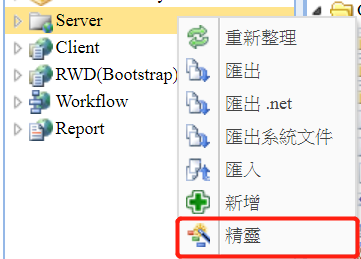
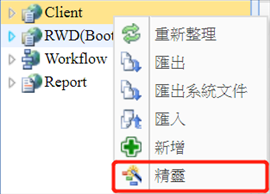
Step1> 首先用精靈建立一個單檔的ServerPackage,在Server上按右鍵,選擇精靈。

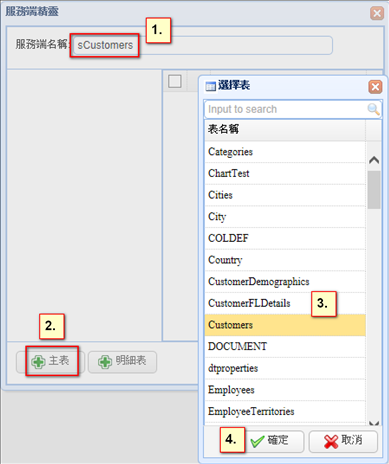
Step2> 輸入ServerPackage的名稱,在此命名為sCustomers,按下【主表】按鈕,選擇一個資料表後,按下【確定】。

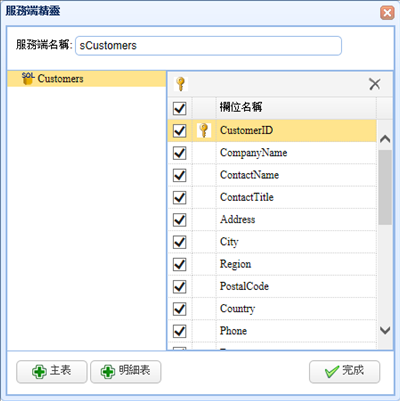
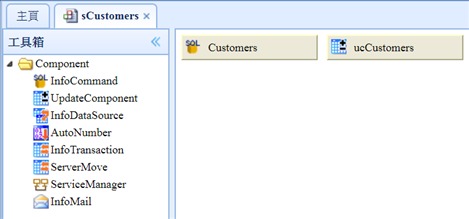
Step3> 此時右側Columns欄位區會列出此Table中的欄位,Customers表的Key欄位是CustomerID,所以CustomerID這一行會有個小圖示![]() ,表示為主鍵。接著按下【完成】,即產生一個ServerPackage。
,表示為主鍵。接著按下【完成】,即產生一個ServerPackage。


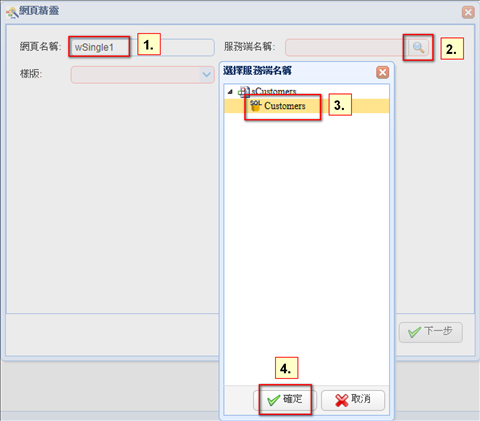
Step4> 接下來進行Client網頁的開發,在Client上按右鍵,選擇精靈。

Step5> 輸入表單名稱為wSingle1,服務端名稱選擇sCustomers的Customers這個InfoCommand,按下【確定】。

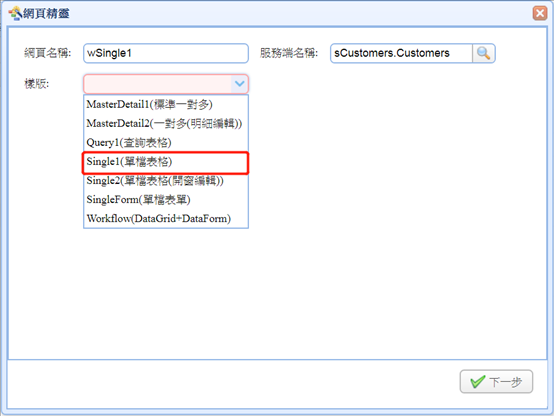
Step6> 樣板下拉選擇Single1,點選【下一步】。

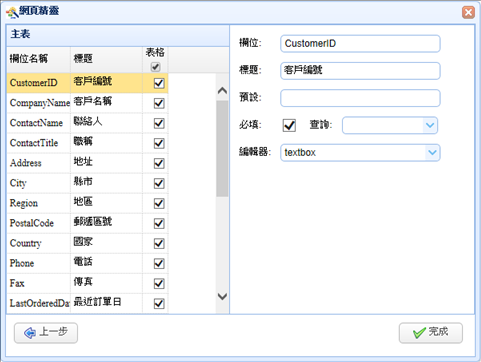
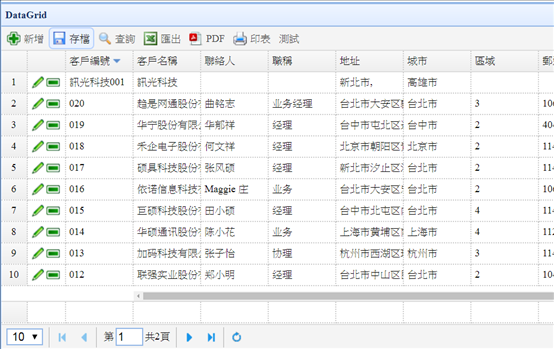
Step7> 這裡可以勾選哪些欄位要出現在DataGrid中,選擇【完成】,即建立好一個網頁。

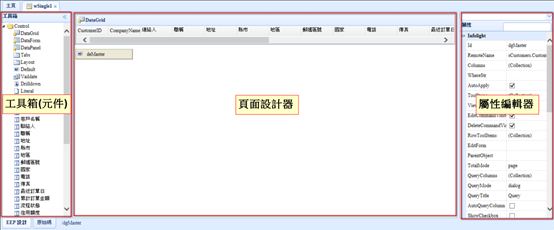
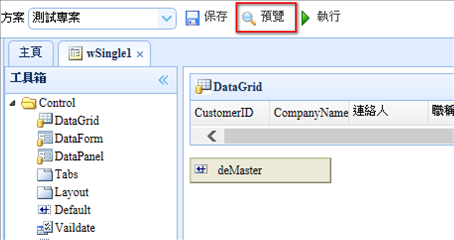
Step8> 這裡介紹一下設計器的主要結構,最左邊的一欄是工具箱區域,相當於VS中的工具箱,可以直接從這裡拖拉所需的元件到中間的設計區域。中間設計區,放置表單上所使用到的元件之區域。最右邊則是元件的屬性區域,在這裡可以對選中的元件進行屬性設置。

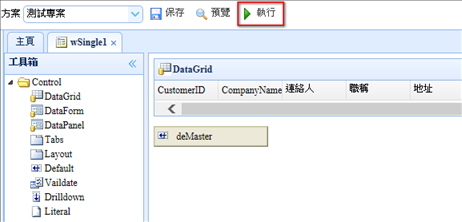
Step9> 按下【預覽】鈕,可以預覽這個頁面的設計效果。


Step10> 接著替建立好的表單建立用戶群組的許可權。選擇[安全管理]下面的「用戶」。

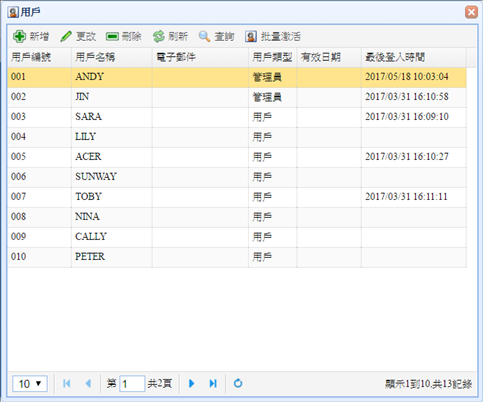
Step11> 這裡設置的是登入到前面所開發的方案MySolution的用戶,而非登入當前設計器的帳戶,若要可以登入到設計器,須把〔用戶類型〕設為”管理員”或者”雲設計”。

Step12> 接著設定[安全管理]下的「群組」。

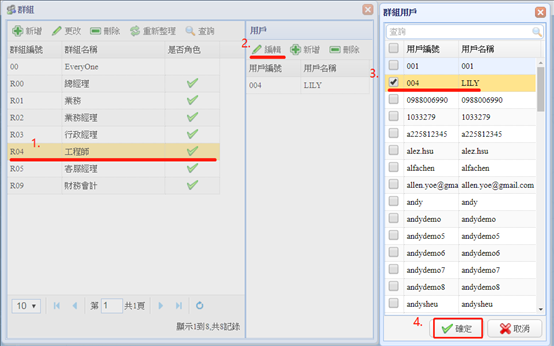
Step13> 這裡可以對群組進行新刪修的操作,並可以將現有用戶分配到群組裡。選擇一個群組,按下右邊的編輯按鈕,可以勾選/取消勾選欲加進此群組的User,按下確定保存起來。

Step14> 最後設定[安全管理]下的「選單」,進行頁面的掛載和頁面許可權的設定。

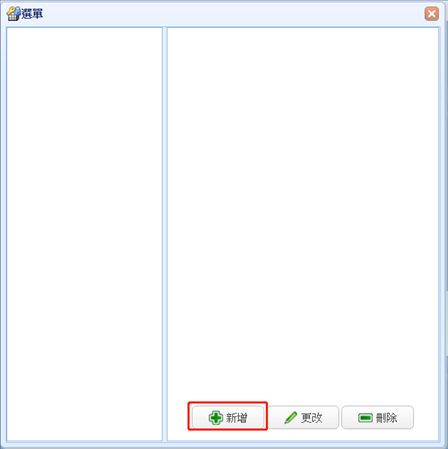
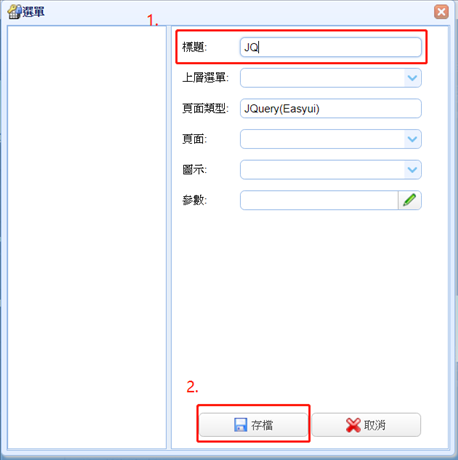
Step15> 點擊【新增】添加節點,將標題設為JQ,作為根節點,再按下保存。


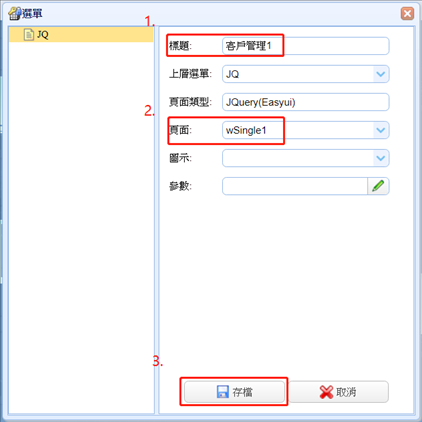
Step16> 選中剛剛新增的JQ節點,按新增按鈕,在JQ下增加一個子節點,〔標題〕輸入:客戶管理1,〔頁面〕下拉選擇之前做的wSingle1的頁面,再按下保存鈕。

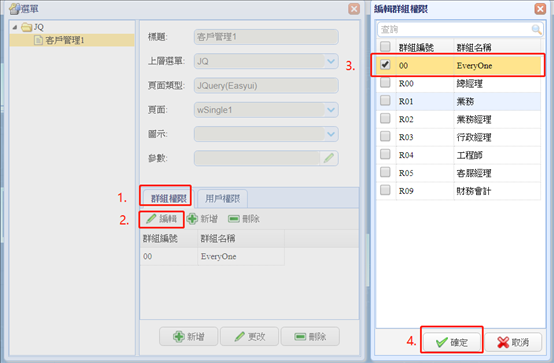
Step17> 新增完這個節點後,給這個節點分配許可權,選中客戶管理1這個節點,點【群組權限】,點【編輯】,勾選00(EveryOne)讓每個人都可以看見此表單,按下確定。

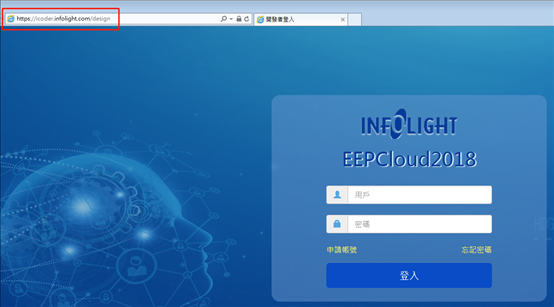
Step18> 若要使用一般User登入,把開發者網址後面的design拿掉,即可進入登入畫面。

換成

或者
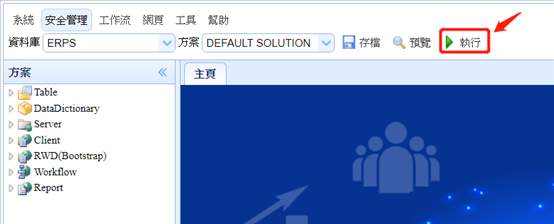
點擊畫面上的 "執行"

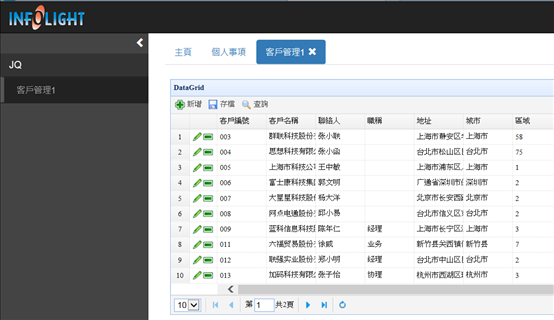
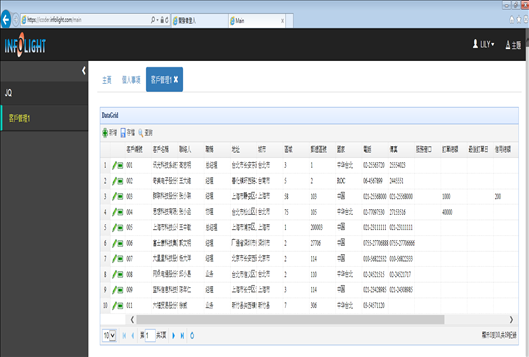
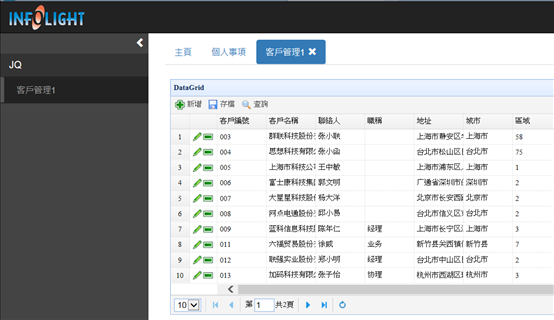
輸入帳號、密碼,並選擇資料庫和方案後,即可登入,並開啟表單編輯。

或者直接在設計畫面上,點擊上方的執行按鈕,也可以直接登入使用者介面,會用開發者帳號做登入:


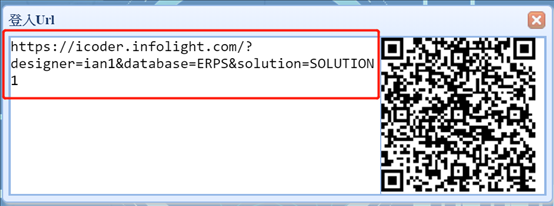
最後也可以將鼠標指向 "執行",然後點擊 "登入URL"
使用畫面中的那段網址進入登入畫面也是可以的。