在Web網頁中,也經常要使用到關連選單的方式去選別的Table的代碼,這種關連選單,我們是以WebRefVal元件來實現。在WebGirdView與WebDetailsView去使用WebRefVal時,如果欄位要配合WebRefVal者,就必須將該欄位轉化為TemplateField才能使用;但如果是在WebFormView中,因為其所有的欄位本身就都是TemplateField,所以不需要特別設定。主要的差別是前者以欄位為單位去轉成TemplateField,每個Template都可以控制顯示時/新增時/更改時所使用的元件;後者是以顯示/新增/更改的頁面為單位,個別去定義每個欄位所要使用的元件與控制,情況有點差異。
q
在WebFormView中使用WebRefVal
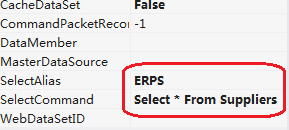
Step1>首先,在W005中增加一個WebDataSource,命名為Suppliers,作為WebRefVal的資料源(列出所有的廠商資料)。將其屬性設置如圖所示。
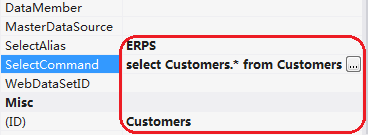
這裏的WebDataSource不是連結到WebDataSet,而是直接使用了Select的命令方式來取得選單資料,這種設計方式可以不必貼入WebDataSet以及Server端的InfoCommand的元件,簡化設計步驟與流程,適用於小量資料(數千筆以內的資料表,因為沒有PackedRecord功能)。如圖我們將『SelectAlias』設為【ERPS】,『SelectCommand』為【Select
* From Suppliers】。

圖
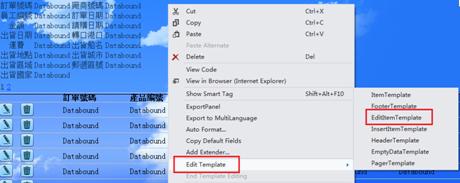
Step2>右鍵按一下wfvMaster,選擇「Edit
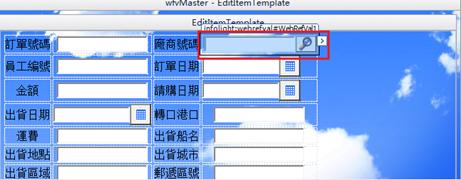
Template」,並點選「EditItemTemplate」,代表要來設定更改時所要呈現的元件。這裏要對SupplierID欄位作關聯選單,所以我們將原有的TextBox刪除,增加一個WebRefVal,命名為wrvSupplier。


圖
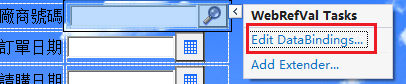
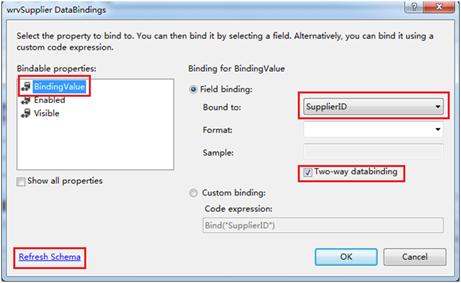
Step3>選中WebRefVal時,右上角有個小三角,會出現設置快捷鈕。先選擇「Edit DataBindings…」。將要用此功能來設定WebRefVal與主檔的WebDataSource中資料欄位的連結。

圖
Step4>在下面的畫面中,選擇「Field
binding/ Bound to」的選項。(如果是灰色不可選時,可以按一下左下角的“Refresh Schema”,讓此資料表的Table資料結構能呈現)。
Step5>最後在Bound To下拉選擇「SupplierID」,按一下【OK】。即代表Binding已經成功。(如果按下“Refresh Schema”還是無法選擇時,這是因為這個WebDataSource所對應的WebDataSet沒有Active或是在Component Designner中WebDataSet沒有用Save功能儲存起來,就會有這個現象)。

圖
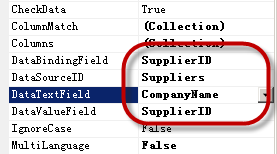
Step6>點選WebRefVal,設定其屬性如下圖。
DataBindField屬性是必須要在上一個步驟中有選到Bound to時,才能在這重新選擇,在此我們選【SupplierID】;
DataSourceID就是代表資料的來源,當然選擇剛剛增加的Suppliers這個WebDataSource;
『DataTextField』設為【CompanyName】代表顯示是以廠商名稱來顯示。
『DataValueField』則代表其關連內所存放的內容值,我們設為【SupplierID】。

圖
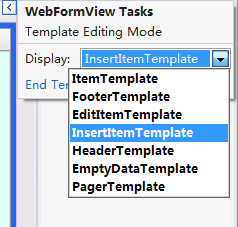
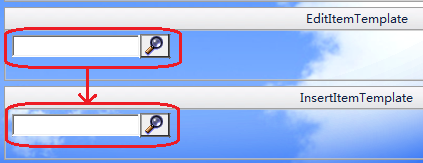
Step7>在wfvMaster的右上角,下拉選擇「Insert Item Template」,用來設定新增時的各個元件情況,WebRefVal也須另外在InsertItemTemplate這個Template中來設計。(設置方式與上述Edit Item Template的步驟完全相同。也可以將剛剛Edit Item Template所設定的wrvSupplier元件以Copy/Paste方式Paste到此來)。

圖
Step8>最後點選將此wrvSupplier元件,再以「Edit
DataBindings…」功能來設定將此元件Binding到Master中的SupplierID欄位。

圖
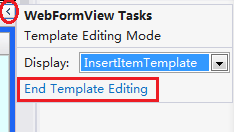
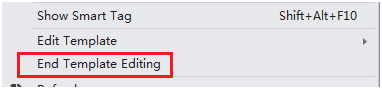
Step9>選中wfvMaster,按一下右鍵(或者直接按一下wfvMaster右上角的小三角),選擇「End
Template Editing」,結束Template編輯。


圖
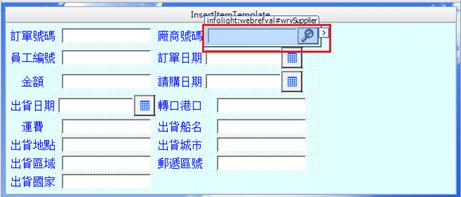
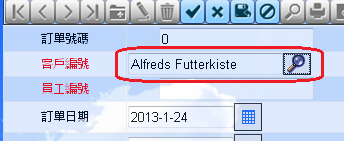
Step10>右鍵InfoLogin.aspx執行「View in Browser」,重新打開此W005網頁。我們在WebNavigator上按下「新增」或「更改」的功能時,可以看見如下圖中的WebRefVal出現,並可以選擇資料傳回到SupplierID欄位中。

圖
r
在WebDetailsView中使用WebRefVal
在WebDetailsView中的設定與WebFormView中有所不同。說明如下:
Sept1>打開前一章所設計的W004。首先,在W004中增加一個WebDataSource,命名為Customers,作為WebRefVal的資料源。將其屬性設置如圖所示。

圖
與WebFormView設計方式不一樣,WebFormView已經將Insert/Edit/Item三種Template分開,WebDetailsView則是以欄位為單位去設定TemplateField;所以在WebDetailsView中要使用WebRefVal元件時,須事先將WebRefVal的欄位轉化為TemplateField。
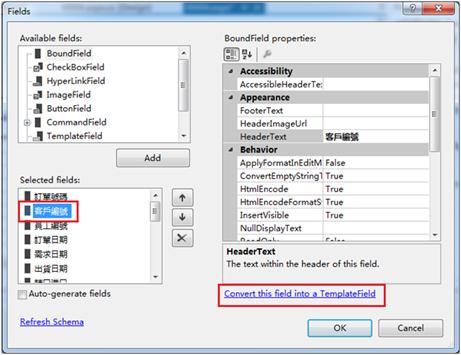
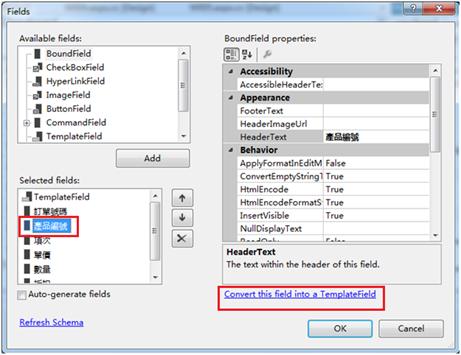
Step2>點選wdvMaster的Fields屬性,這裏因為要以CustomerID欄位使用WebRefVal,所以點選『CustomerID』,並按一下畫面的右下角的「Convert
this field into a TemplateField」,將此欄位轉換成Template欄位。按一下【OK】。

圖
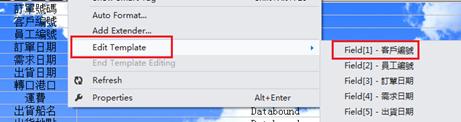
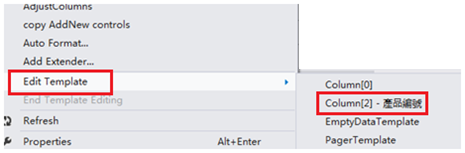
Step3>右鍵按一下wdvMaster,選擇 「Edit
Template」。點選「Field[1]-CustomerID」,打開Template的編輯模式。(要事先有TemplateField才能選)。
此模式會顯示此單一欄位在ItemTemplate
(顯示時)/EditItemTemplate(編輯時)/ InsertItemTemplate(新增時)所要配合的元件,在此我們要改用WebRefVal,所以將EditItemTemplate與InsertItemTemplate的TextBox刪除,並分別貼上一個WebRefVal,命名為wrvCusotmer,InsetItemTemplate內的WebRefVal則等wrvCustomer設定完後再Copy即可。


圖
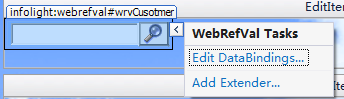
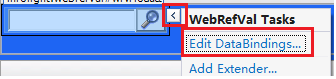
Step4>對WebRefVal的設置方法與上一節是相同的。按一下WebRefVal右上角有個小三角,會出現設置快捷鈕。先選擇「Edit
DataBindings…」。

圖
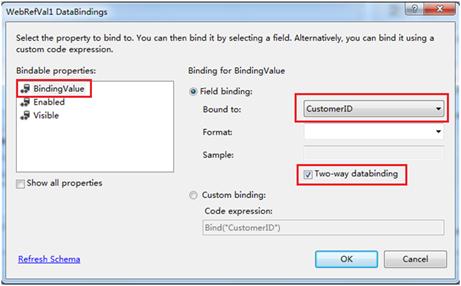
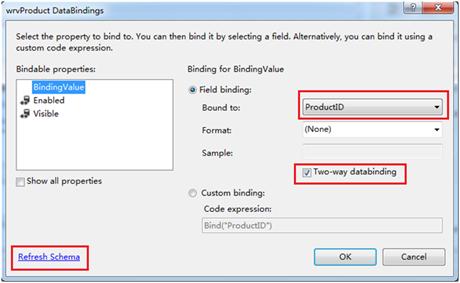
Step5>在顯示的設定畫面中,選擇Field binding的『Bound to』,然後下拉選擇【CustomerID】,並勾選「Two-way
dataBinding」,讓此元件與WebDataSource欄位使用相向的連結關係,最後按一下【OK】。

圖
 小貼示:
小貼示:
如果是灰色不可選的,請按一下左下角的“Refresh Schema”來重新取得Table的結構。
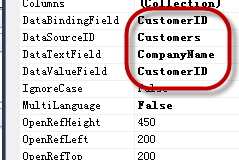
Step6>選中wrvCusotmer,設置其屬性如圖。
『DataBindingField』請選擇【CustomerID】,這個步驟是為了配合上面的
DataBinding動作;
『DataSourceID』則設定為【Customers】,就是指關連選單的資料的來源;
『DataTexTField』設定為【CompanyName】,代表顯示其公司名稱;
『DataValueField』設為【CustomerID】,則代表該欄位為其選單的內容值。

圖
Step7>點選wrvCustomers,按下“Ctrl-C”鍵將其Copy,並在「InsertItemTemplate」中按下“Ctrl-V”,貼上此WebRefVal元件。
由於在新增與編輯時的WebRefVal都是一樣的,因此Copy過來後可以不用設定其他的屬性,因為InsertItemTemplate與EditItemTemplate不會同時存在一個網頁上,所以兩個Template的WebRefVal名稱可以一樣,但如果是多個WebRefVal在同一個Template時,其WebRefVal的名稱就不能重複,因此相互Copy後就得更改其名稱。

圖
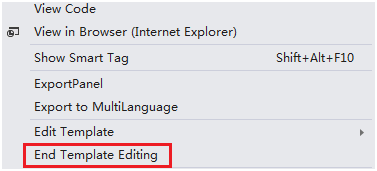
Step8>選中wdvMaster(原來的WebDetailsView),按一下右鍵,選擇「End
Template Editing」,結束此欄位的Template設定。

圖
Step9>右鍵InfoLogin.aspx執行「View in Browser」,重新打開此W004網頁。我們在WebNavigator上按下「新增」或「更改」的功能時,可以看見如下圖中的WebRefVal出現,並可以選擇資料傳回到CustomerID欄位中。

圖
q
在WebGridView的使用WebRefVal
WebGridView使用WebRefVal方式與WebDetailsView的方式非常類同,說明如下。
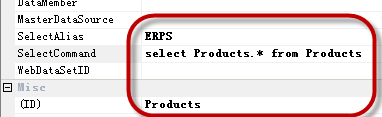
Step1>打開前面所設計的W005,在W005中增加一個WebDataSource,命名為Products作為WebRefVal的資料源。將其屬性設置如圖所示。

圖
在WebGridView上使用WebRefVal的元件與WebDetailsView一樣須要將此欄位轉成為TemplateField,才能夠貼上WebRefVal。
Step2>按一下wgvDetail右上角的快捷鈕中的Columns定義功能,這裏要對ProductID欄位作關連選單,所以點選『ProductID』,並按一下畫面的右下角的「Convert
this field into a TemplateField」,將此欄位轉換成TemplateField。按一下【OK】。

圖
Step3>右鍵按一下wgvDetail,選擇「Edit Template」。選中「Column[2]-ProductID」(要事先有TemplateField才能選)。將原有EditItemTemplate內的TextBox刪除,並在EditIemTemplate增加一個WebRefVal,命名為wrvProduct。


圖
Step4>對WebRefVal的設置方法與上相同。按一下WebRefVal右上角有個小三角快捷鈕。選擇「Edit DataBindings…」。

圖
Step5>在顯示的畫面中,選擇Field binding內的『Bound to』,然後下拉選擇【ProductID】,勾選「Two-way
databinding」,按一下【OK】。
 小貼示:
小貼示:
如果是灰色不可選的,請按一下左下角的“Refresh Schema”。

圖
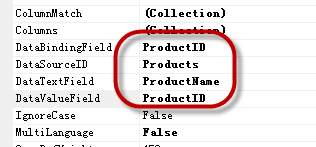
Step6>選中wrvProduct,設置其屬性如圖。
『DataBindingField』請選擇【ProductID】,這個步驟是為了配合上面的
DataBinding動作;
『DataSourceID』則設定為【Products】,就是指關連選單的資料的來源;
『DataTexTField』設定為【ProductName】,代表顯示其產品名稱;
『DataValueField』設為【ProductID】,則代表該欄位為其選單的內容值。

圖
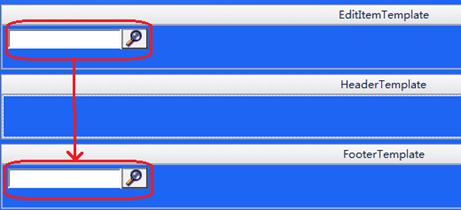
Step7>點選wrvProduct,按下“Ctrl-C”鍵將其Copy,並在「FooterTemplate」中按下“Ctrl-V”,貼上此WebRefVal元件。
![]() 注意:
注意:
WebGridView並沒有InsertItemTemplate可以使用,因此必須以FooterTemplate來取代新增Template。由於在新增(FooterTemplate)與編輯時的WebRefVal都是一樣的,因此Copy過來後可以不用設定其他的屬性,也因為FooterTemplate與EditItemTemplate不會同時存在一個網頁上,所以兩個Template的WebRefVal名稱可以一樣,但如果是多個WebRefVal在同一個Template時,其WebRefVal的名稱就不能重複,因此相互Copy後就得更改其名稱。

圖
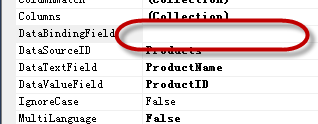
Step8>Copy過來後,你會發現FooterTemplate並沒有資料連結的功能,因為FooterTEmplate並不是用來設計新增的Row資料,所以DataBindingField屬性可以不用設定。

圖
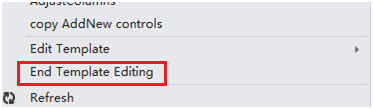
Step9>選中wdvDetail,按一下右鍵,選擇「End
Template Editing」。

圖
如前面說的,要特別注意因為WebGridView本身沒有InsertItemTemplate,所以我們將其設定FooterTemplate中,因為此設定方式無法做DataBinding的動作,就必須在其他地方設定好讓WebGridView知道Insert時與這些特殊輸入的元件要與那個欄位進行Data Binding。
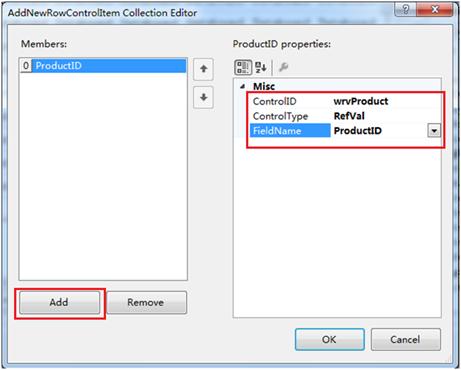
Step10>因此必需按一下wgvDetail的『AddNewRowControls』屬性,增加一個Column,將WebRefVal設定上去,如圖所示。(注意:在此ControlType要設為RefVal)。
另外,如果你新增的欄位是使用標準的TextBox者,則可不必在AddNewRowControls中定義。

圖
Step11>右鍵InfoLogin.aspx執行「View in Browser」,重新打開此W005網頁。
我們在Detail上面的WebGridView上按下「新增」或「更改」的功能時,可以看見如下圖中的WebRefVal出現,並可以選擇資料傳回到ProductID欄位中。

圖