權限管控的功能,一般我們會將它劃分為資料的編輯權限以及查看權限。對於這兩個功能,我們可以通過Security以及SecColumns兩個元件來配合完成。
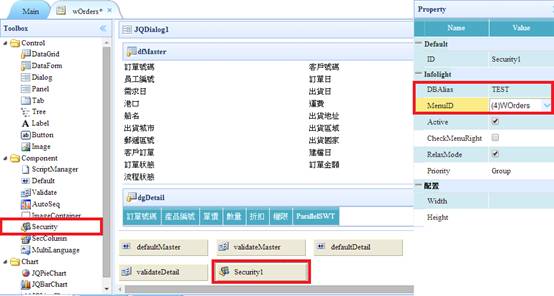
Step1> 以wOrders為例子,從工具箱中找到Security,將它拖拉到畫面中,這裡DBAlias設定為登入的這個DB,同時將MenuID設定為wOrders在Menu中設定的選單項的ID。

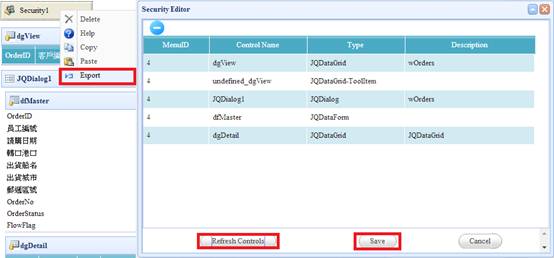
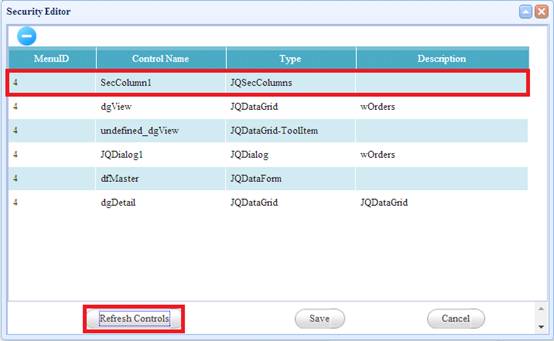
Step2> 選中Security1這個元件,右鍵Export功能打開Security Editor。點擊Refresh Controls將畫面中的元件全部添加,添加的元件在Menus上可以控制每個用戶或者群組對畫面上的按鈕包括資料内容的新增、修改以及可操作性的控制。,點擊Save完成。

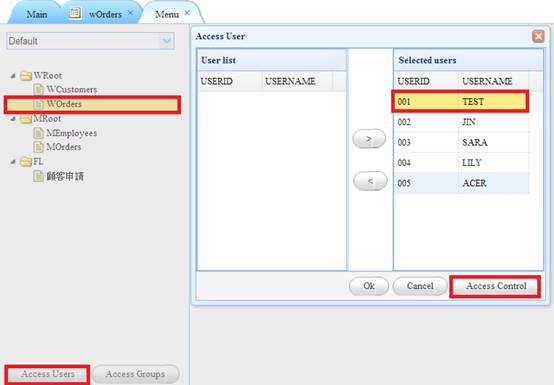
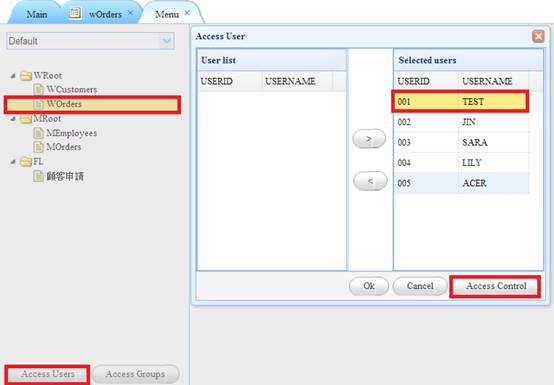
Step3> 打開Security下的 Menus,選中wOrders1這個Menu後,點擊下方的AccessUsers來設定用戶的操作權限。在打開窗口中選中001這個User,然後點擊AccessControl按鈕來進行設定。

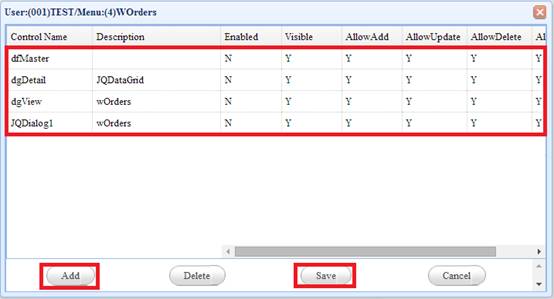
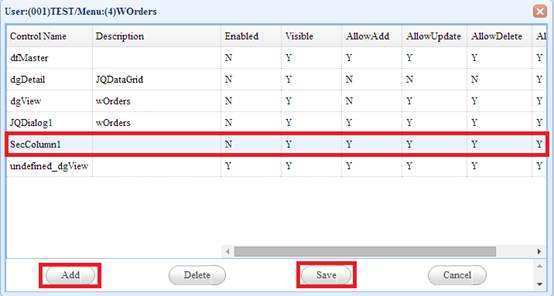
Step4> 點擊Add,將前面導入的所有控制項添加進來,我們設定dgDetail的AllowAdd/AllowUpdate/AllowDelete為N表示Detail不可編輯。同時將dgView的AllowAdd設定為N,表示不能新增。完成後點擊Save會顯示修改成功。

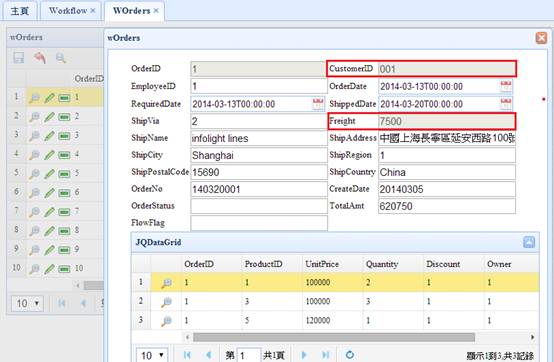
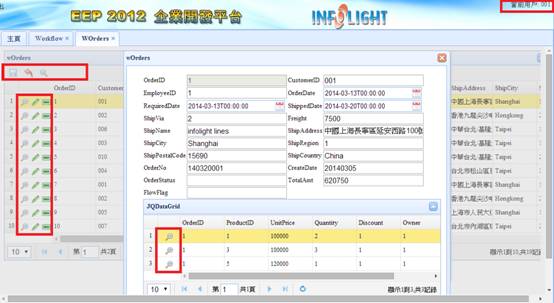
Step5> 設定完成後,在run程式後會發現Master的新增按鈕被隱藏了。同時Detail的新增、修改以及刪除按鈕也被隱藏。

前面介紹了如何控制資料的編輯以及按鈕的操作面的權限。下面我們來介紹一下,以欄位為單位的權限設定,來控制某些欄位的可見以及編輯權限。
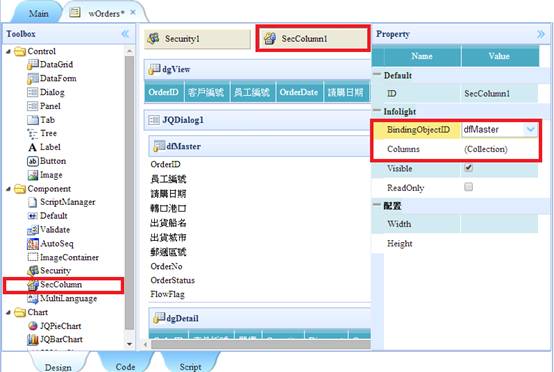
Step1> 首先在畫面中拉入一個SecColumn,將它的BindingObjectID設定為dfMaster表示控制Master編輯時的欄位。

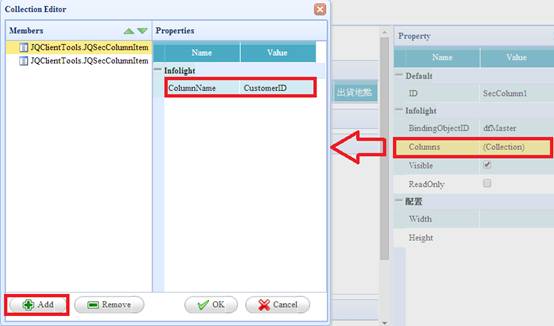
Step2> 點擊Columns屬性後的按鈕,打開欄位設定的對話框,設置CustomerID以及Freight欄位。

Step3> 上面的設定完成後,重新選中Security1元件,點擊Refresh Controls後可看見新加入的SecColumns1並保存。

Step4> 一樣回到Menus的wOrders1,用001這個User來設定。

Step5> 點擊Add新增出SecColumns1並把它的Enabled設定為N。最後點擊Save更新修改。

Step6> 重新以001來登入後,編輯資料會發現客戶編號以及費用是只讀的狀態。