在Web中,多檔資料的編輯方式有應該有FormView+GridView,DetailView+GridView,GridView+GridView三種(前者是Master主檔,後者是Detail明細檔)。其中前兩種是比較常用的方式,並在Template中已經提供範本。這裏我們就以DetailView+Grid的方式舉例。
q
Server端設計
這裏我們同樣共有前面設計的S002的Server端dll,不再重複設計。
q
Client端設計
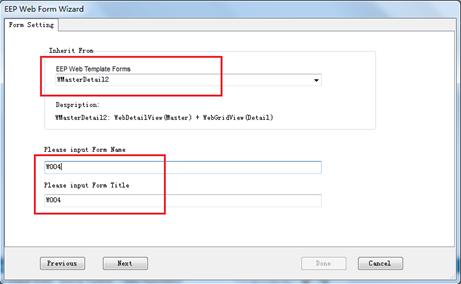
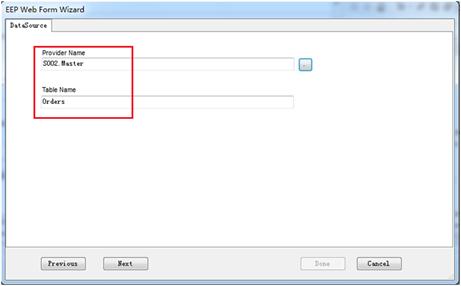
Step1>用EEP Wizard生成一個Master/Detail結構的網頁,步驟與前面雷同。只是在選擇Template的時候,選擇 『WMasterDetail2』,網頁aspx命名為『W004』。Server的dll我們則可以選用『S002. Master』。

圖

圖
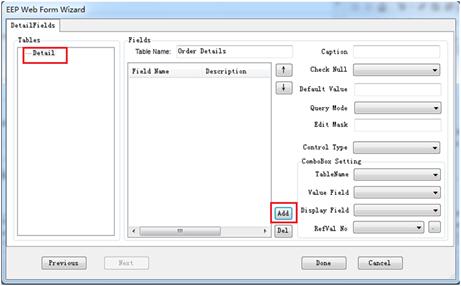
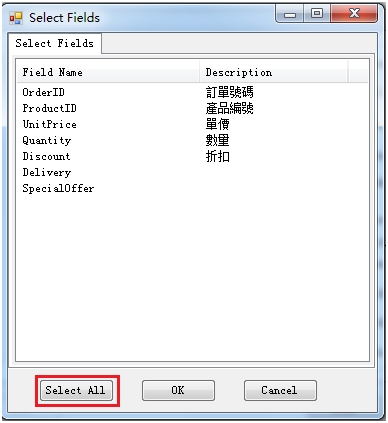
Step2>往下我們先選擇好『Master』的欄位後,選擇所有欄位後請按【Next】。會出現如下對話方塊用以選擇Detail的欄位,按一下【Add】按鈕,選擇需要的欄位,按一下【OK】。或者直接按一下【Select All】選擇全部。


圖
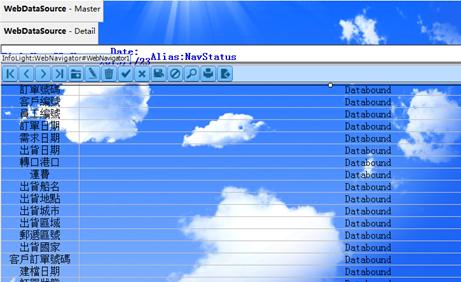
Step3>最後按下【Done】,完成Master/Detail的設計。如圖所示,在完全不寫程式的情況下自動產生一個Master/Detail的頁面設計。

圖
Step4>Solution方案總管中,點選“C:\..\EEPWebClient\”下的InfoLogin.aspx,按右鍵「View
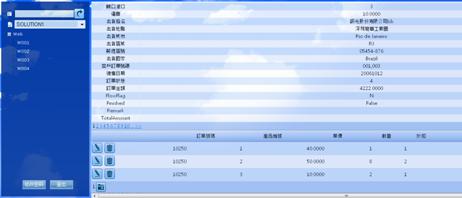
in Browser」,對EEP Login之後,點選W004,如圖,將出現一個完整的Master/Detail的網頁表單。

圖