前面章節都是使用Windows的表單作為我們開發的介面,本章開始,將要為你使用Web來設計表單,並利用Web的介面,來進行Workflow的簽核,以下就是使用Web來設計一個基本的表單流程所做的說明,請依步驟實作開發:
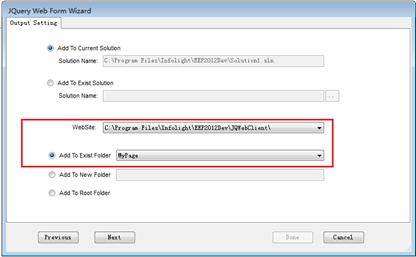
Step1>之前在FLDesigner所設計的 Customers.Xoml這個流程是可以持續在Web中來使用,我們只要利用EEP 2012的Web環境來開發一個Web的表單即可,透過JQuery Web Form我們來快速產生一個Web表單,如圖:

在WebSite中,我們選擇EEPWebClient這個目錄,並選擇「Add To Exist Folder」為MyWebs。如果你WebSite內沒有MyWebs這個目錄,則可以用「Add To New Folder」來增加MyWebs這個目錄。按下「Next」來選擇「JQuerySingle2」這個Template,因為這個Template是一個FormView的單檔,輸入「Form Name」為WCustomers這個aspx,「Form Title」請輸入為 客戶申請,再按下「Next」,選擇所有的欄位,最後按下「Done」結束後,將自動出現如圖所顯示的Web表單。

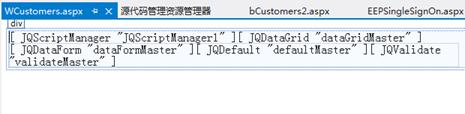
自動產生一個JQDataForm的Web表單。
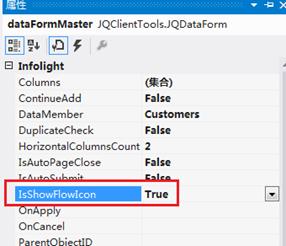
Step2>接著,我們將dataFormMaster的IsShowFlowIcon屬性設定為true,如圖:

設計好了之後,請將此WCustomers.aspx存檔起來。
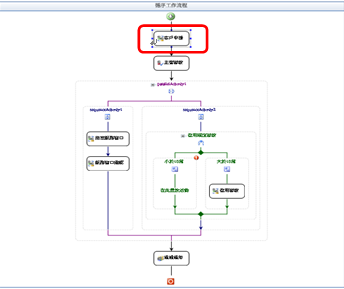
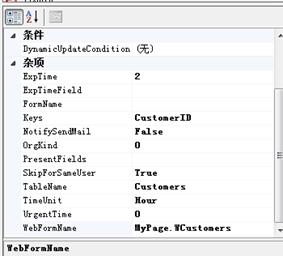
Step3>設計好了前面的Web表單後,接著我們利用FLDesigner來打開之前設計好了Customers.Xoml,並將Web表單定義到這個流程當中,因此我們可以在Web與Windows中,都可以使用相同的一個流程制度,我們將在下節中來說明整合的方式。如圖,將整個流程的所有的Activity活動都設上Web的表單名稱,可以在XOML直接設定「WebFormName」即可。


如上圖將XOML的「WebFormName」屬性設定為 MyPage.WCustomers,可以點選該屬性右方的「…」來選擇Web Form,前面是目錄名稱,WCustomers為ASPX的程式名稱。
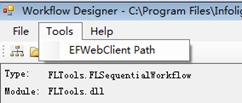
在保存xoml前,需要將FLDesign保存的網站路徑設定一下,將它設定為JQWebClient的路徑。


最後別忘了將Customers.Xoml檔案存檔。
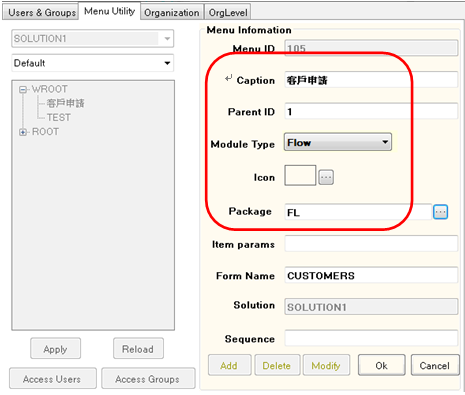
Step4>為了Web的界面中也可以像Windows一樣打開Xoml流程檔案,因此我們可以用EEPManager的「Menu Utility」來將此流程定義上來,如圖,在WROOT的WEB根目錄上新增一個節點。

請輸入「Caption」為客戶申請,「Module Type」為 Flow,並在「Package」中選擇EEPNetServer\Workflow之下的FL\Customers.Xoml檔案,按下「OK」存檔,最後設定「Access Groups」,選擇Everyone並存檔。