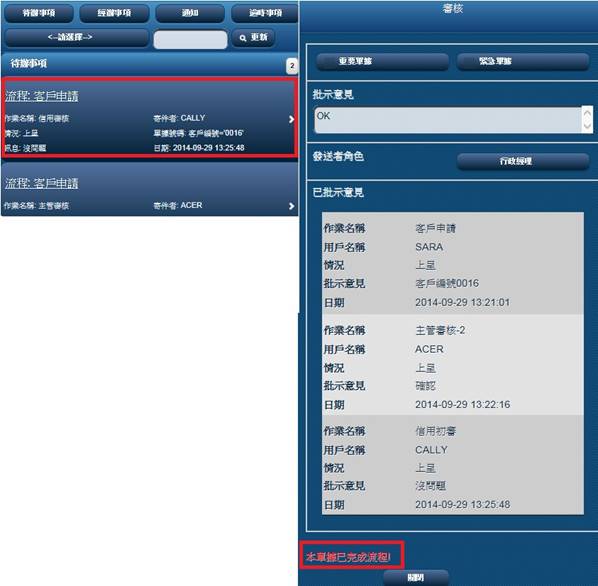
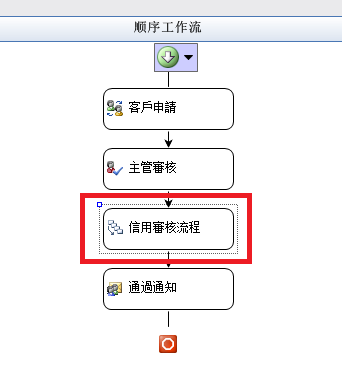
以003為User 登入,打開「信用審核流程」後,點選「信用申請」,如下圖顯示,透過此流程同樣可以獨立申請客戶並對客戶進行信用審核。

Step4>
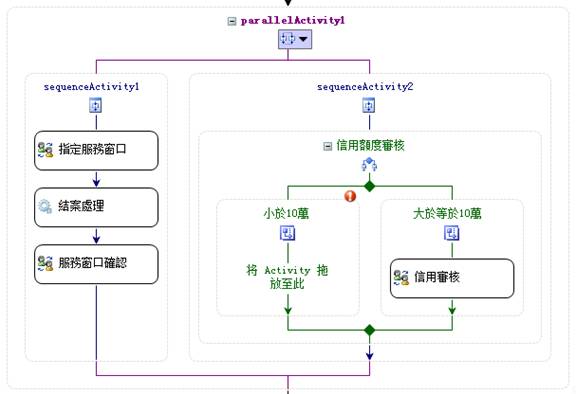
接著,在FLDesigner.exe中打開Customers.xoml,如下圖,由於在上面介紹的CustCredit.xoml中已經產生一個信用審核功能的流程,爲了能夠簡化本例的流程,我們將整個ParallelActivity刪除,取而代之的是一個FLSubFlow活動元件。我們透過FLSubFlow活動元件來訪問CustCredit.xoml的流程,因而得以簡化流程。


Step5>
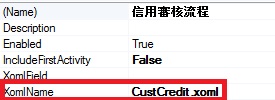
我們將FLSubFlow活動元件貼於「主管審核」之後,將其Name改為「信用審核流程」,並設定XomlName為CustCredit.xoml這個流程檔案,表明此子流程的xoml文件。同時,設定IncludeFirstActivity為False代表不包含對方流程的第一個Activity(就是信用申請那個Activity),否則執行到此子流程時,將會多出這個活動元件而造成困擾。

![]() 注意:子流程內的Activity名稱請避免與父流程內的Activity名稱重複,否則在申請單據時會發生錯誤)。
注意:子流程內的Activity名稱請避免與父流程內的Activity名稱重複,否則在申請單據時會發生錯誤)。
Step6>
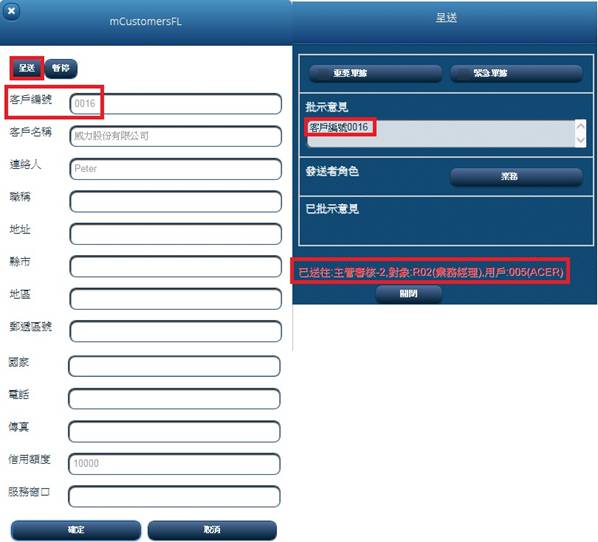
以003為User 登入,打開「客戶申請」,輸入如下0016資料,輸入完畢後將資料上呈至005。

Step7>
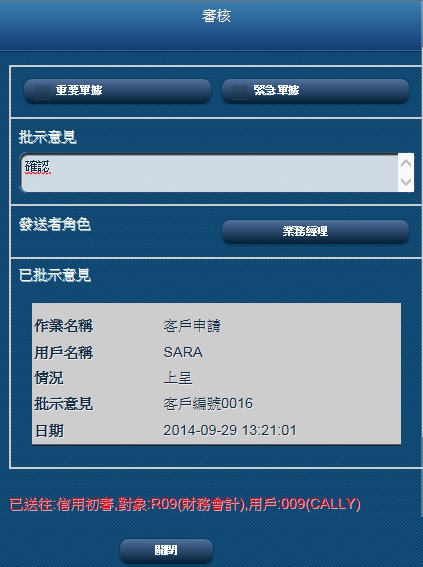
以005為User登入,在待辦事項中找到0016,將其簽核後,此時流程則會送往子流程的第二個活動元件—信用初審,並呈送給009。

Step8>
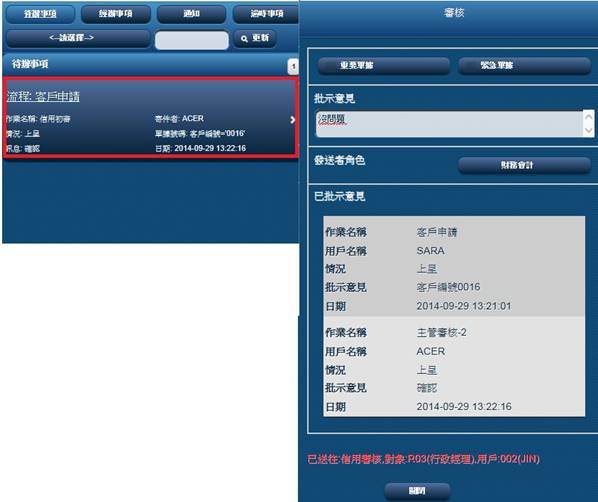
接著,以009為User登入,在「待辦事項」中找到0019,簽完資料將往下送給了行政經理002,Activity則停在「信用審核」(子流程的第三個活動)。

Step9>
最後再以002登入,簽核後該流程會自動回到父流程中來,因為父流程往下為「通過通知」的活動,所以此單據便會往下結案。