q Server端開發
在Web的Server端開發與Windows的Server端的開發是完全相同,而且可以相互共用,為了節省篇幅,我們就不再重複贅述,我們只簡單說明步驟如下,如有疑問,請自行參考Windows設計手冊中的《第二章EEP2015快速入門(上)》。
Step1>打開Solution1,從SSingle的Template增加一個新『Project』,命名為【S001】,將其存放在C:\Program Files\InfoLight\EEP2015\MyProjects中。
Step2>打開S001的Component.cs,將InfoConnection的『ConnectionString』設為【ERPS】。
Step3>將名為Master的InfoCommand的『CommandText』屬性設為Select * from [Customers]。
Step4>Build
S001,產生S001.dll文件,並將其加入到EEP .Net Server的Package
Manager中。
q
Web端開發
接著是Web端的開發,就是設計在IIS服務器上的程式,因為Web並沒有Client端,Client端都是網頁(有部份Java
Script是可以在Client網頁中執行),因此所有的設定都是在IIS服務器上來執行的。
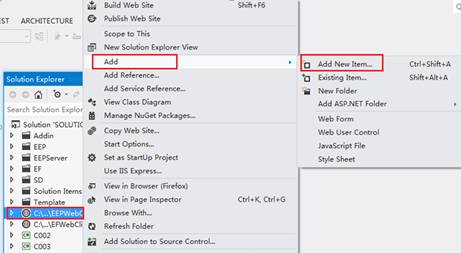
Step1>右鍵點擊Solution1裏的C:\...\EEPWebClient(如果安裝路徑為預設,就如下圖所示:),增加一個『New Folder』,命名為【MyWebs】。

圖
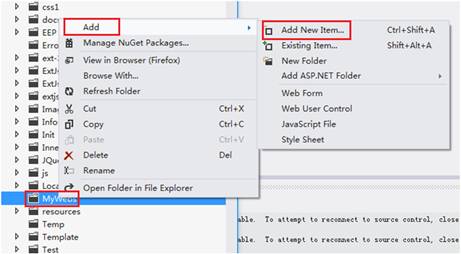
Step2>右鍵點擊MyWebs,選中「Add New Item」。

圖
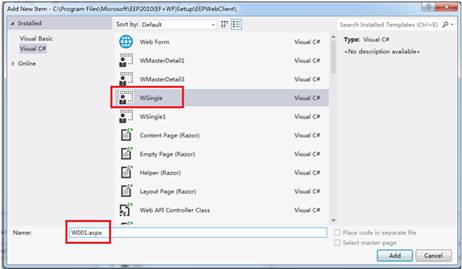
Step3>從WSingle(Template)增加一個網頁,命名為【W001】。

圖
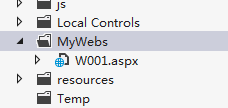
Step4>在剛剛建立的MyWebs下會產生W001。

圖1-2-4選中W001.aspx
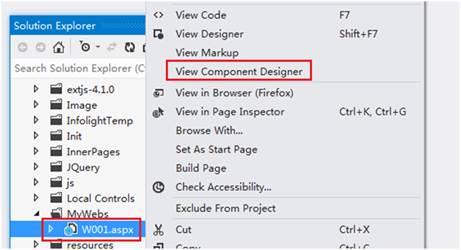
Step5>選中W001.aspx,點擊右鍵選中「View Component Disigner」,進入元件(Web Server端的元件)的設計畫面;這個設計頁面專門用來設計非網頁上元件的介面,如我們的WebDataSet元件不是網頁上的元件,但必須透過這個設計介面才能讓WebDataSet被貼入與正常運作。

圖
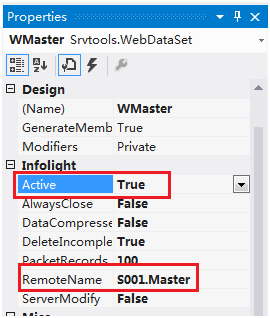
Step6>點選Wmaster,設定WMaster(WebDataSet)的『RemoteName』屬性為【S001.Master】,並將『Active』設為【True】。
WebDataSet為一個Web Server上的元件,對我們A/P
Server而言,InfoCommand才是Server上的元件,而WebDataSet是繼承自InfoDataSet,所以是個Client端的元件,因為Web Page沒有Client端,因此WebDataSet是存在於Web Server上,他是依靠InitialComponent()才能在Web Server上存在這個元件。

圖
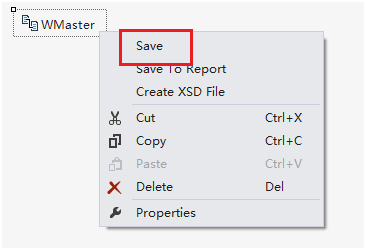
Step7>選中WMaster點擊右鍵,選中「Save」。如下圖。
這個步驟很重要,要先做這步驟,下一步才有Master可以選。這一個步驟是為了將WMaster輸出到網頁中,讓WebDataSource可以選擇得到,用此來建立網頁的Control與Server上的Component間的關係。

圖
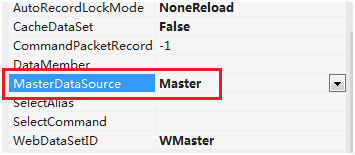
Step8>回到頁面設計,設定Master(WebDataSource)的屬性『DataMember』為【Master】。如圖。
WebDataSource是存在網頁上一個重要元件,也是連繫A/P Server的InfoCommand元件的一個重要橋樑,任何與資料表相連的控制項都必須與他連結才能正常運作,他所扮演的角色就好像是Windows中的InfoBindingSource元件一樣重要。

圖
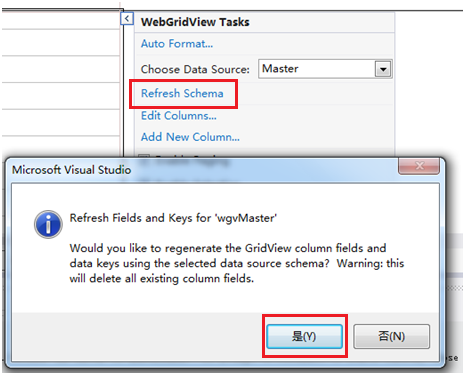
Step9>點擊WebGridView1右上的小三角形,點擊「Refresh Schema」,這時會出現如下提示框,大意為此操作將刪除現有的所有Column fields,選擇【是】;

圖
每次Refresh Schema都會出現此提示框,如果選擇“是”,會自動將所有的Fields增加到WebGridView中,同時也會刪除其他自定義的Columns;
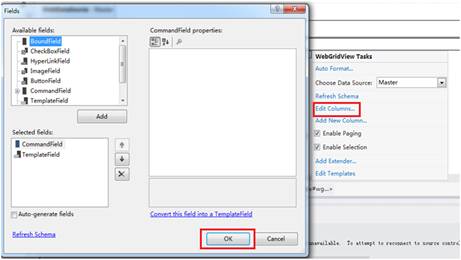
Step10>點擊「Edit Columns」,直接點擊【OK】。這樣做是為了再次自動產生原先自定義的CommandField,即WebGridView的命令欄(更改/刪除/選擇等功能鈕)。

圖
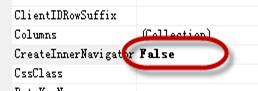
Step11>把焦點放在WebGridView1,設定屬性『CreateInnerNavigator』為【False】。因為表單上方已經有相同功能的按鍵,所以這裏把下方的按鍵拿掉。

圖
至此,單檔的頁面已經設計完成。
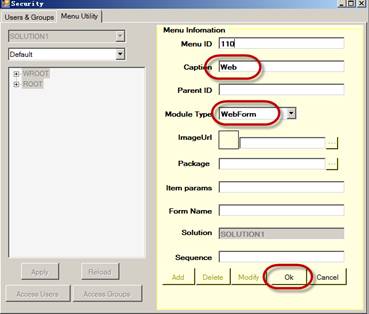
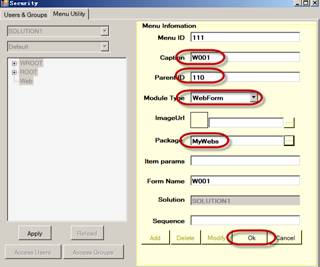
Step12>執行EEPManager.exe,增加一個Web目錄。這個功能表選項的『ModuleType』設為【WebForm】表示此功能表目錄要開啟的是Web,而非Windows的Form,『ParentID』則一定要為空白,代表最上層。內容如圖:

圖
Step13>先點選Web項目,再按下方的【Add】按鈕,新增一個W001表單。這個功能表選項的『ModuleType』設為【WebForm】。表示此功能表要開啟的是Web,而非Windows的Form。『Package』選MyWebs目錄下【W001.aspx】內容如圖:

圖
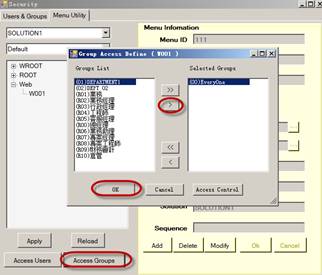
Step14>設定可以存取的USER GROUPS,如下圖:

圖
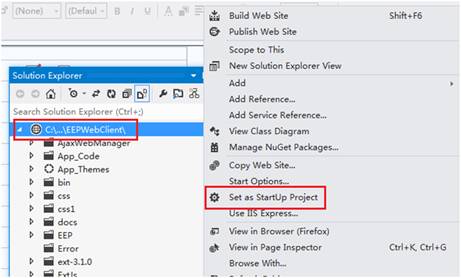
Step15>設計都已完成,可以開始試用。在「C:\...\EEPWebClient\」按滑鼠右鍵,將其設為StartUp Project。

圖
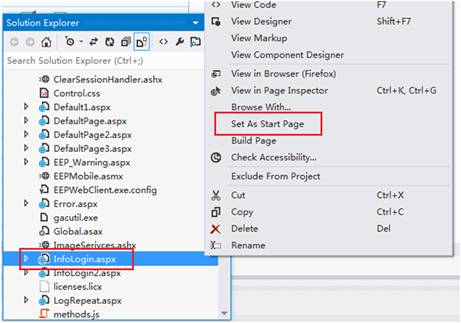
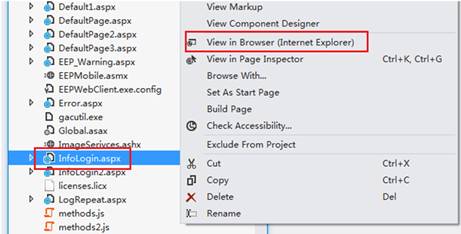
Step16>在EEPWebClient下找到「InfoLogin.aspx」按滑鼠右鍵,將其設為StartUp Page。

圖
Step17>點擊RUN,或是在InfoLogin.aspx按滑鼠右鍵,選取 「View in Browser」就會出現登入介面,點擊【OK】登入。(View in Browser 比較快,因為不會重新Build,也不會進入Debug模式,但如果要Debug程式,就必須按下RUN)。


圖
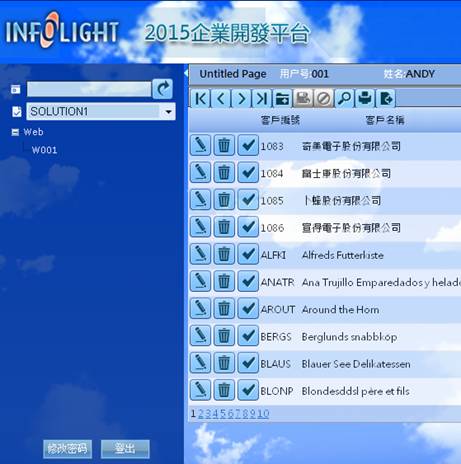
點擊W001,其中第一欄位為命令欄,用於對該筆資料做操作,比如:修改,刪除,選擇。(目前選擇是沒有功能)。最上方的按鈕分別是:移動到最前頁、上一頁、下一頁、最後頁、新增、存檔、取消、查詢、列印。

圖