準備工作。
alter table Customers add [CreateDate] [datetime] NULL
alter table Customers add [EmployeeID] [int] NULL
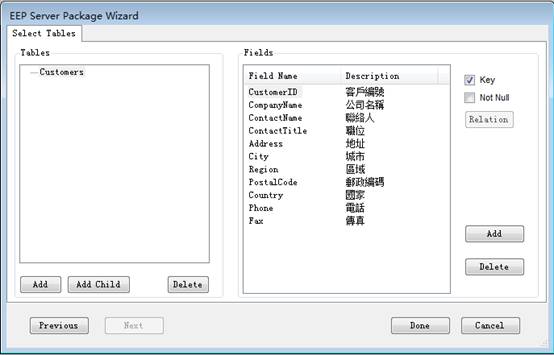
首先在EEP中使用Wizard產生一個客戶表的Server端(Model),sCustomers為模組名稱(會被Build成sCustomers.DLL),這個商業邏輯會自動存取Customers客戶表與下達Insert/Delete/Update的指令。

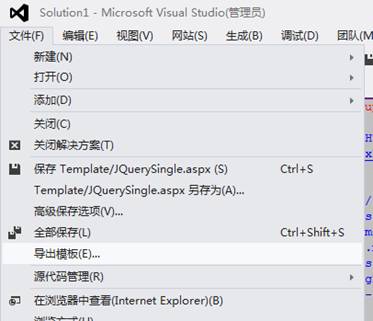
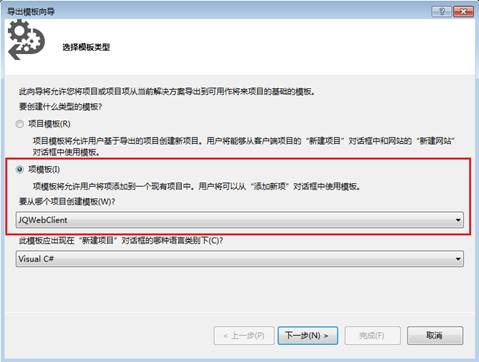
接著,來導出Single的模板,在vs的“文件-〉導出模板…”。

導出模板是選擇項模板,同時在下面的下拉框中選擇JQWebClient。

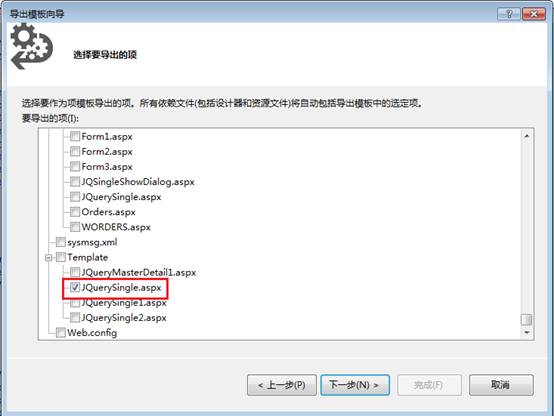
並選擇出需要導出的模板對應的aspx。
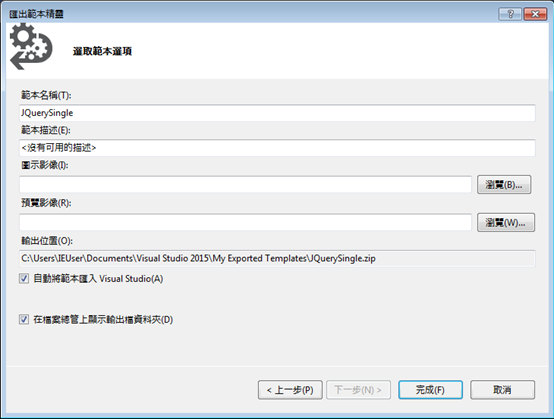
 輸出的模板名稱為:JQuerySingle。
輸出的模板名稱為:JQuerySingle。

完成這些準備後,現在我們開始設計單檔的畫面了。
Step5>
JQWebClient
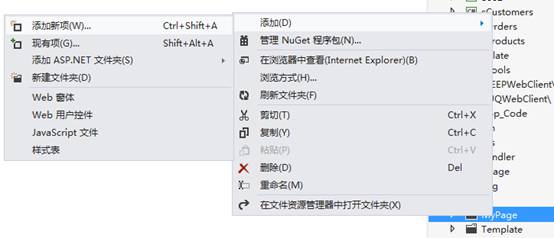
下若沒有MyPage資料夾,請添加該文件夾。在MyPage的資料夾下選擇“添加-〉添加新項…”。

Step6>
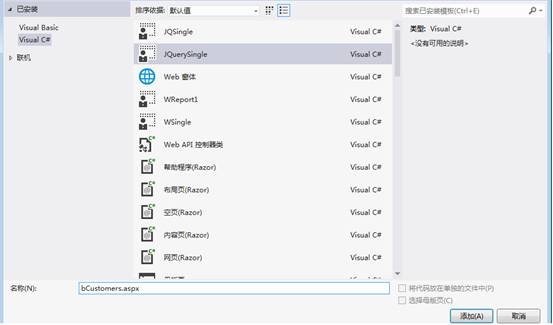
選擇JQuerySingle為模板,新建一個名為bCustomers的網頁。

Step7>
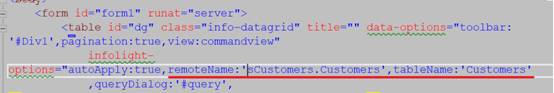
首先先設定顯示編輯資料的資料來源。remoteName設定格式為:準備工作中新建的server工程的名字,連接的InfoCommand的名稱。tableName為連接的InfoCommand的名稱。

Step8>
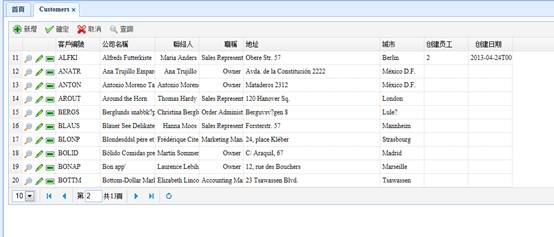
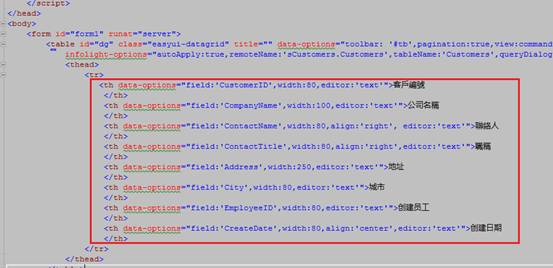
接著設定在Grid中顯示的欄位,寫入的位置如下圖。

<th
data-options="field:'CustomerID',width:80,editor:'text'">客戶編號</th>
<th data-options="field:'CompanyName',width:100,editor:'text'">公司名稱</th>
<th
data-options="field:'ContactName',width:80,align:'right',
editor:'text'">聯絡人</th>
<th
data-options="field:'ContactTitle',width:80,align:'right',editor:'text'">職稱</th>
<th
data-options="field:'Address',width:250,editor:'text'">地址</th>
<th
data-options="field:'City',width:80,editor:'text'">城市</th>
<th
data-options="field:'EmployeeID',width:80,editor:'text'">創建員工</th>
<th data-options="field:'CreateDate',width:80,align:'center',editor:'text'">創建日期</th>
Step9>
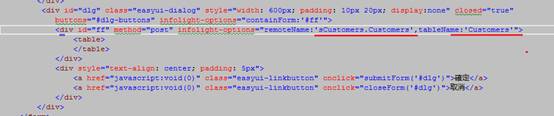
在這個div上,將它的remoteName設定為sCustomers.Customers,tableName設定為Customers。表示這個編輯資料的div的資料來源是什麽。

Step10>
將上面的設定保存後,在EEPManager中設定權限。

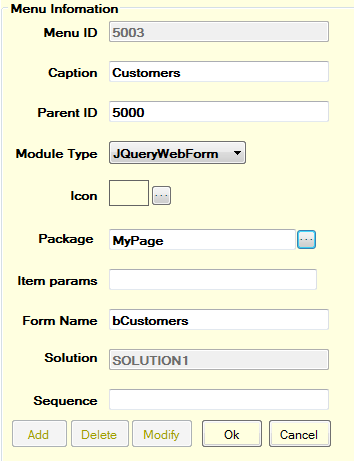
Step11>
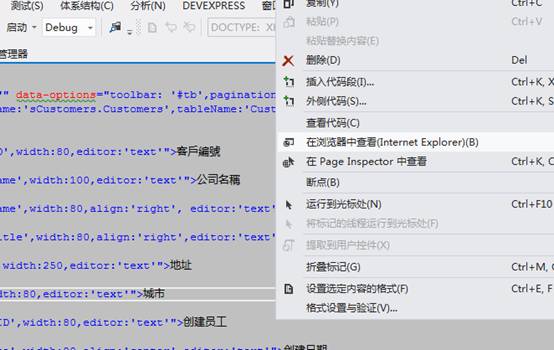
最後回到設計的網頁上右鍵滑鼠找到在瀏覽器中查看選項,來查看顯示效果。