使用WebRefVal時有一個限制,對方的資料只能是一個資料表某一筆,而且只能用WebGridView來呈現,如果你希望能自由設計選擇資料的頁面,就必須改用WebRefButton來取代,而且可以透過WebTranslate的RefReturnField來定義各個傳回的欄位,可讓你的開發介面達到較大的彈性,本例中我們要以W004的ShipName欄位可以透過WebRefButton去串接一個網頁,並讓其傳回資料。首先,為了WebRefButton所配合的選擇頁面,我們特別去開發一個資料選擇表單,我們使用WSingle的Template來設計,因為它有一個WebGridView在上面。使用Tools/Wizard的Web Form Wizard功能來產生一個頁面,如同前面Wizard的操作,這裡簡單說明一下。
Step1>Template設為『WSingle』,將Form的名稱改為【W008】,Providor資料源設定為【S001.Master】(資料表為Customers),選擇所有欄位,然後按下【Done】產生W008。
Step2>將Navigator隱藏或者刪除,以免用戶可以透過Navigator來操作。
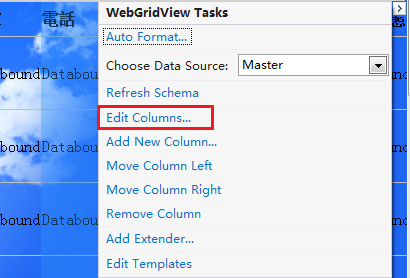
Step3>設置一下wgvMaster這個WebGridView,讓其只顯示選中按鈕。在wgvMaster的元件上按下右上角的快捷鈕「Edit Columns」。

圖
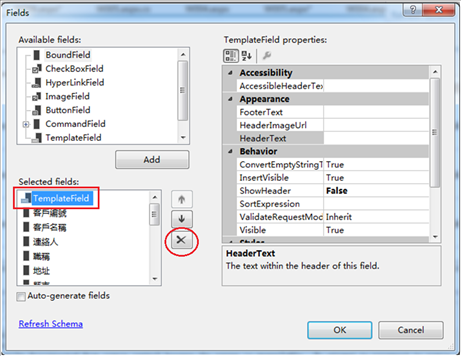
Step4>這裡面應該有一個ICON圖示的TemplateField欄位,內會有一個Edit/Delete的按鈕,因為我們在此要使用Selected的按鈕,因此,我們將TemplateField刪除。

圖
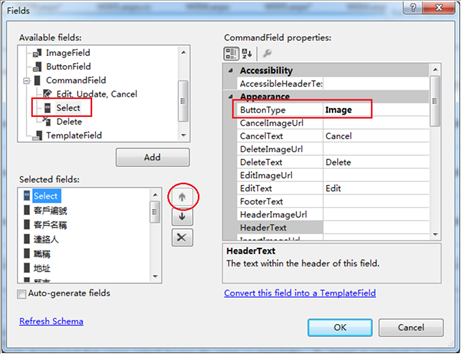
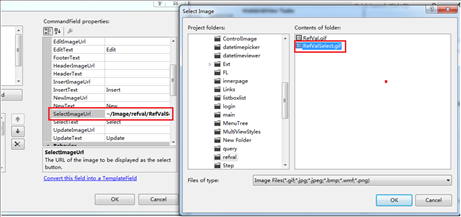
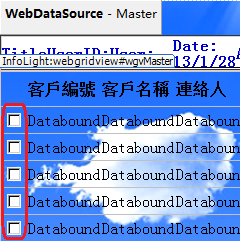
Step5>然後在此新增一個CommandField,並將『ButtonType』設為【Image】,表示以圖型來顯示,將『SelectImageURL』設到【~/Image/refval/
RefValSelect.gif】圖檔上,最後設定『ShowSelect Button』為【True】即可,離開Columns設定後,即可看到此Selected按鈕。


圖

圖
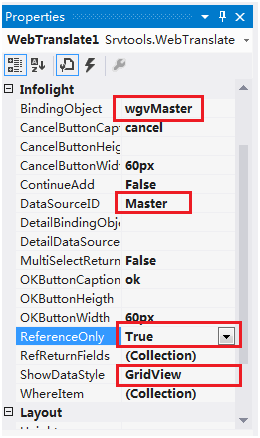
Step6>回到W008中,貼入一個WebTranslate元件,用來定義傳回欄位,屬性設置如圖。
其中,『BindingObject』設為【wgvMaster】的WebGridView元件;
『DataSourceID』為【Master】,代表傳回欄位的資料來源;
『ReferenceOnly』屬性務必要設為【True】,因為一定要為True才能讓原來的WebRefButton接收資料,如果為False,就無法傳回;
『ShowDataStyle』則選【GridView】,配合BindingObject來使用。

圖
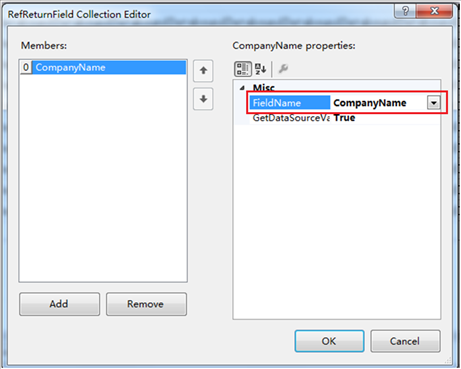
Step7>這裏舉例將Customers資料中的CompanyName欄位的內容回傳給對方網頁的ShipName(不一定是ShipName,要看對方WebRefButton的設定)。所以,在WebTranslate的RefReturnFields屬性中增加如下內容。


圖
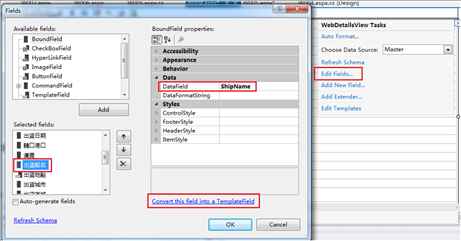
Step8>再來,打開W004。點選wdvMaster這個WebDetailsView元件,我們透過右上角快捷鈕「Edit Fields」功能,將ShipName欄位轉換為TemplateField並按下【OK】。

圖
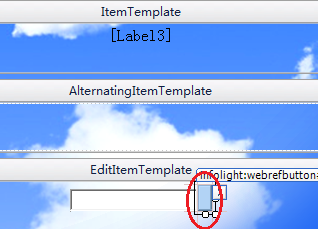
Step9>這是因為要接收傳回值的欄位,都必須設為TemplateField才能生效,回到進入ItemTemplate的狀態,右鍵「Edit
Template」,選ShipName欄位進入Template的編輯,我們在ShipName右方貼入一個WebRefButton。同時,我們將EditItemTemplate
和InsertItemTemplate 的系統產生的Textbox命名為不容易混淆的名字「tbShipName」.

圖
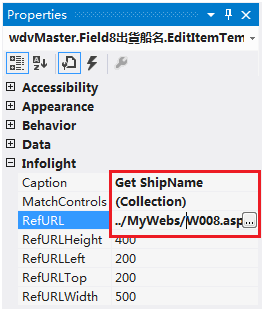
Step10>其屬性設置如圖。Caption則是WebRefButton的文字抬頭,可以用“…”或輸入文字內容,這裡我們輸入【Get ShipName】,『RefURL』則代表WebRefButton按下去後所要打開的網頁,我們當然選擇【W008】這個網頁。另
外RefURLHeight與RefURLWidth則用來控打開網頁的窗體大小。

圖
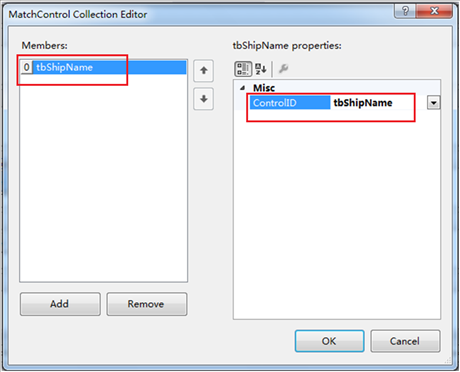
Step11>再來,就是要定義WebRefButton的MatchControls屬性。要設定對方WebTranslate元件所要傳回內容要放在那些元件中(其實是元件名稱),我們則選擇tbShipName即可,代表要將WebTranslate的CompanyName欄位傳回tbShipName元件上,也可以設定多個,但也要WebTranslate元件相對設定。

圖
![]() 注意
注意
MatchControl可以接受傳回多個欄位,但WebTranslate的RefReturnFields所定義的欄位次序須與此MatchControl相對應,欄位數量也必須一致,才能準確對應上。
Step12>為了新增時也可以有此WebRefButton功能,所以,我們將此WebRefButton按下“Ctrl-C”將其Copy在InsertItemTemplate中ShipName右方,按下“Ctrl-V”將其貼上。

圖
Step13>對W004與W008分別執行Build Page,並在InfoLogin.aspx中執行「View in Browser」瀏覽查看。
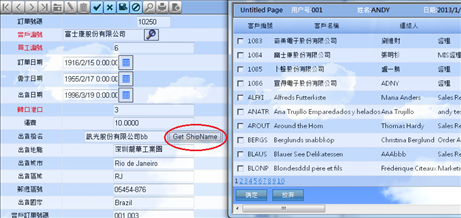
打開W004,並對某一筆資料進行編輯,此時就可以按一下WebRefButton,選中一筆記錄後按一下OK,就會將該筆記錄的CompanyName的值傳回給ShipName。

圖