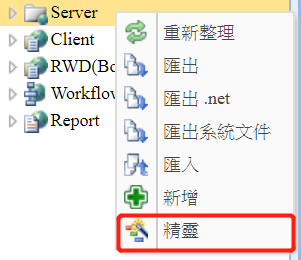
Step1> 首先用精靈建立一個單檔的ServerPackage,在Server上按右鍵,選擇精靈。

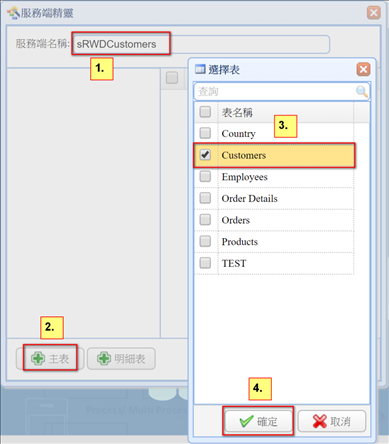
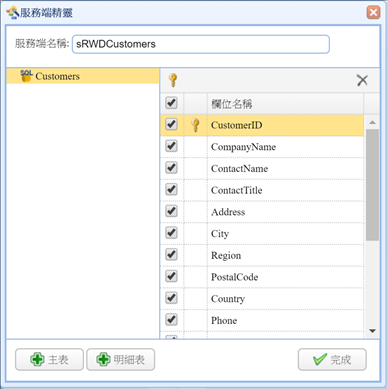
Step2> 輸入ServerPackage的名稱,在此命名為sRWDCustomers,按下【主表】按鈕,選擇一個資料表後,按下【確定】。

Step3> 此時右側Columns欄位區會列出此Table中的欄位,Customers表的Key欄位是CustomerID,所以CustomerID這一行會有個小圖示![]() ,表示為主鍵。接著按下【完成】,即產生一個ServerPackage。
,表示為主鍵。接著按下【完成】,即產生一個ServerPackage。


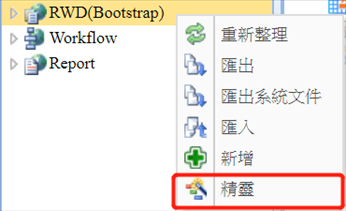
Step4> 接下來進行RWD網頁的開發,在RWD上按右鍵,選擇精靈。

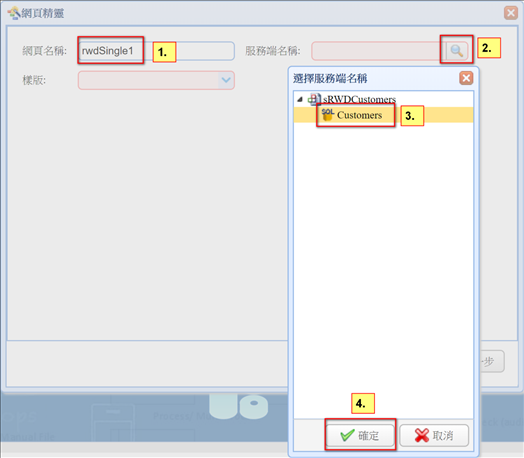
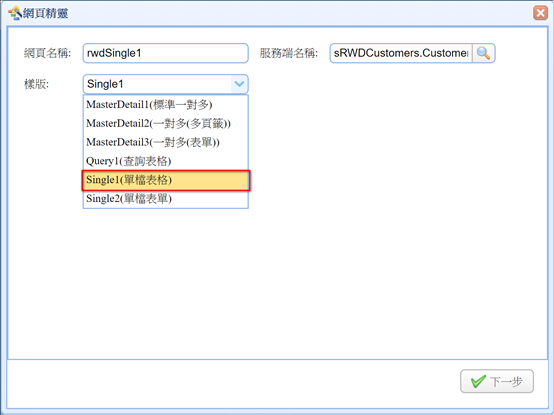
Step5> 輸入表單名稱為rwdSingle1,服務端名稱選擇sRWDCustomers的Customers這個InfoCommand,按下【確定】。

Step6> 樣板下拉選擇Single1(單檔表格),點選【下一步】。

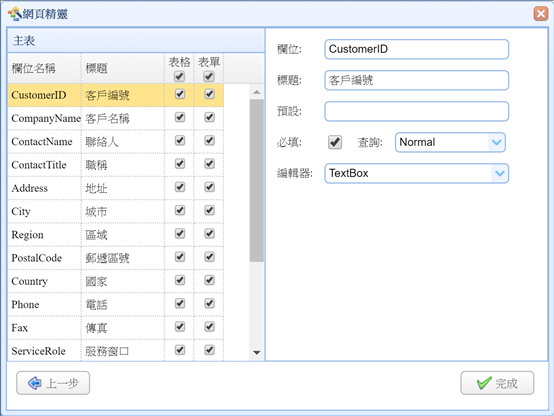
Step7> 這裡可以勾選哪些欄位要出現在DataGrid(顯示)以及DataForm(編輯)中,選擇【完成】,即建立好一個網頁。

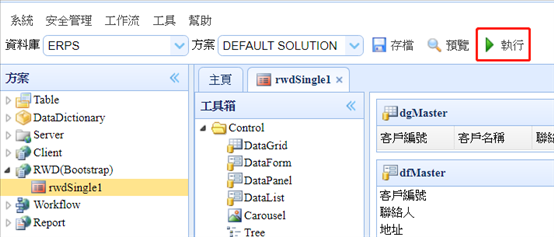
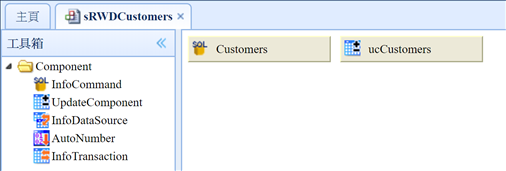
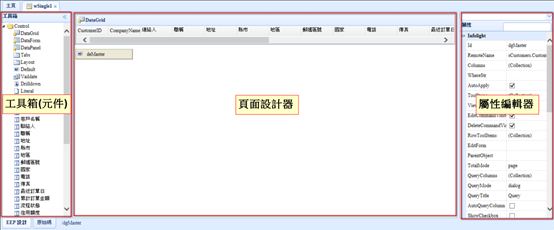
Step8> 這裡介紹一下設計器的主要結構,最左邊的一欄是工具箱區域,相當於VS中的工具箱,可以直接從這裡拖拉所需的元件到中間的設計區域。中間設計區,放置表單上所使用到的元件之區域。最右邊則是元件的屬性區域,在這裡可以對選中的元件進行屬性設置。

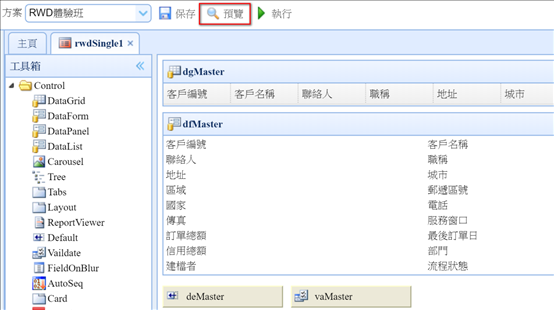
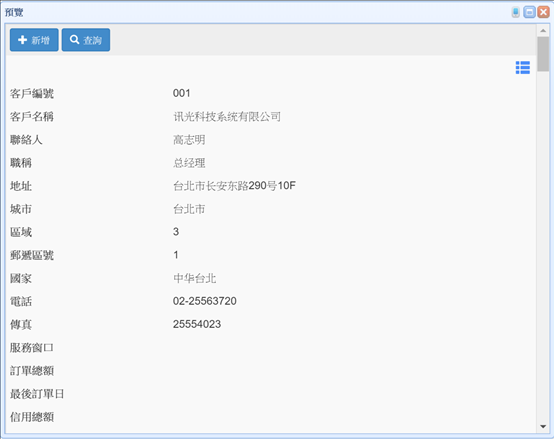
Step9> 按下【預覽】鈕,可以預覽這個頁面的設計效果。

點擊視窗右上角圖示![]()
![]() 可以切換預覽螢幕尺寸:
可以切換預覽螢幕尺寸:
小螢幕尺寸

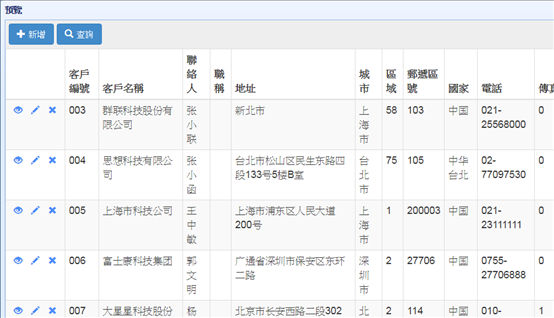
大螢幕尺寸

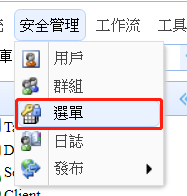
Step10> 設定[安全管理]下的「選單」,進行頁面的掛載和頁面許可權的設定。

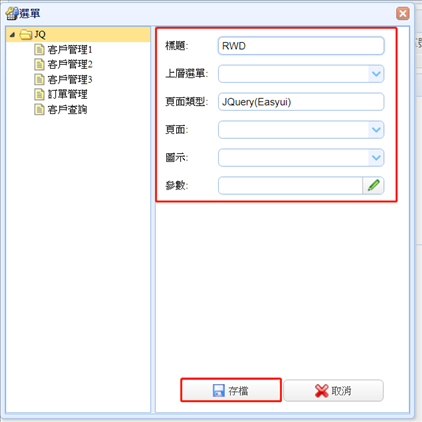
Step11> 點擊【新增】添加節點,將標題設為RWD,作為根節點,再按下保存。

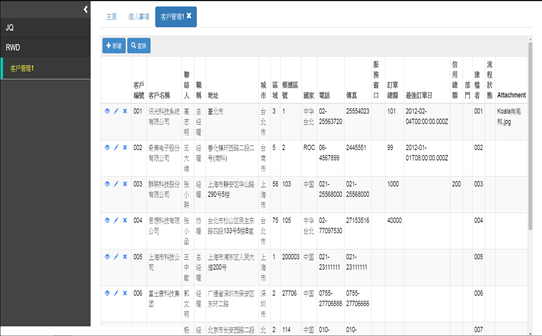
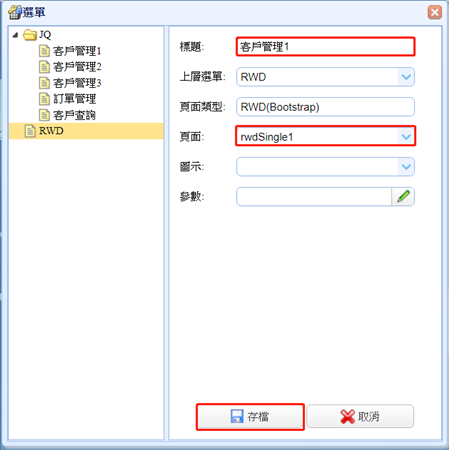
Step12> 選中剛剛新增的RWD節點,按新增按鈕,在RWD下增加一個子節點,〔標題〕輸入:客戶管理1,〔頁面〕下拉選擇之前做的wSingle1的頁面,再按下保存鈕。

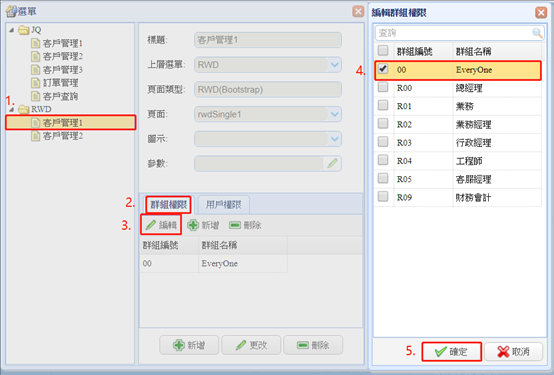
Step13> 新增完這個節點後,給這個節點分配許可權,選中客戶管理1這個節點,點【群組權限】,點【編輯】,勾選00(EveryOne)讓每個人都可以看見此表單,按下確定。

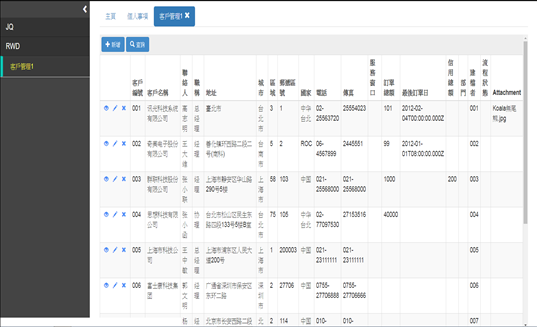
Step14> 若要使用一般User登入,把網址後面的designer(開發者)、database(資料庫)、solution(方案) 參數換為自己的,即可進入登入畫面。
http://icoder.infolight.com/main?designer=XXX&database=ERPS&solution=SOLUTION1

輸入帳號、密碼,並選擇資料庫和方案後,即可登入,並開啟表單編輯。

或者直接在設計畫面上,點擊上方的執行按鈕,也可以直接登入使用者介面,會用開發者帳號做登入: