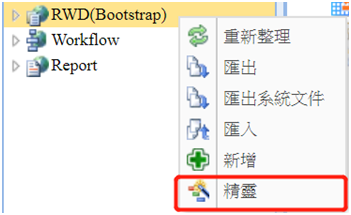
Step1> 在RWD上按右鍵,選擇精靈。

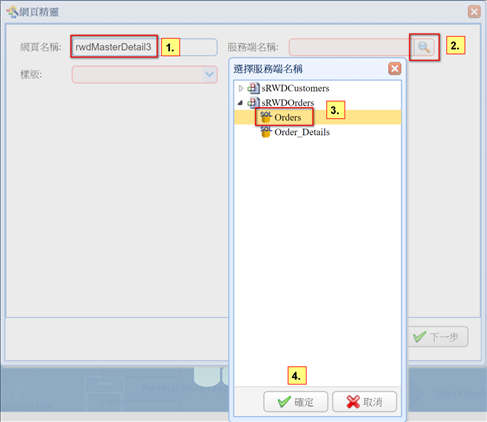
Step2> 輸入表單名稱為rwdMasterDetail3,服務端名稱選擇sRWDOrders的Orders這個InfoCommand,按下【確定】。

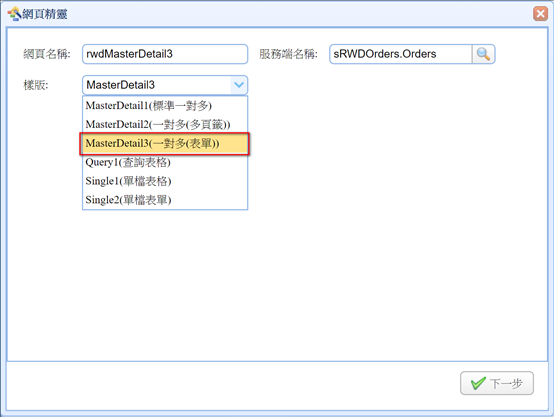
Step3> 樣版下拉選擇MasterDetail3,點選【下一步】。

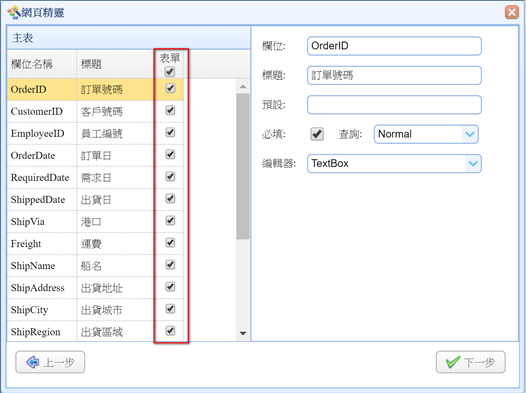
Step4> 這裡可以勾選主檔的哪些欄位要顯示在DataForm顯示/編輯欄位(表單)上,接著按下一步。

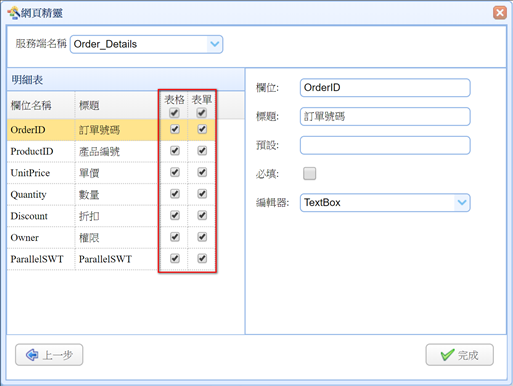
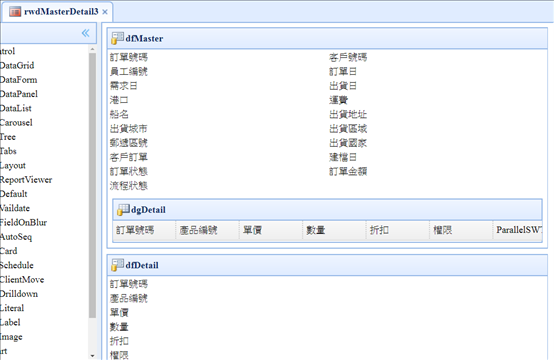
Step5> 再勾選明細檔的哪些欄位要顯示在DataGrid(表格)/DataForm(表單)上,按下完成,即會產生一張表單。


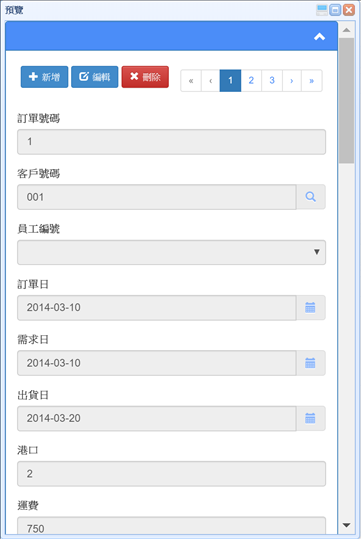
Step6> 按下【預覽】鈕,可以預覽這個頁面的設計效果。


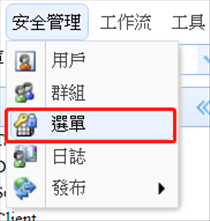
Step7> 接著替建立好的表單建立用戶群組的許可權。選擇[安全管理]下面的「選單」,進行頁面的掛載和頁面許可權的設定。

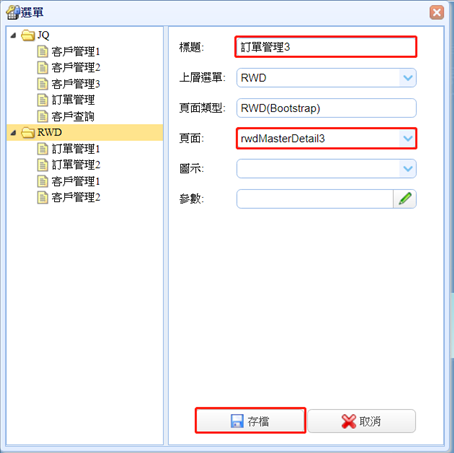
Step8> 選中RWD節點,按新增按鈕,在RWD下增加一個子節點,〔標題〕輸入:訂單管理3,〔頁面〕下拉選擇之前做的rwdMasterDetail3的頁面,再按下保存鈕。

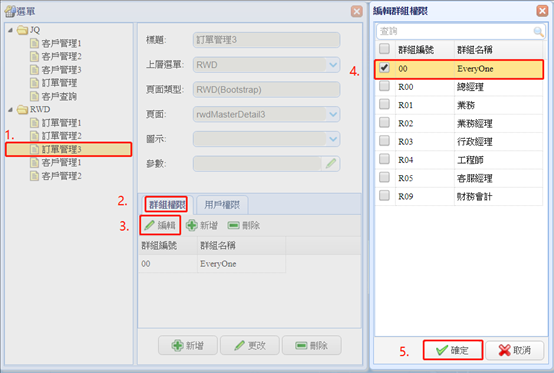
Step9> 新增完後,給這個節點分配許可權,選中「訂單管理3」這個節點,點【群組權限】,點【編輯】,勾選00(EveryOne)讓每個人都可以看見此表單,按下確定。

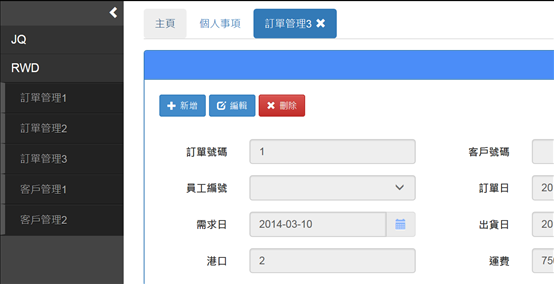
Step10> 按下執行鈕,即可以開發者帳號登入使用者介面,並開啟表單編輯。