WebListBoxList元件是專用於資料複選,資料的單選,我們可以經常使用WebRefVal或WebDropDownList來達到單選的目的,WebListBoxList即可以讓User選擇多筆並傳回,多筆傳回是可以用自定的分隔符號號來代表多筆,我們就舉例Purchase中,以ShipAddress欄位來複選多個Suppliers回來,並以“,”隔開。如下:
為了WebListBoxList的WebDataSource資料源,我們選擇使用WebDataSet來設計。
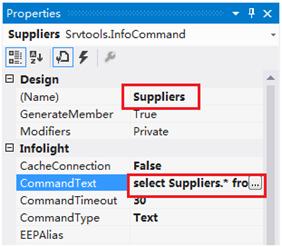
Step1>因為要使用WebDataSet,所以我們先打開S004,貼入一個InfoCommand,設定『SelectCommand』為【select Suppliers.* from
Suppliers】,設『KeyFields』為【SupplierID】,並更名為【Suppliers】,最後將其存檔,然後重新執行Build。

圖5-8-1 設置InfoCommand屬性
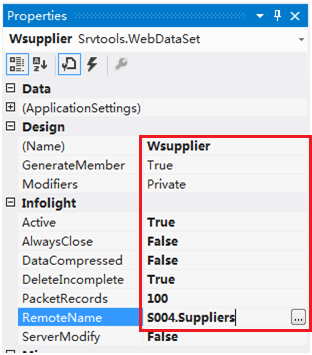
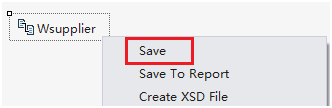
Step2>打開W005,切換到View Component Designer這頁,貼入WebDataSet元件,命名為【Wsupplier】,選擇『RemoteName』為【S004.Suppliers】,設『Active』為【True】,在WebDataSet右鍵執行「Save」,並關閉此頁面。


圖5-8-2 設置WebDataSet元件屬性
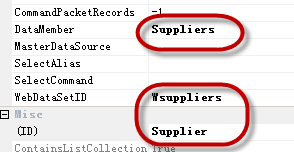
Step3>在W005中貼入一個WebDataSource,這次我們將不使用SelectCommand的方式來設定SQL語句,而是選擇『WebDataSetID』連接到【Wsupplier】,並將『DataMember』選擇到【Suppliers】這個Table,然後將其更名為【Supplier】。

圖5-8-3 設置WebDataSource屬性
Step4>當你自行貼入WebDataSet之後,在網頁的程式碼中,是必須自行以程式定義與WebDataSource的關係,這是因為網頁在設計環境中,是無法讓
WebDataSource以屬性設定的方式取得WebDataSet,因此我們必須在網頁上右鍵「View Code」,並在Page_Load()中加入以下程式:
protected void Page_Load(object sender, EventArgs e)
{
if
(!IsPostBack)
{ InitializeComponent();
Master.DataSource = WMaster;
Detail.DataSource = WMaster;
Supplier.DataSource = Wsupplier; // 請加入這行
}
}
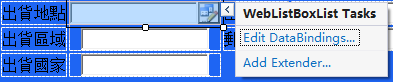
Step5>在WebFormView右上角的快捷鈕,執行「Edit Template」,並在Template中選擇EditItemTemplate進入編輯的頁面,我們選擇將ShipAddress的TextBox刪除,改貼WebListBoxList元件。

圖5-8-4 改貼WebListBoxList元件
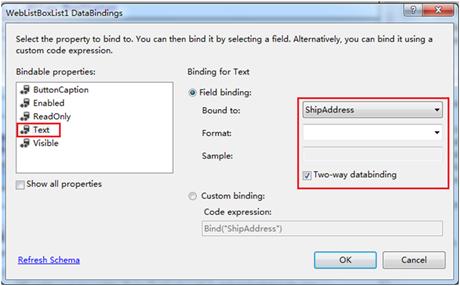
Step6>將WebListBoxList的『Text』屬性DataBinding到「ShipAddress」欄位。

圖5-8-5 改貼WebListBoxList元件
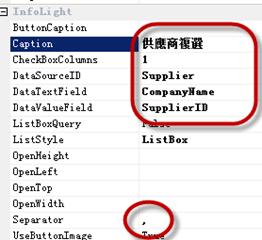
Step7>設定WebListBoxList的『Caption』為【供應商複選】,『DataSourceID』設為【Supplier】;『DataTextField』選擇為【CompanyName】代表複選的名稱是以供應商名稱來顯示;『DataValueField』選擇為【SupplierID】,代表傳回內容值為供應商編號;『Separator』設為【,】,代表如果有多個會以“,”隔開。

圖5-8-6 設置WebListBoxList屬性
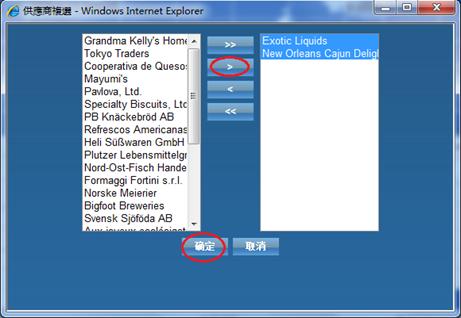
Step8>在W005右鍵執行「Build Page」,並以InfoLogin.aspx右鍵「View in Browser」來執行結果。打開W005,進入編輯模式中,按一下『ShipAddress』右方的圖示,即可選擇多個供應商資料,並按下【OK】傳回,如圖:
![]()


圖5-8-7 執行結果
WebListBoxList還有一個ListStyle的屬性可以控制其顯示出來是使用ListBox還是CheckBox,都是為複選的模式,供你自由選擇,如果你選CheckBox的話,還可以設定CheckBoxColumns來決定CheckBox的左右列數。
WebListBoxList可以用在很多複選的項目中,當然也可以使用WebRefButton與WebGridView來做複選,我們將在往後的進階設計中還會提到。