在MasterDetail的結構中,由於Master和Detail的資料是同時讀到Web Server上,如Master的PackedRecord為100時,每個Detail如果平均為10筆資料,則Detail讀到Web Server的資料為1000筆,會稍微影響到效率,另外就是Web網頁在移動Master時須要更新網頁,反應速度較慢,如果增加一個WebGridView來串接Master的話,這樣的視覺感受也不同。在此我們就要在Master/Detail中,增加一個WebGridView,並且與Master相互關連。
q View的設計實例
Step1>右鍵按一下進入W005的 「View Component Designer」,進入WebDataSet的設計介面。
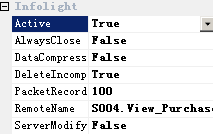
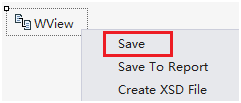
在此我們增加一個WebDataSet,命名為WView,將『RemoteName』設定為【S004.View_Purchases】,將『Active』設為【True】,如圖。設置完成後,不要忘記要對此Wview右鍵進行「Save」,否則無法在網頁設計頁面中選擇到此WebDataSet元件。
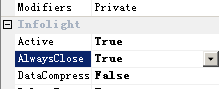
另外,為了不讓WMaster在Page開啟時就取抓取資料到Web Server上以提高效率,必須將WMaster的『AlwaysClose』屬性設置為【True】,開啟網頁時此WebDataSet不會啟動下載資料下來,須透過WView這個WebDataSet與其關連逐筆取得相對資料。



圖
![]()

圖
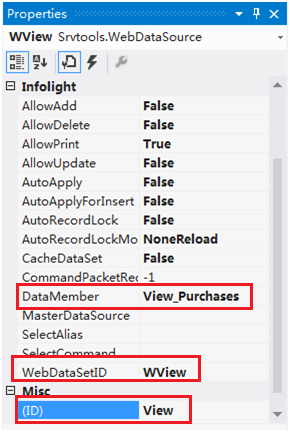
Step2>回到W005的網頁設計介面,在W005中增加一個WebDataSource,命名為【View】,將『WebDataSetID』設定為【WView】(這個來自View Component
Designer中的Save功能),『DataMember』設為【View_Provider】,如圖。同時,也可將『AllowAdd』,『AllowUpdate』,『AllowDelete』等屬性設為【False】,因為在View的狀態下是不允許新增更改刪除的。

圖
Step3>在W005中右鍵選擇「View Code」,在Page_Load事件中增加一行程式。(Page_Load是網頁打開或更新時就會被Web Server執行的一段重要程式)。
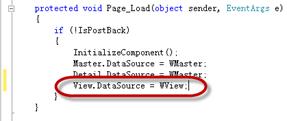
我們將View.DataSource指向WView,這是因為在.NET 2.0中,View Component
Designer中的元件不是一直保存在那的,必須透過InitializeComponent()才能讓這些元件存在,而我們的WebDataSet就是存在View Component
Designer中,因此在初始網頁的第一次,必須透過InitializeComponent()讓WebDataSet啟動,再將資料交給WebDataSource,由於WebDataSource具有緩存的機制(因為其EnableViewState設為True),所以第二次往返網頁就不必再向WebDataSet取資料了,由此瞭解,一定要有InitalizeComponent()才會讓WebDataSet向A/P
Server取資料。如果WebDataSource沒有在此設定到WebDataSet來源時,在打開網頁時WebDataSource將會取不到資料源而發生錯誤。


圖
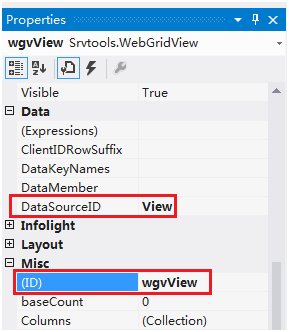
Step4>回到W005的網頁設計畫面,在其中貼入一個WebGridView元件,命名為wgvView,並將其『DataSourceID』設置為【View】(資料來源為View這個WebDataSource)。

圖
Step5>如果WebGridView沒有顯示出欄位時,可以按WebGridView右上角的快捷鈕選擇「Refresh Schema」,來自動產生WebGridView欄位。同樣會出現是否確定要更新的對話方塊,按一下“Yes”。同時,也可通過按一下「Auto Format」來設定WebGridView的顯示風格。最後可以通過設定wgvView的Columns屬性,來設定只顯示某些欄位。

圖
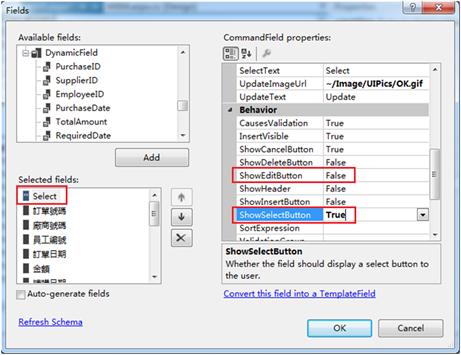
Step6>因為此wgvView只為了能瀏覽資料,不需編輯,可以上述的快捷鈕中選「Edit Columns」,選中CommandField,並將『ShowEditButton』與『ShowDeleteButton』設為【False】即可,僅留下『ShowSelectedButton』為【True】。

圖
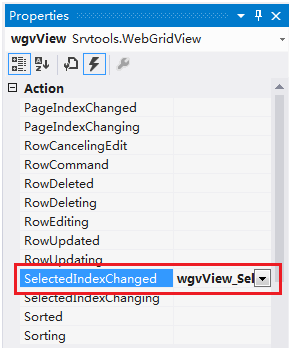
Step7>在wgvView的屬性中,我們選擇對SelectedIndexChanged事件按兩下,增加如下事件程式。

圖
這是為了在選擇wgvView時,要對Master與Detail等WebDataSource進行資料的同步動作,如下:
protected void wgvView_SelectedIndexChanged(object sender, EventArgs
e)
{
Master.ExecuteSync(wgvView);
DataBind();
Detail.ExecuteSelect(wfvMaster);
DataBind();
}
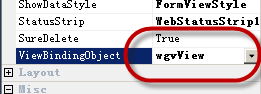
Step8>為了能讓原來的WebNavigator元件上下筆或上下頁時是對著wgvView這個元件,而不是原來的wfvMaster元件,因此選中WebNavigator元件,將其『ViewBindingObject』屬性設置為【wgvView】。
這樣,在執行時,WebNavigator的首筆、上筆、下筆、末筆、查詢等功能就會轉而控制wgvView,而資料編輯類的按鈕如新增、編輯、刪除、存檔、取消等功能還是針對原來的wfvMaster,原來的WebNavigator.BindingObject屬性還是對應到wfvMaster沒有變。

圖
Step9>同時,我們也必需在原有的WebNavigator的Command事件中進行修改,如下:
protected void WebNavigator1_Command(object sender, CommandEventArgs
e)
{
if (e.CommandName == "cmdFirst"
|| e.CommandName == "cmdPrevious"
|| e.CommandName == "cmdNext"
|| e.CommandName == "cmdLast")
{
Master.ExecuteSync(wgvView);
// 在此同步Master的資料
DataBind();
Detail.ExecuteSelect(wfvMaster);
// Detail也要跟著Master更新
DataBind();
}
else if (e.CommandName == "cmdAdd")
{
Detail.ExecuteAdd(wfvMaster);
DataBind();
}
else if (e.CommandName == "cmdDelete"
|| e.CommandName == "cmdApply" ||
e.CommandName == "cmdOK")
{
View.Reload(); // 如有異動,讓View重新下載資料
DataBind();
if (e.CommandName == "cmdDelete") // Delete須特別處理
{
Master.ExecuteSync(wgvView);
DataBind();
Detail.ExecuteSelect(wfvMaster);
DataBind();
}
}
}
以上主要設定在WebNavigator移動資料時,要讓View與Master與Detail同步一次,並且控制在Apply與OK時要能讓View可以重新下載資料,刪除Master資料時,可以讓Master與Detail也同步一次。
Step10>對W005存檔後並執行Build Page,在InfoLogin.aspx右鍵執行「View in Browser」,瀏覽查看結果。打開W005時,WebFormView上就只有一筆資料,只要點選View上面的資料,下方的Master/Detail資料就會進行同步的動作。如圖。

圖
如果希望wgvView在WebFormView的左方以節省網頁空間時,可以將wgvView的HorizonalAlign設為Left,這樣就可以讓wgvView在Master的左方,如要更精確的位置排版,必須在其背景上以HTML的Table(網格)元件來進行分隔。
q 使用Wizard
從上述步驟看,貼上View的WebDataSet與WebDataSource確實顯得有些麻煩,所以在EEP2015的Wizard中,提供了一個WMasterDetail3的Template,可以很快去產生一個View+Master/Detail這種頁面,不必去修改任何一個程式即可完成,加快開發者的生產效能。
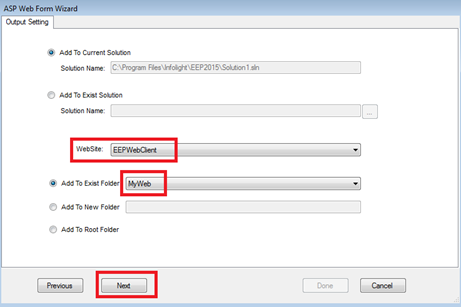
Step1>按一下Tools->「EEP Wizard」,選擇ASP.net Web Form後,按下【Next】,然後選擇所要設計的Web Site位置與其相對的目錄後,同樣按下【Next】。最後請在Template中選擇 『WMasterDetail3.aspx』的網頁命名為【W006】,按【Next】。

圖

圖
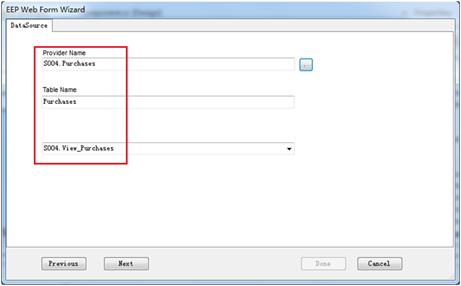
Step2>在設定Provider Name時選擇之前設計好的【S004.Master】,同時需要設定Table Name與View Provider Name,這裏分別設定為【Purchase】與【View_Provider】。

圖
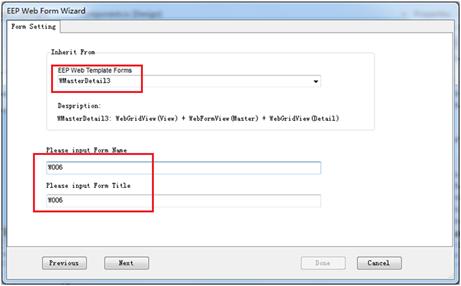
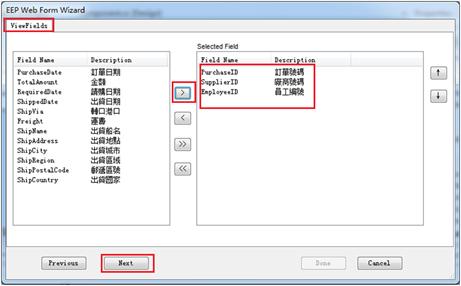
Step3>先設定View所要顯示的欄位,我們只要選擇前3個欄位即可,因為View不必要這麼多欄位,會佔用網頁空間。然後才是設定Master和Detail所要顯示的欄位,這些步驟與前面的Wizard設計步驟都是相同的,最後按下【Done】,即可產生此W006的網頁。

圖
Step4>對W006存檔後並執行Build Page,最後一樣要在EEPManager/Menu
Utility中,在Web功能項目上增加W006這個項目,選擇MyWebs目錄下的W006.aspx,並在Access Group中設定EveryOne。
Step5>在InfoLogin.aspx右鍵執行「View in Browser」瀏覽查看結果。
打開W006,如圖左邊的是View,右邊則是Master/Detail的資料,只要你點選左邊的View資料就可以顯示右邊相對的Master/Detail資料。

圖

圖