這一小節的内容為大家介紹如何使用ServerMethod。從Server端自定義取出資料,並在Client顯示。下面以rwdSingle1為例。
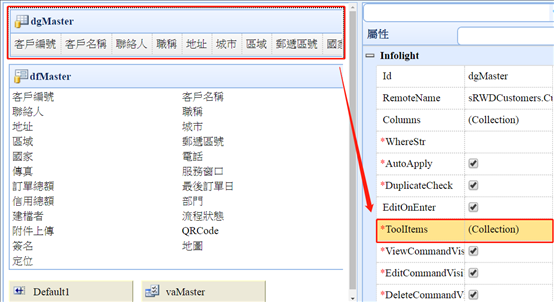
Step1> 首先我們找到dgMaster這個DataGrid元件,ToolItems屬性編輯器進入,我們添加一個按鈕,用來呼叫ServerMethod程式。

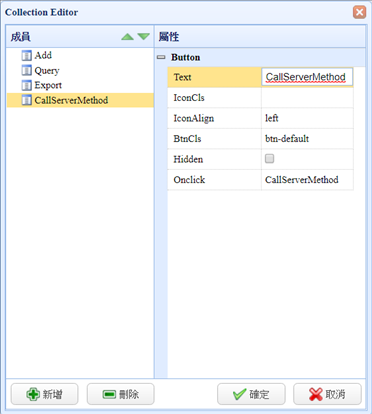
Step2> Text屬性設定為CallServerMethod,onClick輸入CallServerMethod。表示呼叫js的方法CallServerMethod。

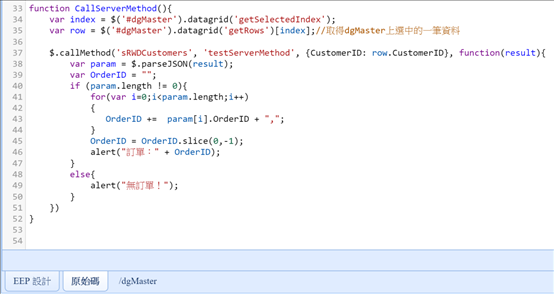
Step3> 接著,我們切換到原始碼頁,將下面這段代碼貼入:
function CallServerMethod(){
var
index = $('#dgMaster').datagrid('getSelectedIndex');
var
row = $('#dgMaster').datagrid('getRows')[index];//取得dgMaster上選中的一筆資料
$.callMethod('sRWDCustomers',
'testServerMethod', {CustomerID: row.CustomerID}, function(result){
var param = $.parseJSON(result);
var OrderID = "";
if
(param.length != 0){
for(var i=0;i<param.length;i++)
{
OrderID += param[i].OrderID +
",";
}
OrderID = OrderID.slice(0,-1);
alert("訂單:" + OrderID);
}
else{
alert("無訂單!");
}
})
}
※裡面的callMethod方法內參數依序是:ServerModule的名字、ServerMethod的名字、上傳的參數(如果沒有的話可以填null)、Server端返回時的回調方法

Step4> 上面步驟完成後,來到Server端,在sRWDCustomers的原始碼頁中添加一個名為testServerMethod的方法。内容如下:
exports.testServerMethod = function(param, callback){
var clientInfo
= this.clientInfo;
var sql =
"select OrderID from Orders where CustomerID = '" + param.CustomerID
+ "'"; //SQL條件句
this.queryRaw(clientInfo,
clientInfo.database, sql, {}, callback);
}

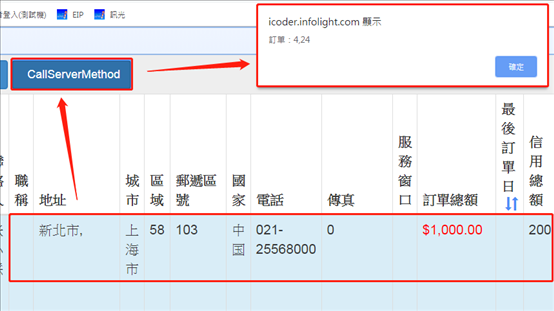
Step5> 保存後執行結果:在DataGrid上選中一筆資料後,按下CallServerMethod按鈕,此時會回傳該公司在訂單表中所擁有的訂單號碼。。