在web網頁開發中我們都會遇到IE瀏覽器自動攔截畫面跳彈編輯這樣的窘境,於是程式師們就開始想方設法把原先的跳彈的網頁用div進行顯示。這樣既可以防止ie攔截,又可以讓網頁操作更加流暢。爲此微軟提出了Ajax,在這個功能裏我們就可以實現許多元件要通過程式碼控制的Client端互動效果了。EEP結合了Ajax開發了Wizard一系列的client的Template,下面我們就通過三個章節為大家介紹。
Step1>
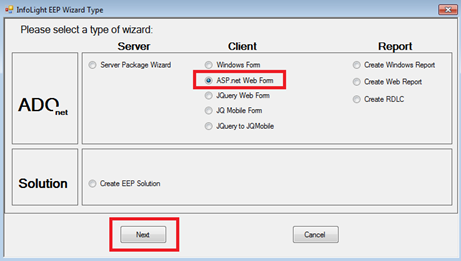
打開vs中的工具-〉EEPWizard,選擇ASP.net Web Form這個type

Step2>
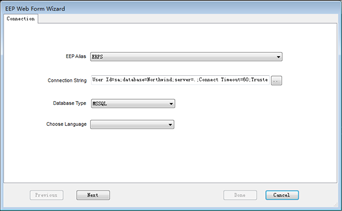
Connection選擇所需要連接的DataBase,這裡連接ERPS,然後點擊Next。

Step3>
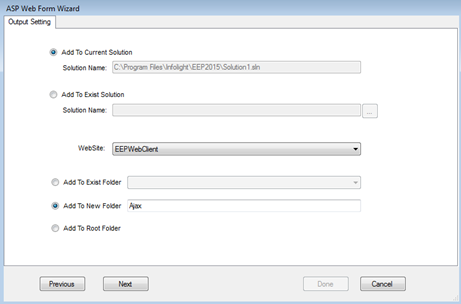
在選擇創建網頁的資料夾中,選擇Add To New Folder創建Ajax資料夾,然後點擊Next。

Step4>
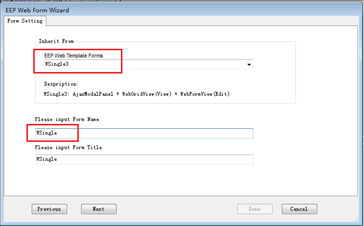
Template這裡請選擇WSingle3,並將頁面命名為WSingle,然後點擊Next。

Step5>
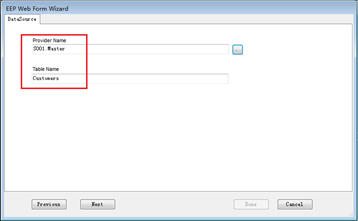
Server段選用S001的Master,這個例子來做客戶單檔。

Step6>
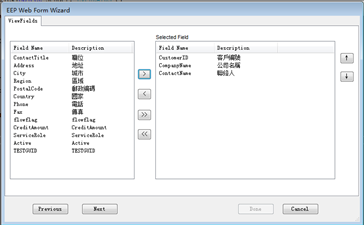
View選擇在Grid中顯示出來的欄位,請選擇提供給客戶瀏覽的欄位即可。

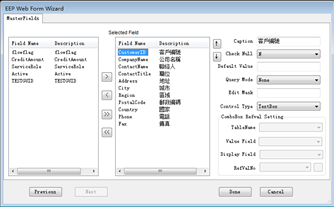
Step7>
最後,選擇新增和編輯時用到的欄位,確定后點擊Done來產生網頁。

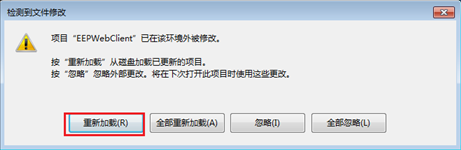
在網頁產生過程中可能會出現如下的提示框,請選擇重新加載。

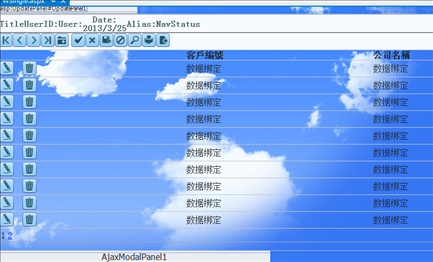
下圖為Wizard產生的網頁畫面。由於wizard在vs中產生頁面會將產生的畫面Cache,因此請將vs重啓以方便後面對這個網頁的修改。這個步驟只出現在Wizard產生網頁的過程中

Step8>
現在我們需要將顯示資料的Grid放入包含著WebStatusStrip和WebNavigator的UpdatePanel中。操作方法選中WebNavigator,然後點擊鍵盤上→圖標,接著點擊Enter鍵。這樣在WebNavigator下面就會有一個空行,接下來將WebGrid放入到這個空行的位置。

Step9>
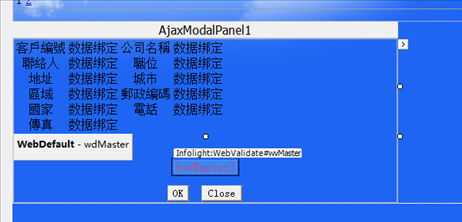
將WebFormView、WebDefault和WebValidate放入到AjaxModalPanel1的UpdatePanel中,這樣我們的修改就完成了。

Step10>
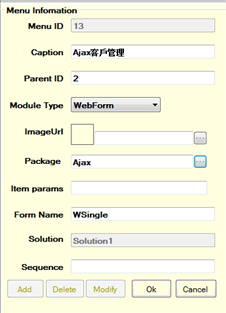
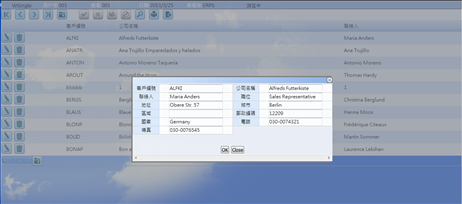
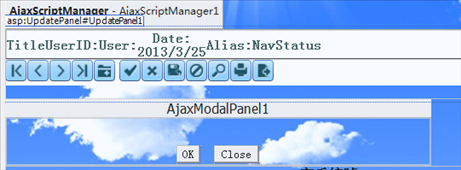
在EEPManager中設定一個Menu選擇項,並提供查看的權限。這樣,就可以在IE上瀏覽到這個畫面了。點擊修改或者新增按鈕,畫面就會以一個浮出畫面的形式顯示。