WebRefVal關連選單的實際應用中,常常需要動態的選擇條件WhereItem,比如當使用共用的參數檔時,就需要用此動態的條件來過濾資料,這種共用表,就是將很多對照表用一個資料表合併在一起,並使用一個Type的欄位來區分開來,就會用此WhereItem的屬性來控制動態條件。這裡,以W005網頁的Suppliers所使用的WebRefval為例,在此舉例如果員工編號EmplyeeID小於10時,代表負責的Supliers皆為City為臺北的客戶,如果EmplyeeID不小於10,則不設條件,所以在網頁上當用戶先輸入了員工編號後,再打開Suppliers這個WebRefVal時,就會依動態的條件來顯示選單,說明如下。
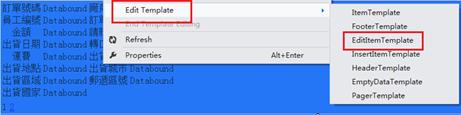
Step1>打開W005的網頁,右鍵按一下wfvMaster,選擇「Edit Template」,並點選「EditItemTemplate」,代表要來設定更改時所要呈現的元件,點選wrvSupplier這個WebRefVal元件。

圖 5-1-1 進入EditItemTemplate
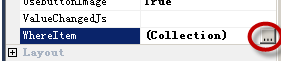
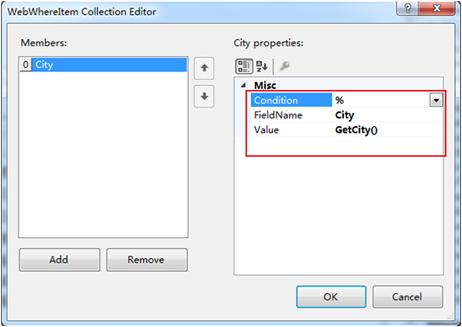
Step2>選中wrvSupplier,設定WhereItem屬性,在此設定『FieldName』為【City】這個欄位,代表要動態控制這個欄位的Where條件,並設為【%】代表為Like,『Value』則如圖我們設定了一個【GetCity()】程式。

圖 5-1-2 設定WhereItem屬性

圖 5-1-3 設定欄位屬性
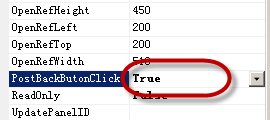
Step3>將wrvSupplier的『PostBackButtonClick』屬性設為【True】。這是為了能夠在點選wrvSupplier時,能夠將影響到WebRefVal的元件最新的內容值傳回Server端,以利WhereItem的程式去抓取這些內容值,做為變動條件的控制。但如果WhereItem沒有要抓取前端網頁的內容值時,『PostBackButtonClick』就可以不必設定為True,因PostBack會讓網頁重載影響執行效率。

圖 5-1-4 設為True
Step4>在W005頁面上,按下右鍵「View Code」,並增加如下GetCity程式:
public object GetCity()
{
string ret = "";
Control ctrl = wfvMaster.FindControl("EmployeeIDTextBoxE "); //找到目前網頁中名為tbEmployeeID的元件
if (ctrl != null &&
((TextBox)(ctrl)).Text.Length>0
&& Convert.ToInt16(((TextBox)(ctrl)).Text) < 10)
{
ret = "臺北";
}
return ret.ToString();
}
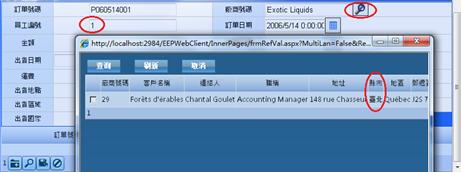
Step5>接著點選W005,右鍵「Build Page」,以View In Browser來執行查看結果。當每次更改EmployeeID員工編號的值(如小於10或大於10)時,再點擊CustomerID客戶編號的WebRefval選單後,會發現顯示出來的資料就會依條件過濾,如下圖。

圖 5-1-5 執行W005表單
WebRefVal的WhereItem與其他的資料的元件搭配時,用法一致,同樣也可以搭配WebDetailsView與WebGridView一起使用,在此就不做特別說明。