本範例經由EEP的Mobile做出Web App,再透過Cordova轉換成IOS和Android平台的Native APP,不須重新撰寫程式碼,即可快速的佈署到行動裝置中。
Step1>
我們先建立一個包含EEPApp的新方案來練習下面章節的範例。
用系統管理員的身分執行Visual Studio 2015,在工具下面,選擇EEPWizard精靈。

Step2>
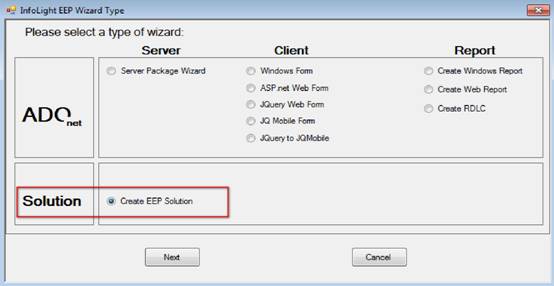
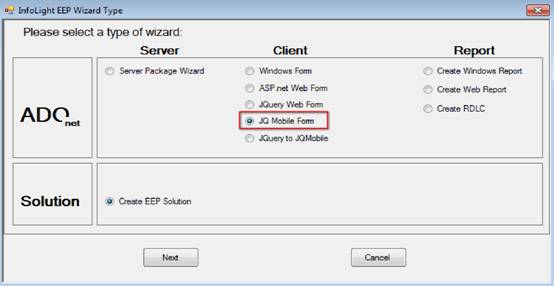
選擇Create EEP Solution。

Step3>
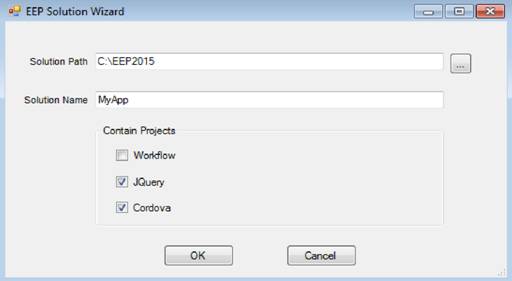
Solution Name取名為【MyApp】,並勾選JQuery和Cordova的選項,代表新建立的方案裡將包含JQuery和App的相關專案。設置好後按下OK鈕建立方案。

Step4>
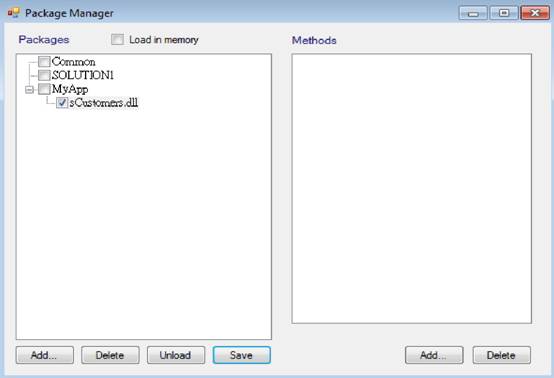
首先先用EEPWizard建立一支單檔Server程式,名為sCustomers,Table選擇Customers。建立好後掛載至EEPNetServer的PackageManager下。

Step5>
接著再用EEPWizard精靈工具建立一個JQMobile表單。

Step6>
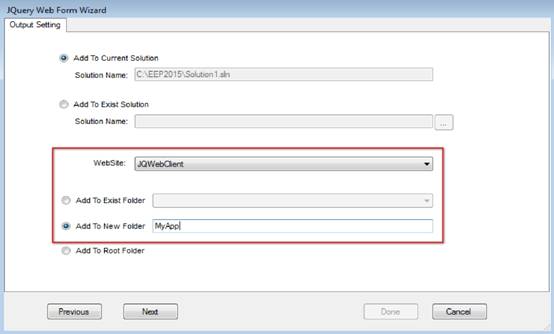
Add To New Folder:新建一個目錄MyApp。

Step7>
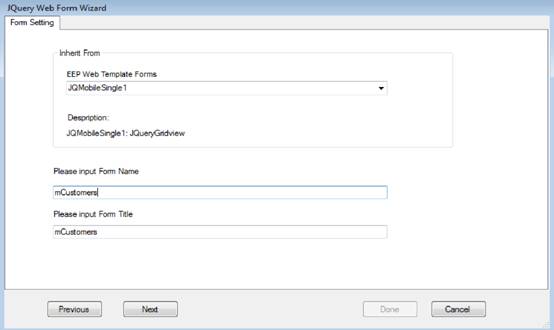
Template選擇JQMobileSingle1,Form Name命名為mCustomers。

Step8>
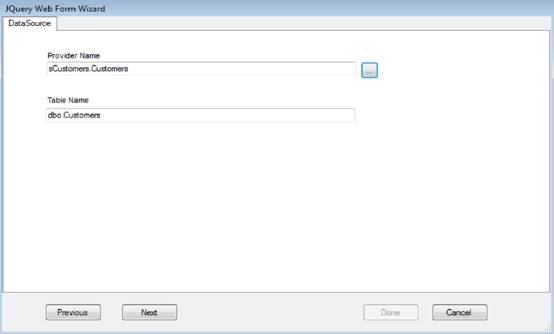
ProviderName選擇sCustomers.Customers,按下Next選擇所有欄位,再按下Done產生表單。

Step9>
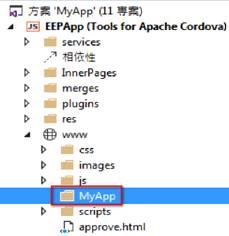
在VS方案總管下,找到EEPApp專案,在www網站下,按右鍵新增資料夾,建立一個MyApp資料夾 (與存放JQ Mobile Form的目錄名稱一樣,大小寫需相同)。

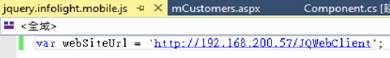
Step10> EEPApp/www/js目錄下,jquery.infolight.mobile.js,第一行改為自己的實體JQ網站路徑。

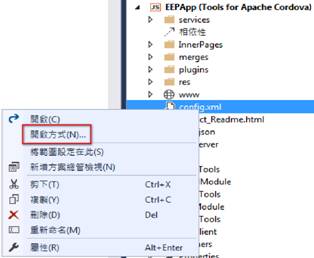
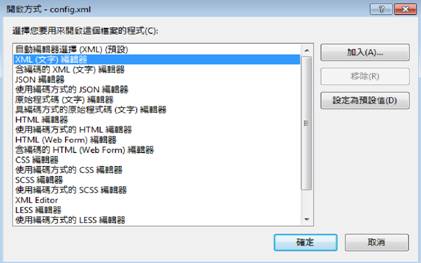
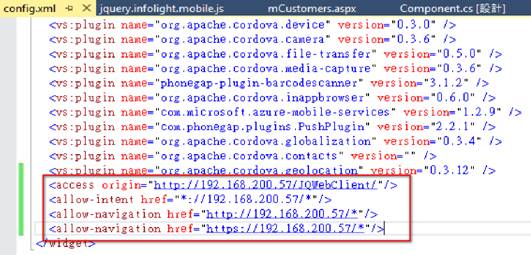
Step11> EEPApp專案下config.xml,按右鍵,開啟方式選擇XML編輯器,在最下方加入四行Code,並修改裡面的IP位址。



Step12> VS工具下面,點擊Export To Cordova精靈開發工具。

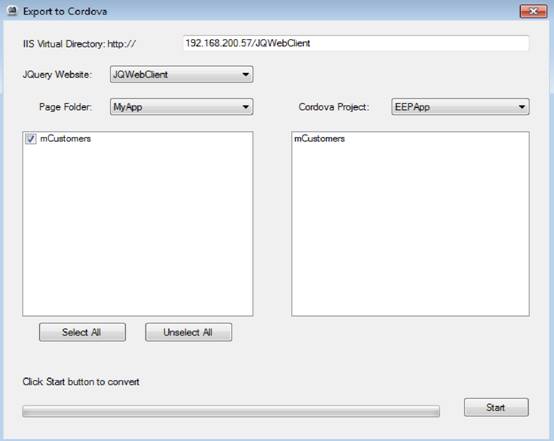
Step13> 【IIS Virtual Directory】預設會抓取Step10中設定的jquery.infolight.mobile.js裡第一行JQ網站路徑;【JQuery Website】選擇JQWebClient;【Page Folder】選擇Mobile Form存放的目錄;【Cordova Project】目前固定為EEPApp。

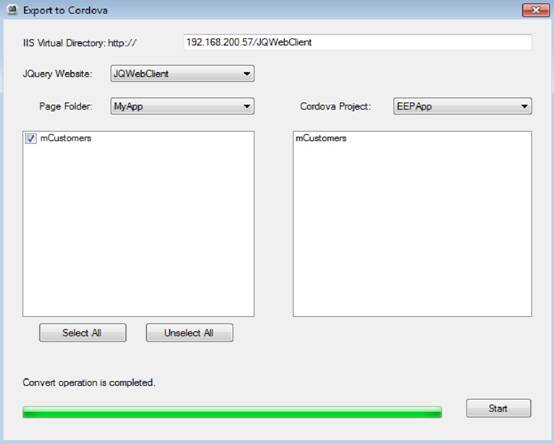
設定好後,點擊右下角的Start按鈕。轉入成功會顯示「Convert
operaton is completed.」訊息,即可關閉此Cordova Wizard視窗。

Step14>
執行更新包裡面UserDevices.txt的SQL語句,在DB裡新建一個系統表:UserDevices。