在Web網頁設計中,我們提供了多種一對多檔案設計的方式,除了之前已
設計過的WebDetailsView+WebGridView外,在此我們要改用WebFormView+WebGridView的設計方式,讓介面的開發能夠更靈活更有彈性。
q Server端設計
我們再以Wizard來設計Master/Detail的Server端模組,設計的方式與前一章設計單檔相似,也可以參考《 Win設計手冊中第三章Wizard設計Master/Detail》的部份,在此簡單說明如下:
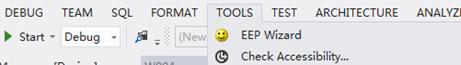
Step1>按一下Tools->「EEP
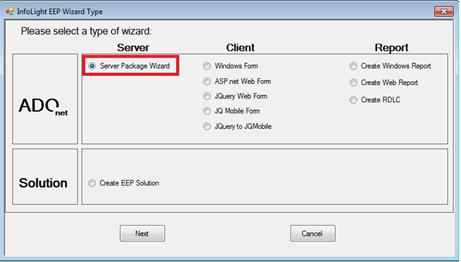
Wizard」,選擇Server Package Wizard項。

圖

圖
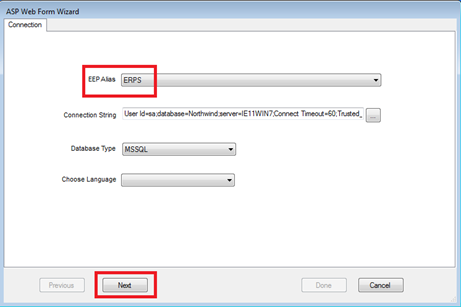
Step2>選擇『ERPS』資料庫並按一下【Next】按鈕。

圖
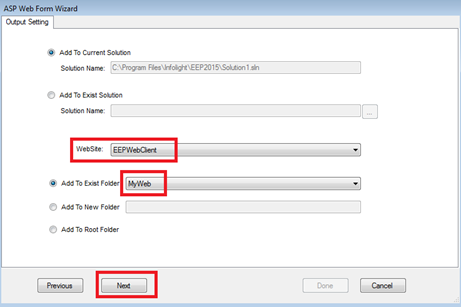
Step3>把『Package Name』取名為【S004】,選擇存放路徑,我們選擇在『C:\Program
Files\InfoLight\EEP2015\MyProjects』,並按一下【Next】按鈕。

圖
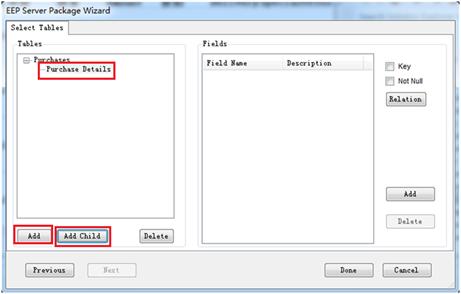
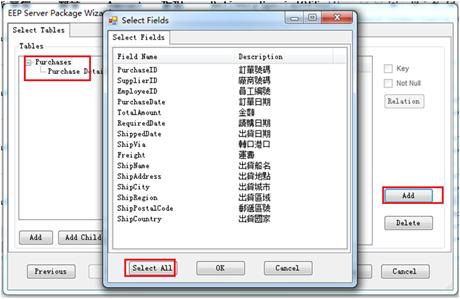
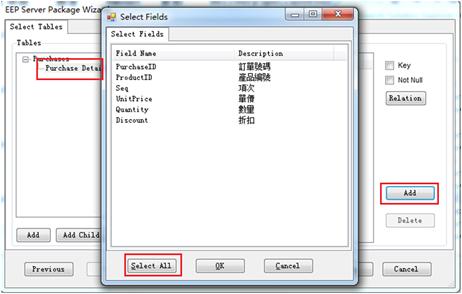
Step4>按下左下方的【Add】按鍵,選擇要使用到的Table,這裏我們選擇『Purchase』按下【OK】。按一下左方的Purchase使焦點停在Purchase,然後按下右方【Add】按鍵。選擇主檔用到的Purchase資料表的欄位,這裏選擇全部。按一下【Select All】按鈕。再按【Add Chird】新增明細檔用到的table名稱為Purchase Details與其全部欄位。

圖


圖
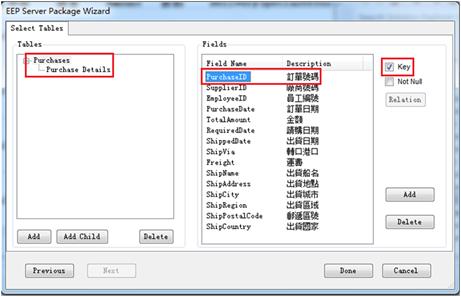
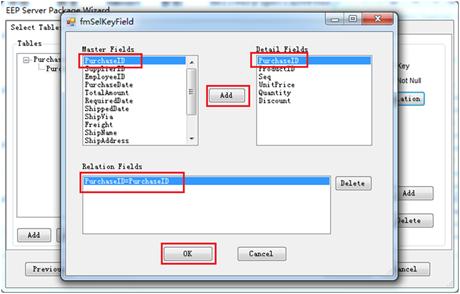
Step5>勾選Purchase的PurchaseID與Purchase Details的『PurchaseID』 與 『ProductID』為「Key」,並設定Purchase與Purchase
Details的『PurchaseID』為「Relation」,並按下【Done】。



圖
Step6>如畫面所示,系統會自動產生一個Master/Detail的Server Module。


圖
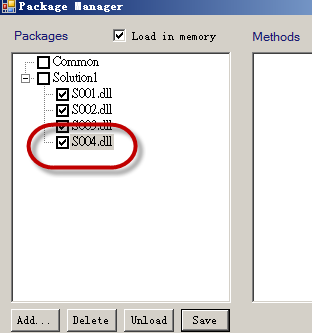
Step7>對S004右鍵按下【Build】,產生S004.dll,在EEPNetServer.EXE的Package Manager中將S004.dll加入進來。

圖
到此,Server端的服務已經完成,可以往下開發Web端的網頁程式。
q Client端設計
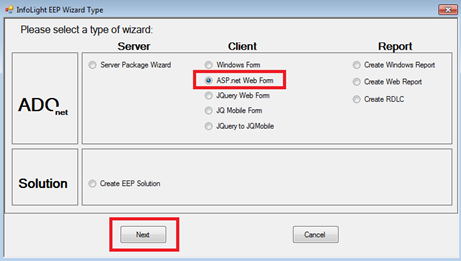
Step1>點選Tools->「EEP Wizard」,來產生另一個Master/Detail的網頁。

圖
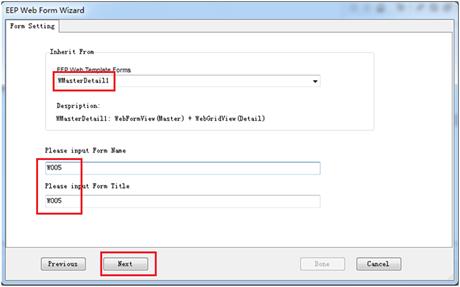
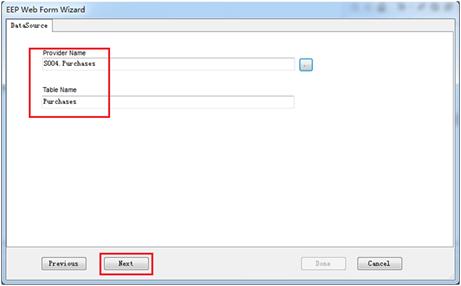
Step2>這些步驟除了選用的Template不同外,其餘步驟同前文介紹。在選擇Template的時候,選擇 『WMasterDetail1』 (這個Template使用了WebFormView做為Master的呈現),網頁命名為【W005】。Server的dll可以選用『S004.Purchases』。

圖

圖
Step3>同樣在EEPManager->「Menu Utility」中,在Web功能項目上增加W005這個項目,選擇MyWebs目錄下的W005.aspx,並在Access Group中設定EveryOne。
Step4>最後點選InfoLogin.aspx右鍵,選擇「View in Browser」,Login之後點選W005項目,即可顯示出下列成果。

圖