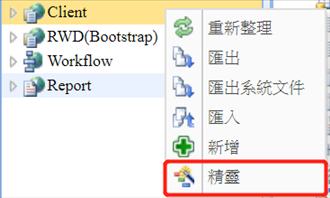
Step1> 若要使用單筆式表單的開發方式,可以使用SingleForm樣版做開發,在Client上按右鍵,選擇精靈。

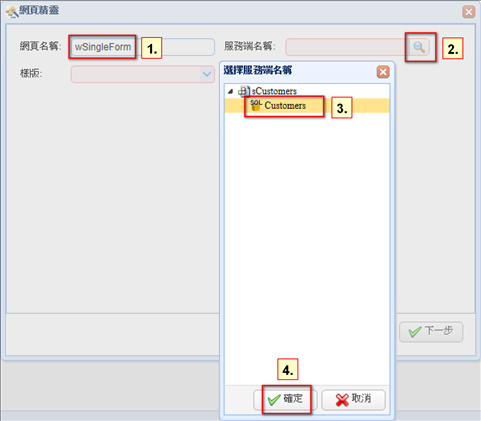
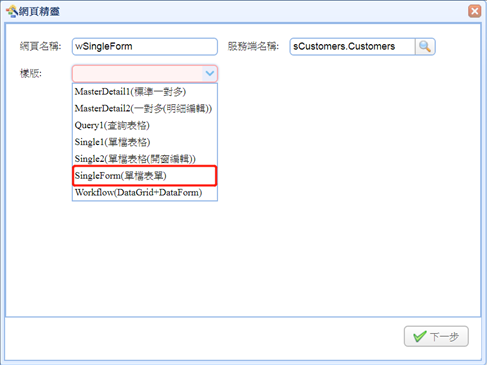
Step2> 輸入表單名稱為wSingleForm,服務端名稱選擇sCustomers的Customers這個InfoCommand,按下【確定】。

Step3> 樣版下拉選擇SingleForm,點選【下一步】。

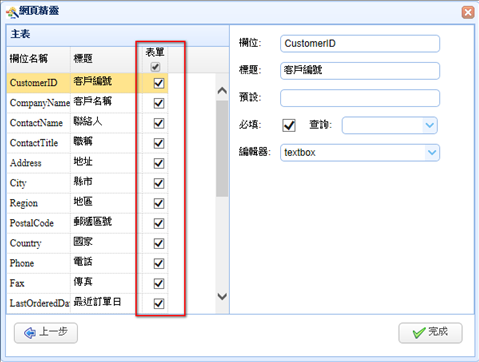
Step4> 這裡可以勾選哪些欄位要顯示在DataForm編輯欄位(表單)中,選擇【完成】,即建立好一個網頁。

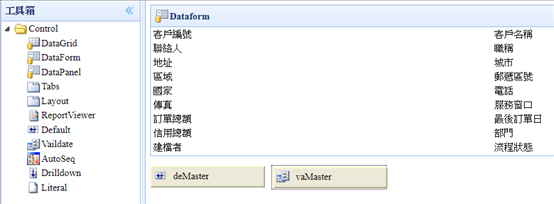
Step5> 中間設計區可以看到頁面產生的結果。

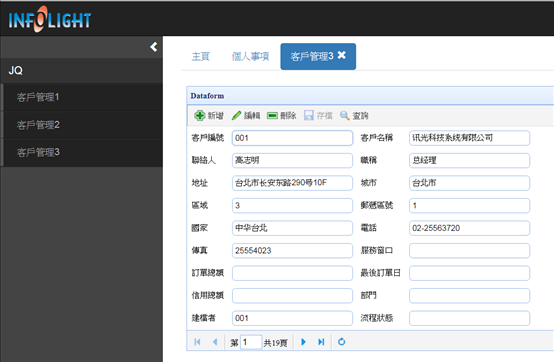
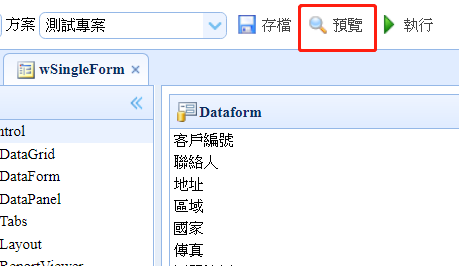
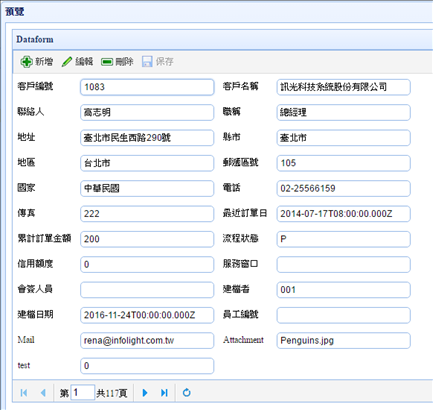
Step6> 按下【預覽】鈕,可以預覽這個頁面的設計效果。


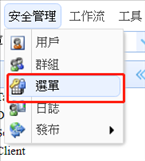
Step7> 接著替建立好的表單建立用戶群組的許可權。選擇[安全管理]下面的「選單」,進行頁面的掛載和頁面許可權的設定。

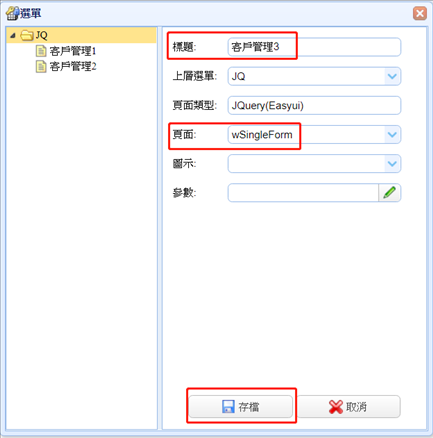
Step8> 選中JQ節點,按新增按鈕,在JQ下增加一個子節點,〔標題〕輸入:客戶管理3,〔頁面〕下拉選擇wSingleForm的頁面,再按下保存鈕。

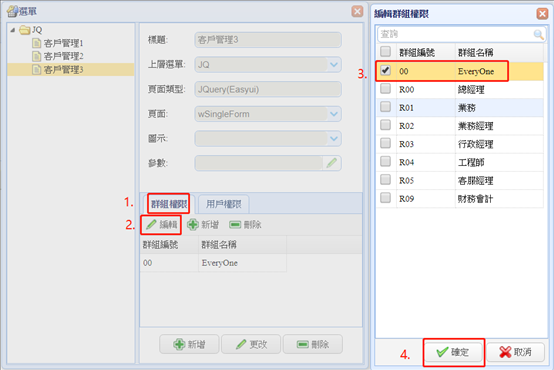
Step9> 新增完這個節點後,給這個節點分配許可權,選中客戶管理3這個節點,點【群組權限】,點【編輯】,勾選00(EveryOne)讓每個人都可以看見此表單,按下確定。

Step10> 按下執行鈕,即可以開發者帳號登入使用者介面,並開啟表單編輯。