第二章 EEP Cloud架構

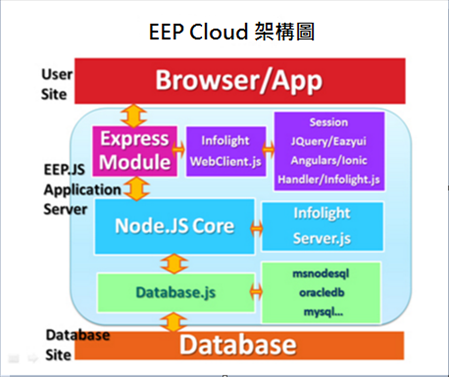
如上圖,為EEP Cloud的架構圖,簡單說明如下:
1. User層,當然是使用Browser或Mobile的App都可以使用EEP.JS的Server架構。
2. User層是透過EEP Cloud的Express Module來實現Web Server的功能,讓系統變得更簡單與輕量。
3. 在Express之後,EEP.JS提供了常用的前端組件,目前可以支援的有JQuery配合Eazyui組件及用在Mobile上的AngularJS和Ionic組件等,如果開發者有自己的JS組件可以透過EEP.JS整合進來。
4. 除了前端組件,前端有很多共用的模組,如Login、Menu、Users、Group、使用權限、密碼設定等等功能。
5. 整個EEP Cloud是架構在EEP Cloud的Core核心上,中間層包括商業邏輯或存取資料庫等功能,可以透過EEP Cloud InfolightServer這個模組來封裝,這個模組就等於之前EEP的Server端DLL的架構(現在是.JSON與.JS)。
6. 存取資料庫的部分,會透過Database這個模組按不同的資料庫來連接,目前已經實作MSSQL與Oracle這兩種資料,不同的資料庫都可以找到第三方NPM的模組來連結存取。
7. 除外,為了能接上之前EEP.Net所開發的A/P Server與Workflow的程式,我們還會開發一個WCFModule來銜接之前已經成熟穩定的系統。