E.常見問題
1. Q:Refval關聯元件可以使用WhereItem過濾資料,如果過濾條件很複雜無法以WhereItem設定時,應如何處理?
A:
可以從server的該關聯的infocommand裡用SQL語法去過濾資料。
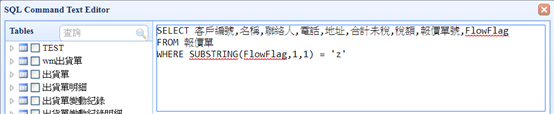
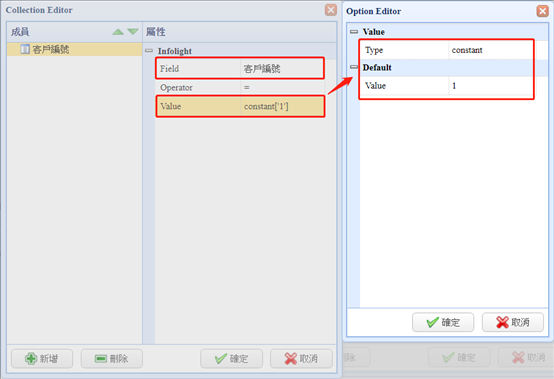
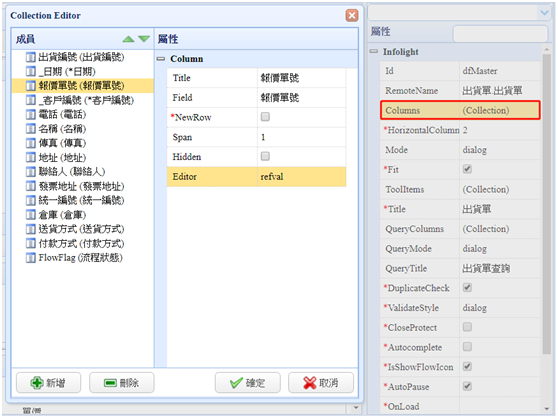
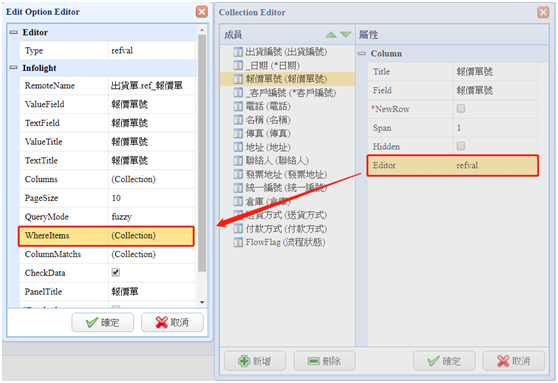
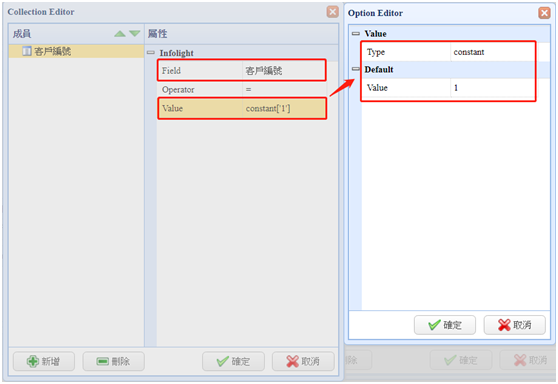
以出貨單為例,如果想要過濾 已審核 且 客戶編號為'1' 的"報價單號" :
可以先在server端的infocommand寫入SQL語法過濾出已審核的報價單。

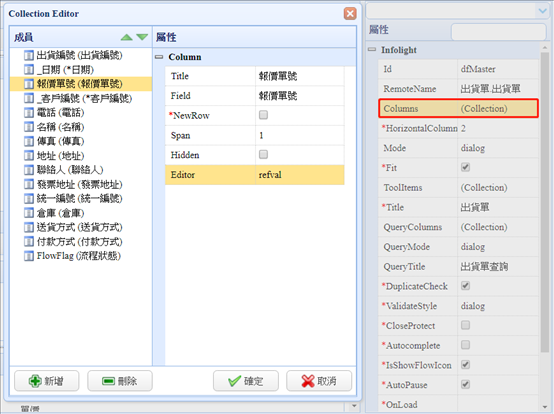
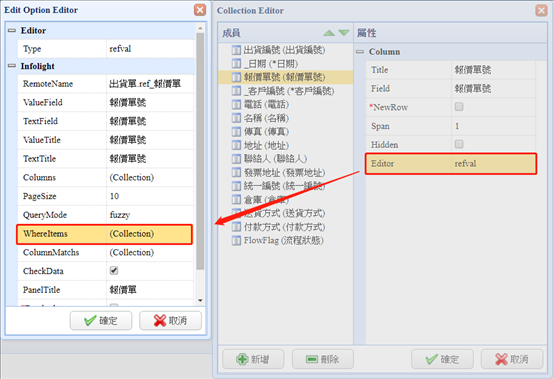
再從DataForm的column中的"報價單號"欄位設定WhereItem



2. Q:甚麼是"雲用戶"與"雲設計"帳號? 如何切換操作畫面?
A:
iCoder的開發者我們稱之 "雲用戶",只能透過 iCoder來開發系統;而EEPCloud的開發者我們稱之 "雲設計",雲設計的用戶是可以切換成 "雲用戶" 來使用 iCoder的介面。
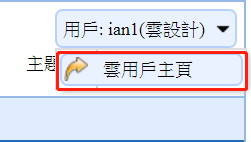
如果是在EEPCloud的介面,頁面右上角點選"用戶XXX(雲設計)",執行"雲用戶主頁"即可切換到 iCoder的"雲用戶"頁面。同樣的在iCoder的頁面上,可以切回EEPCloud的"雲設計主頁"。

3. Q:如何在user編輯時讓某一個欄位無法編輯?
A:
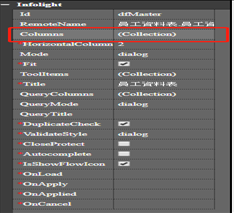
首先,請至EEPCloud中點選左側RWD選到你要實作的那個表單, 並點選要做設定的該欄位的dataform或datagrid,然後點選右側的Columns。

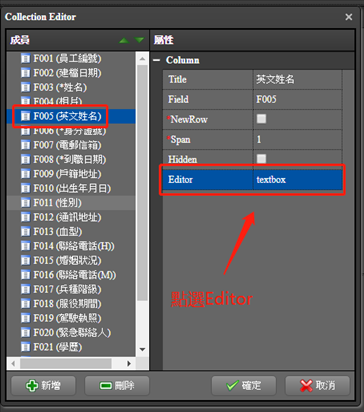
接下來請找到你要設定的欄位,並點選Editor進去做設定。

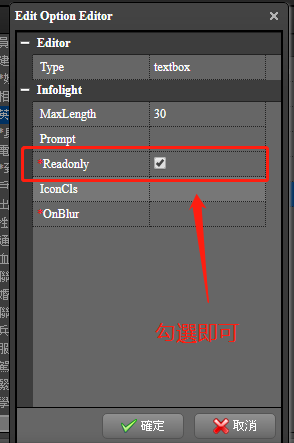
最後勾選"Readonly"即可,這樣即可以達到使該欄位無法被新增修改。

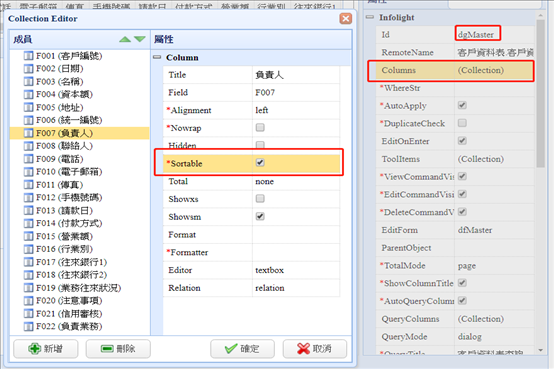
4. Q:如何使DataGrid的欄位可以排序?
A:
進入EEPCloud畫面,左側點選RWD(Boostrap)打開表單,點選dgMaster,再點選 Columns ,最後選擇您要排序的欄位,並將 Sortable 打勾即可。

5. Q:查詢窗體中的Combox如何額外設定Where的條件?
在DataGrid的QueryColumn中,找到Combobox元件,並在OnBeforeLoad事件裡點兩下,會自動產生以下的方法:
function dgMaster_CustomerID_onBeforeLoad(param)
{
param.whereStr = "Code like 'A%'" //你的where條件
}
6. Q:如何在DataForm中,新增一個連結或按鈕 打開另表單?
A:
如下的JS範例,在"請假年度"的後方插入一個"請假狀況"的連結,並將申請人與請假年度傳送到"員工休假狀況表"的表當中。
$(function(){
$('<a style="vertical-align:middle;display:table-cell;padding-left:10px;cursor:pointer">請假狀況</ a>').insertAfter($('#dfMaster__請假年度')).click(function(){
if(window.top.addTab){
var user = $('#dfMaster__申請人').refval('getValue');
var year = $('#dfMaster__請假年度').dateselect('getValue');
window.top.addTab('員工休假狀況表','員工休假狀況表', 'bootstrap/員工休假狀況表?year=' + year + '&user=' + user); //打開表單
}
else{
alert('預覽無法打開此網頁')
}
});
})
另一個表單(如員工休假狀況表)的前端js
function dgMaster_onBeforeLoad(param)
{
var year = $.getParameter('year');
var user = $.getParameter('user');
if(year && user){
param.whereStr = "年度 = '" + year + "' AND 員工編號='" + user + "'";
// 設定 Datagrid的Where條件
}
}
7. Q:如何控制DataGrid上ToolItem隱藏或顯示?
A:
如下在表單的 JS中,增加下列程式來隱藏"新增"的按鈕 (新增的onclick為"insert_row")
$('#dgMaster').prev('div.datagrid-toolitem').find('.btn').each(function () {
var
options = $.parseOptions(this);
if
(options.onclick == 'insert_row') {
$(this).hide();
}
});
上面的dgMaster -> datagrid的ID
insert_row ->toolitem onClick呼叫的function名稱
$(this).hide(); -> toolitem隱藏
$(this).show(); -> toolitem 顯示
8.
Q:如何在DataGrid的欄位中顯示多行(使用 Multiline的格式但顯示不會換行)?
A:
請在datagrid的該欄位中設定Formatter事件,產生如下的js程式即可:
function dgMaster_地址_formatter(value, row, index)
{
value=value.replace(/\n/g,'<br>');
return value;
}
9.
Q:如何取得登入者的userID?
A:
前端的方法:
var userid =
$.getVariableValue('user');
後端的方法:
var userid = this.dataModule.clientInfo.user
server method內使用的方法:
var userid = this.clientInfo.user
10. Q:如何以程式控制DataForm的關閉或存檔?
A:
$('#dfMaster').form('close');
//關閉dataform
$('#dfMaster').form('submit');
//存檔dataform
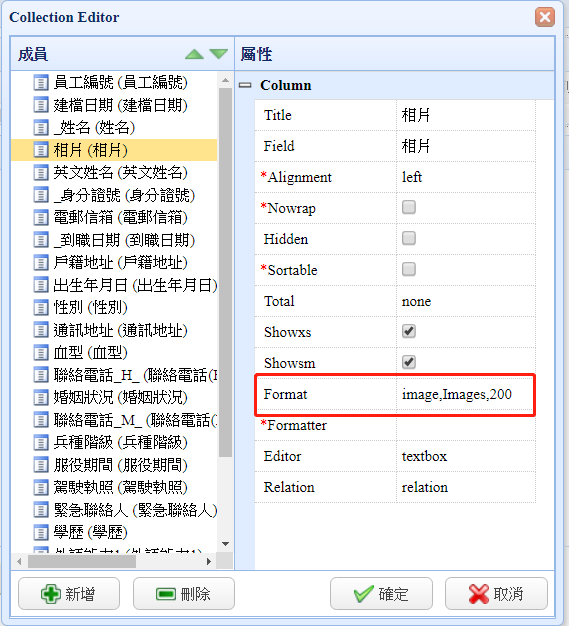
11. Q:Image 在datagrid 如何控制照片大小(寬度)?
A:
設定 DataGrid的相片 Format屬性即可,如下:

image,Images,200 (200代表相片寬度)
12. Q:如何在執行JS之前讓USER可以輸入TEXTBOX?
A:
如以下的JS,先透過 $.prompt讓user輸入年月後再往下執行:
function Test()
{
$.prompt(
"確認結帳(格式:YYYYMM)?", new Date().Format("yyyyMM"), function(yymm) {
doClose(yymm);
});
}
執行後會先出現一個確認窗體,並讓user輸入內容後再往下執行後面的程式。

new
Date().Format("yyyyMM") -> 預設日期為西元年+月份
13. Q:如何在前端下SQL語法取得資料?
A:
基於資訊安全的原因,eepcloud是不允許在前端直接執行SQL語法的,只能夠過後端的 Server Method來執行。
後端的ServerMethod寫法,如下:
exports.dosql
= function(param, callback){
var clientInfo =
this.clientInfo;
var id=param.id;
var sql = "select 名稱 from 客戶資料表 where 客戶編號 = '"+id+"'"; //SQL條件句
this.queryRaw(clientInfo,
clientInfo.database, sql, {}, callback);
}
Client端的調用,如下的JS:
function
Test()
{
var result
=$.callSyncMethod('客戶資料表', 'dosql',{id:001}); //非同步調用
var param =
$.parseJSON(result); //傳回result為JSON格式
if (param.length != 0){
alert(param[0].名稱); //假設只傳回1筆資料
}
}
14. Q:如何在前端執行後端的SQL?
A:
舉一個去後端更改一個Table某個欄位的日期格式例子,前端的JS:
function
mymethod(){
$.callMethod('庫存進出明細表','dosql',{},function(result){
alert('執行成功!');
});
}
庫存進出明細表 ->後端模組名稱
dosql
-> callServerMethod 的名稱(請自行命名)
後端的JS:
exports.dosql
= function(param, callback){
var
clientInfo = this.clientInfo;
this.query(clientInfo, clientInfo.database,
['update [庫存進出明細表] set
F010=LEFT(CONVERT(varchar(50),F003,112),6)'],{}, callback);
};
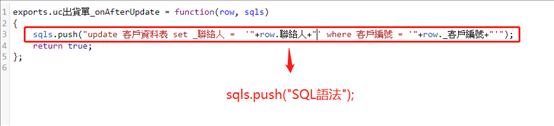
15. Q:如何在後端資料存檔後,下達自己的SQL?
A:
可以使用UpdateComp的onAfterUpdate事件寫一段後端JS來完成,如下:
 sqls.push()為送出的自訂SQL語法,row._客戶編號 為該更改資料的欄位名稱。
sqls.push()為送出的自訂SQL語法,row._客戶編號 為該更改資料的欄位名稱。
16. Q:如何取得主機的系統變數?
A:
$.getVariableValue(SystemVar)
|
變數名稱 |
內容 |
變數名稱 |
內容 |
|
user |
用戶編號 |
firstday |
本月首日 |
|
userName |
用戶名稱 |
lastday |
本月末日 |
|
groups |
用戶群組 |
firstdaylm |
上月首日 |
|
database |
資料庫名稱 |
lastdaylm |
上月末日 |
|
solution |
方案名稱 |
firstdayty |
本年首日 |
|
computer |
IP地址 |
lastdayty |
本年末日 |
|
locale |
語言別 |
firstdayly |
去年首日 |
|
today |
今天日期 |
lastdayly |
去年末日 |
|
todayc8 |
今天日期(varchar8) |
now |
今天日期時間 |
var userid =
$.getVariableValue('user'); //取得目前userid
var today =
$.getVariableValue('today'); //取得系統日期
17. Q:前端執行程式前, 如何讓用戶確認再執行?
A:
加上 $.confirm()的方法即可,如:
function sureexec() {
$.confirm( "確認執行?", function() {
alert('確認執行!');
});
}
18. Q:如何讓DataGrid TextArea的內容換行顯示如同在DataForm顯示的樣子?
A:
請在該欄位的Formatter設定一個Function名稱

然後請至 "原始碼" 寫下以下的function
function test(value, row, index)
{
return value.replace(/\n/g,"<br />")
}
19. Q:如何讓RWD DataForm的欄位隱藏?
A:
$('#dfMaster_F001').parent().parent().hide();
$('[for="dfMaster_F001"]').hide();
dfMaster_F001 -> 欄位ID請自行替換
20. Q:呼叫後端Server Method改變了資料後,前端的DataGrid如何更新?
A:
呼叫完後端Server Mehod完畢後,請添加以下的程式碼
$('#dgMaster').datagrid('load');
21. Q:如何Call Stored?
後端的js
exports.testMethod = function(param, callback){
var clientInfo = this.clientInfo;
var module = this;
var sql =" exec test '"+param.userid+"' "; //SQL條件句
module.query(clientInfo,clientInfo.database,[sql],{},function(err, result){
if(err){
callback(err)
}
else{
callback(null,result);
}
});
};
前端的js
function callservermethod(){
var user = $.getVariableValue('user');
$.callMethod('test', 'testMethod', {userid:user}, function(result){
alert('成功執行');
});
}
test -> 後端模組名稱
testMethod -> callServerMethod 的名稱(請自行命名)
userid:user -> 上傳的參數(如果沒有的話可以填null)
22. Q:如何自訂全局變量, 在前後端都可以存取?
* ClientInfo提供自定義變數可讓用戶以全局來使用,並可以用 $.getVariableValue('userPara1'); 來取得內容。
後端的Server Method寫法:
exports.setParam = function(param, callback){
this.setClientInfo('myvar',param.myvar); //假設自定義變數為 myvar, 內容放在 param.myvar中
callback(null, this.clientInfo);
}
前端可以這樣Call:
function setVar(){
var v='TEST'; // 架設變數與內容為 myvar='TEST'
$.callMethod('SERVER端模組','setParam',{myvar:v},function(result){
sessionStorage.clientInfo = result; //記得回來要重寫 session
});
}
// 讀取可以使用 $.getVariableValue('myvar')
23. Q:如何控制DataGrid瀏覽選擇時, 可以對應到另一個DataGrid顯示相對資料?
A:
在DataGrid的Toolitem添加一個按鈕去執行ServerMethod
前端的JS:
function serverMethod(){
var row = $('#dgMaster').datagrid('getSelected'); //取得dgMaster上選中的一筆資料
$.callMethod('sCustomers', 'testServerMethod', {CustomerID: row.CustomerID}, function(result){
var rows = $.parseJSON(result); //將JSon轉回Object類型提供給Grid顯示
$('#DataGrid1').datagrid('loadData', rows);
})
}
裡面的callMethod方法內參數依序是:ServerModule的名字、ServerMethod的名字、上傳的參數(如果沒有的話可以填null)、Server端返回時的回調方法
後端的js:
exports.
testServerMethod =
function(param, callback){
var clientInfo =
this.clientInfo;
var CustomerID =param.CustomerID;
var sql = "select 名稱 from 客戶資料表 where 客戶編號 = '"+ CustomerID +"'"; //SQL條件句
this.queryRaw(clientInfo,
clientInfo.database, sql, {}, callback);
}
24. Q:如何在DataGrid中, 只更新一筆數據?
A:
$(target).datagrid('updateRow', {
index: index,
row: { fieldName: 'value'}//可以多欄位 用','隔開
});
target -> DataGrid的ID
fieldName -> 欄位名稱
'value' -> 給予的值
25. Q:如何在DataGrid中, 只重新載入當頁數據?
A:
var page = $('#dgMaster').datagrid('options').page;
$('#dgMaster').datagrid('load', { page: page});
26. Q:如何更改DataForm欄位的底色?
$(function(){
$('#dfMaster_CustomerID').css('background-color', '#fdd');
})
dfMaster_CustomerID -> 請自行替換DataFormID
+ 欄位ID
#fdd -> 請自行替換顏色
27. Q:如果日期的欄位Type並非為Date而是Varchar,如何設定預設值為今天?
A:
請在Default元件中找到DefaultValue,然後將Type選擇為function,Function取名為test(請自行更改function名稱),並在原始碼處寫下以下function即可。
function test()
{
return new Date().Format('yyyyMMdd');
}
28. Q:JQuery 頁面的DataGrid如何動態的disable和enable欄位?
A:
//修改時,欄位不可編輯
function updateRow(row)
{
var datagrid = $(this);
var row = datagrid.datagrid('getSelected');
var index = datagrid.datagrid('getRowIndex', row);
datagrid.datagrid('end_edit', function() {
datagrid.datagrid('options').editIndex = index;
datagrid.datagrid('selectRow', index).datagrid('beginEdit', index);
var cellEdit = $('#dgMaster').datagrid('getEditor', { index: index, field: 'FieldName' });
$(cellEdit.target).textbox('disable');//TextBox
$(cellEdit.target).textbox('enable');//TextBox
//$(cellEdit.target).combobox('disable'); //combobox
//$(cellEdit.target).datebox({ disabled: true });
//datebox
//$(cellEdit.target).refval('readonly',true);
//refval
});
return false;
}
29. Q:DataForm中如何控制在存檔前再次檢查條件, 並不讓user保存?
A:
function dfMaster_onApply()
{
var date = $('#dfMaster_進貨日期').datebox('getValue');
date = date.substr(0,4)+date.substr(5,2);
var closeym = $.getVariableValue('closeYM');
if (date <= closeym) {
$.alert("進貨日期小於結帳日, 無法保存",'info');
return false;
}
return true;
}
30. Q:如何控制 DataGrid的更改與刪除是否可以執行?
A:
function dgMaster_onUpdate(row)
{
var date = row.進貨日期.substr(0,4)+row.進貨日期.substr(5,2);
var closeym = $.getVariableValue('closeYM');
if (date <= closeym) {
$.alert("進貨日期小於結帳日, 無法刪除與更改",'info');
return false;
}
return true;
}
31. Q:在DataGrid的印表到Word或Excel上, 可否動態更換Word或Excel的檔名格式嗎?
A:
可以的, 透過 DataGrid.ToolItems中, 設定onclick事件, 重新定義Word或Excel的檔名即可, 如Excel為:
function exportExcel2()
{
$(this).datagrid('exportExcel', '銷貨統計表依業務'); // 更換成"銷貨統計表依業務.xls"
}
Word則為:
function exportWord2()
{
$(this).datagrid('exportWord', '出貨單2'); // 更換成"出貨單2.doc"
}
32. Q:如何新增時複製DataGrid的某一筆資料?
A:
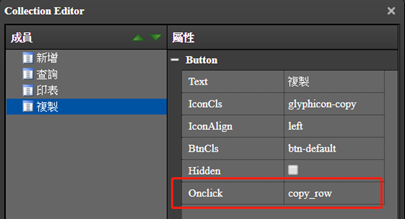
請在DataGrid的ToolItem添加一個按鈕,
OnClick 呼叫 copy_row

33. Q:如何讓DataGrid與DataForm同時顯示,並兩者互相同步?
A:
只要把DataGrid的EditForm清空,並將DataForm的Mode設為Panel後,再設定 DataGrid的 onSelect事件就可以讓 DataGrid與DataForm同時與同步顯示: 如下:
function dgMaster_onSelect(index, row)
{
$('#dfMaster').form('setWhere', "F001=" + row.F001);
}
如果EditForm要能夠編輯,可以設定ToolItem內的Add/Update/Submit/Cancel等Button即可,並設定onApplied事件去同步DataGrid的內容,如下:
function dfMaster_onApplied(data)
{
var page = $('#dgMaster').datagrid('options').page
$('#dgMaster').datagrid('load', {page: page});
}
34. Q:如何取得DataForm的編輯狀態?
A:
var status =
$('#dfMaster').form('status');
status的值如果是 view代表是編輯狀態為"查看",
inserted代表是編輯狀態為"新增",
updated代表是編輯狀態為"修改"。
35. Q:如何在Server端存檔前(新增或更改) 再決定某個欄位的內容並存入資料庫?
A:
exports.uc盤點單明細_onBeforeInsert = function(row, sqls, callback)
{
var dm = this.dataModule;
var clientInfo = dm.clientInfo;
var sql = "select max(年月) AS LASTYM from 庫存結帳表";
dm.queryRaw(clientInfo, clientInfo.database, sql, {}, function(err, datas) {
var last_period = datas[0].LASTYM;
sql = "select 平均成本 from 庫存結帳表 Where 產品編號='"+row.產品編號+"' and 年月='"+last_period+"'";
dm.queryRaw(clientInfo, clientInfo.database, sql,{}, function(err, datas) {
if (datas.length>0) {
row.單價 = datas[0].平均成本;
}
callback(null, true);
});
});
}
36. Q:如果DataGrid上有兩個欄位分別DrillDown到不同表單時, 會兩個都同時打開追蹤, 請問如何避免?
A:
在 DataGrid上的Format除了選擇"drilldown"格式外, 還要設定其對應的DrillDown組件, 如設定為: "drilldown,#Drill進貨退回單" 代表要追蹤的對應組件。
37. Q:只有DataForm(表單)的情況下,可否一打開表單就進入新增狀態,存檔後並顯示該筆新增的資料。
A:
加入DataForm的onLoad事件:
var firstTime = true;
function dfMaster_onLoad(row)
{
if(firstTime) {
firstTime = false;
$(this).form('insert_row'); // 進入新增
}
}
並在onApplied事件中, 顯示該新增的資料。
function dfMaster_onApplied(data)
{
var key = data[0].inserted[0].F001;
$(this).form('setWhere',"F001='"+key+"'");
$.alert('新增成功!! 編號:'+key,'info');
}
38. Q:為何在server端的infocommand寫sql語法使用(不等於<>) 會報錯?
A:
因網頁安全問題『<>』要改用『 != 』
會報錯的語法 :
SELECT vUSERS.* FROM vUSERS
where STATE <> '離職'
ORDER BY USERID
須改為下列正確語法 :
SELECT vUSERS.* FROM vUSERS
where STATE != '離職'
ORDER BY USERID
39. Q:如何動態控制 #O (Options) 停在哪一個選項?
A:
如下:
function setType()
{
var hour = new Date().getHours();
if (hour<10) {
$('#dfMaster_出勤類別').selectoptions('setValue','上班');
}
else if (hour>9 && hour<17) {
$('#dfMaster_出勤類別').selectoptions('setValue','公出');
}
else if (hour>16 && hour<21) {
$('#dfMaster_出勤類別').selectoptions('setValue','下班');
}
}
40. Q:如何在頁面上顯示動態的目前時間?
A:
可以貼一個 Label, 如下:
$(function(){
showtime();
})
function showtime()
{
var currtime = new Date().Format('yyyy-MM-dd hh:mm:ss');
$('#Label1').html(currtime);
setTimeout('showtime()',1000);
}
41. Q:如何讓RWD的頁面開放給不用登入的USER來使用?
A:
只要在EEPCloud的設計模式中, 按下'右鍵', 打開 '免登入URL', 將其URL儲存到Server中, 並將本頁面對應InfoCommand.Nonlogin設為True即可, 這樣這個RWD頁面即可開放給沒有login的user來使用。
(注意: 如果你的RWD頁面有寫JS程式碼, 必須把程式碼用<script></script>包裝好, 另外貼入到 Literal.Html 屬性中, 才能讓免登入URL可以調用)
42. Q:Tree樹狀組件, 如何在別的組件中取得目前選中的節點, 並取出該節點的資訊?
A:
取得Tree的節點方法如下:
function getTree()
{
var selnode=($('#tvMaster').tree('getSelected'));
if (selnode != null)
return selnode.row.目錄編號;
else
return '';
}
43. Q:如何動態控制Schedule(行事曆)的顯示條件?
A:
可以使用Tree的onNodeSelected事件來控制, 如下:
function tvMaster_onNodeSelected(event, node)
{
var gID = node.row.GROUPID;
var schedule = $('#Schedule1');
if (gID == '00') {
schedule.schedule('setWhere',"1=1");
}
else {
schedule.schedule('setWhere',"部門='"+gID+"'");
}
}
44. Q:為何 ComBoBox 配合 Default的 Varaible['user'] 預設使用者時, 有時後會無效?
A:
因為User Login的user id是可以不分大小寫的, 但到了 ComBoBox 组件是有區分大小寫的, 造成預設值匹配不到ComboBox內容而無效, 所以這種情况下請改用 Refval的選擇 User資料, 不要使用Combo。
45. Q:如何讓 DataForm的 Pagination可以隱藏不顯示, 只顯示 ToolItems即可?
A:
貼入Literal 組件, 然後設定 HTML內容如下即可:
<style>
#dfMaster .pagination{
display:none
}
</style>
46. Q:如何在DataGrid中選擇一筆資料, 然後呼叫後端的處理程序?
A:
在DataGrid中加一個Button, 然後寫一個JS的方法來調用後端的程序, 如下:
function createPo() {
var sIndex = $("#dgMaster").datagrid("getSelectedIndex");
if (sIndex >= 0) {
var pno = $("#dgMaster").datagrid("getRows")[sIndex].訂單號碼; //取出訂單號碼
$.callMethod('客戶訂單','doCreatePo',{type:1,no:pno},function(result){
$.alert(result,'info');
});
}
else {
$.alert('請選擇一筆訂單','info');
}
}
47. Q:如何在前端的DataForm編輯時顯示時鐘, 且此時鐘為Server端的時間?
A:
可以透過以下的 JS 程式來完成:
var firstTime = true; //僅Load網頁時第一次才執行.
var serverDate = ''; //設定Server端日期時間的共用變數
function dfMaster_onLoad(row) // 讓DataForm自動進入新增狀態
{
if(firstTime) {
firstTime = false;
$(this).form('insert_row'); //新增一筆資料
serverDate = $.getVariableValue('now'); //取得Server端日期間
showtime();
}
}
function showtime()
{
var currtime = new Date(serverDate).Format('yyyy-MM-dd hh:mm:ss'); //取得Server端日期時間變數
$('#dfMaster_日期時間').val(currtime); // 設定打卡的時間日期
if ($('#dfMaster').form('status')=='inserted') {
var systemTime = new Date(serverDate).getTime()+1000; //將serverDate轉成數值+1000毫秒
serverDate = new Date(systemTime); //重新存回serverDate
setTimeout('showtime()',1000); //1秒以後重新執行showtime()
}
}
48. Q: ClientMove的ColumnMatch中, 如何用JS自定SourceField內抓取內容?
A:
可以改用SourceValue的方式, 設定Function為要調用的JS方法, 如下:
function
getBeginDate(sourceRow) //sourceRow會自動傳入
{
var onBoardDate = sourceRow.到職日期; //取到職日期
var beginDate = addDays(new
Date(onBoardDate),183); //加上 半年
return beginDate;
}
49.
Q:查詢窗體中的Combobox如何額外設定Where的條件?
在DataGrid的QueryColumn中,找到Combobox元件,並在OnBeforeLoad事件裡點兩下,會自動產生以下的方法:
function dgMaster_CustomerID_onBeforeLoad(param)
{
param.whereStr = "Code
like 'A%'" //你的where條件
}
50.
Q:如何讓DataGrid TextArea的內容換行顯示如同在DataForm顯示的樣子?
請在DataGrid該欄位的Formatter設定一個Function名稱

然後請至 "原始碼" 寫下以下的function
function test(value, row, index)
{
return value.replace(/\n/g,"<br />");
}
51.
Q:呼叫後端Server Method改變了資料後, 前端的DataGrid如何更新?
呼叫完後端Server Mehod完畢後,請添加以下的程式碼
$('#dgMaster').datagrid('load');
52.
Q:如何以Tree組件自由控制DataGrid的Where條件?
透過 Tree組件的onNodeSelected事件來實現, 如下:
function Tree1_onNodeSelected(event, node)
{
var sID = node.row.項目序號;
var dataGrid = $('#dgDetail');
dataGrid.datagrid('setWhere',"(項目序號='"+sID+"'
or 上層項目='"+sID+"')");
}
53.
Q:DataGrid如何預設打開的顯示條件?
透過onBeoforeLoad事件來改變Where條件即可。如下:
function dgMaster_onBeforeLoad(param)
{
var user = $.getVariableValue('user');
param.whereStr = "交辦人 = '" + user + "' or 待辦人='" + user + "'";
}
54.
Q:如何取得DataGrid欄位的值?
var rows = $('#dgMaster').datagrid('getRows');
var index=$('#dgMaster').datagrid('getSelectedIndex');
var row=rows[index];
alert(row.欄位名稱); //欄位名稱請自行替換
55.
Q:如何在 DataGrid中以 Excel上傳來匯入資料,而不是一筆一筆輸入?
可以在DataGrid的ToolItems中, 新增一個"導入"的Button, 設定為 'importExcel' 即可
56.
Q:如何動態隱藏某一個DataGrid?
如下的程序:
$(‘#dgMaster’).closest('div').parent().hide();//隱藏datagrid
57.
Q:如何在Drilldown時自定參數傳給另一個頁面?
在Drilldown的onClick雙擊添加一個事件,如下:
function Drilldown1_onClick(row, whereItems)
{
row.parameter1 = "abc"; //自定一個parameter1 參數
return true;
}
在目標頁面寫下
$(function(){
var drillRow = $.getEncryptParameter('drillRow', 'drill');
//取出drillRow的對象
var myPara1=drillRow.parameter1; // 取出parameter1參數
});
58.
Q:如何在DataGrid的編輯中, 讀取欄位的編輯內容, 及改變某欄位的內容?
可以透過Columns中的個別事件讀取與設定DataGrid欄位內容, 如在Refval或Combo可以透過onSelect事件,
Textbox可以透過onBlur事件來處理,
如下範例:
function dgDetail_項目次序_onSelect(row)
{
var type = $('#dgDetail').datagrid('getEditorValue', '類別'); //讀取欄位值
var amt = 0;
if (type=="代扣所得") {
amt = -($('#dptab_薪資設定_所得扣繳金額').val());
}
else if (type=="代扣保險") {
amt = -($('#dptab_勞保健保資料_本人勞健保費').val());
}
$('#dgDetail').datagrid('setEditorValue',{field: '金額', value: amt}); // 設定欄位值
}
59.
Q:Master/Detail中如何清除所有Detail的DataGrid資料?
function
delAll() {
//取消確認框的方法,但如果ConfirmDelete設為False就不用這段
$.confirm = function (text, callback) {
callback(true);
};
var rows = $("#dgDetail").datagrid('getRows');
var cnt = rows.length;
for (var i = cnt - 1 ;i>= 0 ; i--) {
$('#dgDetail').datagrid('delete_row', 0);
}
$('#dfMaster').form('submit'); //如果要自動存檔的話
}
60.
Q:為何DataGrid裡的ToolItems中的OnClick無法讓我鎖定成我更改過後的,每次iCoder產生時都會把我改的OnClick覆蓋?
ToolItems的OnClick屬性為版本差異比對的主要key值, 所以無法鎖定,
每次Word輸出都會被覆蓋, 如果不想被覆蓋的話,請直接添加一個新的按鈕,這樣重新匯入Word時就不會覆蓋掉OnClick。
61.
Q:請問,如何用JS去更改DataGrid的欄位內容?
如下,透過DataGrid的getRows與updateRow的方法:
function updTax() //更新稅額
{
var rows = $('#dgDetail').datagrid('getRows');
for(var i = 0; i<rows.length; i ++){
var row = rows[i];
if(row.類別=='代扣所得' ){
var amt= -($('#dptab_薪資設定_所得扣繳金額').val());
$('#dgDetail').datagrid('updateRow',{index: i,row:
{'金額': amt}});
}
if(row.類別=='代扣保險' ){
var amt= -($('#dptab_勞保健保資料_本人勞健保費').val());
$('#dgDetail').datagrid('updateRow',{index: i,row:
{'金額': amt}});
}
}
}
62.
Q:如何讓DataGrid某欄位的數值隨著條件變更顏色且依然使用原先的format?
舉例如下:
function dgMaster_總計含稅_formatter(value, row, index)
{
if (value && value > 50000 ){
return '<span
style="color:red">' + $.getFormatValue.call(this, value, row,
$(this)[0].format) + '</value>';
}
else {
return $.getFormatValue.call(this, value,
row, $(this)[0].format);
}
}
63.
Q:DataGrid的欄位寬度通常是自動調整的,如何控制某些欄位讓他固定的寬度,以滿足使用者輸入的要求?
RWD的DataGrid是自適應寬度, 所以需透過CSS來改變欄位寬度, 可在EEPCloud中貼入Literal網頁組件, 並以CSS的方式在Html屬性中來改變欄寬, 如下:
<style>
#dgDetailthead>tr>th:nth-child(12),
#dgDetailthead>tr>th:nth-child(13){
width: 150px!important;
}
</style>
註: dgDetail為DataGird的ID, child(12),(13)為DataGird的Columns次序(從1起算)
64.
Q:如何用JS程式取得DataGrid的查詢條件?
可以透過Runtime頁面的查詢元件以右鍵的'檢查'來得知查詢物件的ID, 再透過如下的JS來取得查詢內容:
var yymm = $('#dgMasterqueryObj_薪資年月').dateselect('getValue');
var co = $('#dgMasterqueryObj_子公司').combobox('getValue');
var all = $('#dgMasterqueryObj_全部印出').selectoptions('getValue');
65.
Q:只有DataForm(表單)的情況下,可否一打開表單就進入新增狀態,存擋後並顯示該筆新增的資料。
加入DataForm的onLoad事件:
var firstTime = true;
function dfMaster_onLoad(row)
{
if(firstTime) {
firstTime = false;
$(this).form('insert_row'); // 進入新增
}
}
並在onApplied事件中, 顯示該新增的資料。
function dfMaster_onApplied(data)
{
var key = data[0].inserted[0].F001;
$(this).form('setWhere',"F001='"+key+"'");
$.alert('新增成功!! 編號:'+key,'info');
}
66.
Q:DataForm中, 如何用JS存取TextBox的內容?
textbox取值的方法為:
var year = $('#dfMaster_請假年月').val();
textbox設值的方法為:
$('#dfMaster_請假年月').val(yymm);
67.
Q:在DataForm中, 如何取得 #O Options的選擇內容?
如下, 可以透過以
selectoptions()的方法來取得:
function dfMaster_onApply()
{
var date1 = $('#dfMaster_申請日期').datebox('getValue');
var date2 = $('#dfMaster_請假日期').datebox('getValue');
var type = $('#dfMaster_請假類型').selectoptions('getValue');
if (type=='特休假' && date1 < date2) {
$.alert("特休假 至少需前1日申請之",'info');
return false;
}
return true;
}
68.
Q:DataForm輸入時, 如何控制不同的欄位條件, 要自動控制那些欄位可以輸入(控制Readonly)?
如下例, 用戶選擇
Options條件後, 可以控制另一個欄位是否可以輸入, 設定其Readonly屬性:
function dfMaster_請假類型_onSelect(value)
{
if (value=='特休假') {
$('#dfMaster_特休假年度').setReadonly(false);
}
else {
$('#dfMaster_特休假年度').setReadonly(true)
}
}
69.
Q:DataForm有多個頁簽, 如何控制不同的人可以編輯不同的頁簽? (頁簽如何隱藏)
可以透過DataForm的onLoad事件來控制, 並判斷沒有權限的人, 將頁簽隱藏即可, 如下JS程式:
function dfMaster_onLoad(row)
{
var groups = $.getVariableValue('groups');
if (groups.indexOf("80")<0) { // 找不到"80"的群組角色
var tabID = 'tabMaster'; // 設定要隱藏的 Tab
var index = 1; // 第幾頁要隱藏 (從0開始算)
$('[href="#'+ tabID + '_'+ index
+'"]').hide();
}
}
70.
Q:如何針對#G Group群組裡的所有欄位進行ReadOnly處理?
var fs =
$('#dpgroup_借用資訊_M_CU').closest('fieldset');//取得欄位群組
fs.find('.form-control').setReadonly(true);
//設所有欄位為readonly,反之設成false即可
71.
Q:如何取得DataForm欄位Refval的TextValue的值?
Refval的取值方式為:
$(target).closest('.row').find('.refval-text').val();
例如:
$('#dfMaster_客戶編號').closest('.row').find('.refval-text').val();
72.
Q:DataForm中的各種欄位讀取值與設定值方法都不一樣
如下:
|
類型 |
取值 |
給值 |
|
TextBox |
$(target).val(); |
$(target).val(value); |
|
TextArea |
$(target).val(); |
$(target).val(value); |
|
Combobox |
$(target).combobox('getValue'); |
$(target).combobox('setValue',value); |
|
Refval |
$(target).refval('getValue'); |
$(target).refval('setValue',value); |
|
Optons |
$(target).selectoptions('getValue'); |
$(target).selectoptions('setValue',value); |
|
Numberbox |
$(target).val(); |
$(target).val(value); |
|
Datebox |
$(target).datebox('getValue'); |
$(target).datebox('setValue',value); |
|
Datetimebox |
$(target).datebox('getValue'); |
$(target).datebox('setValue',value); |
|
Timebox |
$(target).timebox('getValue'); |
$(target).timebox('setValue',value); |
|
Switch |
$(target).switch('getValue'); |
$(target).switch('setValue',value); |
|
Slider |
$(target).slider('getValue'); |
$(target).slider('setValue',value); |
|
DateSelect |
$(target).dateselect('getValue'); |
$(target). dateselect ('setValue',value); |
73.
Q:如何使DataForm所有欄位caption位置都靠左?
先於工具箱拉出一個Literal,並於HTML中寫下CSS:
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: left;
}
}
74.
Q:如何調整某一個DataForm欄位caption位置靠左?
舉例如下:
$('[for="dfMaster_員工編號"]').css('text-align', 'left');
75.
Q:DataForm如何動態更換標題及欄位顏色?
舉例如下:
DataForm標題顏色
$('[id="modalLabel"]').css('color', 'red');
欄位標題
$('[for="dfMaster_員工編號"]').css('color', 'blue');
欄位值
$("#dfMaster_員工編號").css('color', 'green');
76.
Q:Refval關聯元件可以使用WhereItem過濾資料,如果過濾條件較複雜無法以WhereItem設定時,應如何處理?
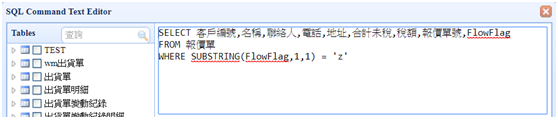
可以從server的該關聯的infocommand裡用SQL語法去過濾資料。
以出貨單為例,如果想要過濾 已審核 且 客戶編號為'1' 的"報價單號" :
可以先在server端的infocommand寫入SQL語法過濾出已審核的報價單。

再從DataForm的column中的"報價單號"欄位設定WhereItem



77.
Q:為何在server端的infocommand寫sql語法使用(不等於<>)會報錯?
因網頁安全問題『<>』要改用『
!= 』
會報錯的語法 :
SELECT vUSERS.* FROM vUSERS
where STATE <> '離職'
ORDER BY USERID
須改為下列正確語法 :
SELECT vUSERS.* FROM vUSERS
where STATE != '離職'
ORDER BY USERID
78.
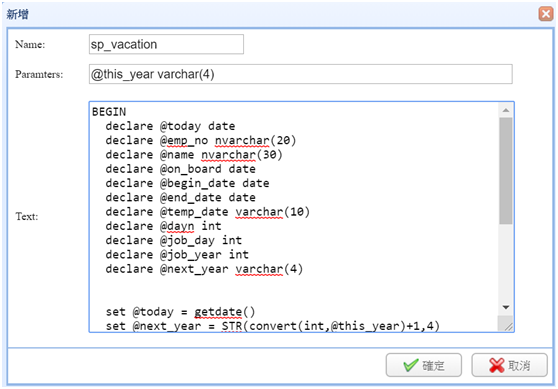
Q:如何在EEPCloud中開發Stored Procedure? 如何呼叫?
在EEPCloud的Table節點中,
可以右鍵"儲存過程"(預存程序), 打開頁面後可以用"+新增"來增加一個Stored
Procedure, 如下, 填寫 Name為Stored
Procedure Name, Parameters為Input/Output參數, Text代表Stored
Procedure的程式內容,並按下確定即可。

如果在Server端要執行此SP, 只要使用 "Exec" 來執行即可, 如下的Server Method:
exports.doCreate = function(param,callback){
var year = param.year; // 取出年度
var clientInfo = this.clientInfo;
var dm = this;
dm.query(clientInfo, clientInfo.database, ['exec sp_vacation '+year],{}, callback); //執行sp
};
79.
Q:TRS交易時, 是否可以控制某些條件成立在過帳, 否則就不過帳?
可以的, 在EEPCloud的Transaction組件中, 每一個交易都有一個onBeforeTrans事件, 可以控制是否要持續交易或動態改變對方的交易欄位, 如下為控制是否交易的例子:
exports.trs請假單_年度特休假表_onBeforeTrans = function(row, oldRow, fields)
{
if (row.請假類型!='特休假') return false; //不為特休假就不過帳
return true;
};
上面的情況是針對'請假類型'不能更改的情況, 如果請假類型可以更改的話, 要改成這樣:
exports.trs請假單_年度特休假表_onBeforeTrans = function(row, oldRow, fields)
{
if (row.請假類型!='特休假' && oldRow.請假類型!='特休假') { //考慮更改時新舊值都不為特休假
return false;
}
else if (oldRow.請假類型=='特休假') { //如果是特休假改為其他假時
row.請假天數=0;
}
return true;
};
80.
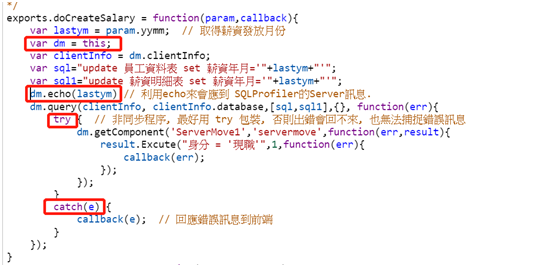
Q:Server端的JS程式非常不好Debug, 常常不知道錯誤在哪? 有沒有比較好的方法可以Debug?
Server端在主機, 服務大眾用戶, 確實很難Debug, 可以如下的方式來debug:
1.可以在Server端中使用 dataModule.echo()方法, 回應到SQL Profiler的"Server"訊息中, 如使用 echo('pass 1'); 等等了解JS的程式邏輯與執行到哪個階段出錯, 或echo()你自己的變數, 看看是否變數的內容有錯。
2.另一個方法, 就是當Server端程式比較複雜, 需要調用非同步的程式時, 如果非同步程式內出錯, 會回不來, 此時最好在非同步程式中, 使用 try/catch的方式來避免回不來, 如下:

81.
Q:後端Command中的SQL比較複雜, 用了很多Left Join與欄位AS別名後, 前端的Query送出後會發生Where錯誤, 因為前端並不知道後端的實際的欄名, 如何解決?
可以透過後端Command的onBeforeExecuteSQL事件來重新替換Where的欄位名稱, 如下的範例:
exports.GPT010RA_onBeforeExecuteSQL = function(sql, whereStrs)
{
for (var i = 0; i < whereStrs.length; i++) {
whereStrs[i] = whereStrs[i].replace(/M_SVS/g, 'A.M_MA'); //將M_SVS別名欄位換成實際的A.M_MA欄位
}
return sql;
};
82.
Q:執行後端的Server Method如果時間較長,如何告知使用者執行中,並於結束後關閉此訊息?
如下, 可以透過 $.loading()與$loaded() 這兩個方法來處理:
function sendMail()
{
$.confirm( "確認發送薪資eMail嗎?", function() {
$.loading($('#dgMaster').closest('div'), '處理中...');
$.callMethod('薪資明細表','doSendMails',{},function(result){
$.alert(yymm+' 薪資eMail發送成功!','info');
$.loaded($('#dgMaster').closest('div')) //關閉訊息框
});
});
}}
83.
Q:如何在後端利用資料表內容發送不同對象的eMail?
發送多封不同對象的EMail時, 因為EMail發送為非同步的機制, 所以這裡要採用一個 async非同步機制來執行, 可以透過Server端infoMail這個組件來發送eMail, 如下的範例,
其中, 可透過InfoMail.htmlrow()以網格形式來輸出欄位內容到Email內容中:
exports.doSendMails = function(param,callback){
this.echo('do send mail begin');
var yymm = param.yymm; // 取得薪資發放月份
var co = param.co; //取得子公司
var dm = this;
var async = this.getModule('async'); // 改用新的方式來引用 async 非同步模組
this.getComponent('InfoMail1','infomail',function(err,mail){
var sql = "SELECT A.薪資年月,A.員工編號,A.部門,A.姓名,A.子公司,A.實發薪資,B.電子郵件 FROM 薪資發放作業 A,員工資料表 B";
sql = sql + " WHERE A.員工編號=B.員工編號 AND (B.電子郵件 IS NOT NULL AND B.電子郵件<>'') AND A.薪資年月='"+ yymm +"' AND A.子公司='"+ co +"'"; //取得當月員工薪資資料
dm.queryRaw(dm.clientInfo, dm.clientInfo.database, sql, {},function(err, rows) {
if(err){
callback(err);
}
else{
async.eachSeries(rows,function(row,cb){
dm.echo(row.電子郵件);
var subject = yymm+"月份薪資發放通知";
var table1 = mail.HtmlRow(row, [{ field: '薪資年月', title: '薪資年月'},{ field: '員工編號', title: '員工編號'},{ field: '姓名', title: '姓名'},{ field: '子公司', title: '子公司'},{ field: '部門', title: '部門'},{ field: '實發薪資', title: '實發薪資'}]);
var param = {'subject':subject,'to':row.電子郵件,'body':table1};
mail.Send(param,cb); // 發送郵件
},callback);
}
});
});
};
84.
Q:如何控制打開工作流查詢模式時,指定顯示條件只顯示該申請者的資料?
可透過 datagrid的onBeforeLoad事件來控制,如下:
function dgMaster_onBeforeLoad(param)
{
var flowParam = $.getEncryptParameters(); //取得流程的MENU參數
if (flowParam && flowParam.NAVIGATOR_MODE==0) {
var user = $.getVariableValue('user');
param.whereStr = "申請人 = '" + user + "'";
}
}
85.
Q:如何控制Workflow中, 針對某個活動才能更改某欄位內容值?
可以在 dataForm的onLoad事件中取得活動名稱(ActivityText), 再控制該欄位是否可以編輯, 如下:
function dfMaster_onLoad(row)
{
var flowParam = $.getEncryptParameters();
if (flowParam && flowParam.ActivityText=='財務審核') {
$('#dpgridDetail_核發金額').setDisabled(false); //財務審核時才能更改
}
}
86.
Q:如何透過JS跳彈顯示一個包含QRCode的網址, 給使用者掃描或拷貝?
可透過 alert()的方法,
將一個 URL的網址以QRCode的方式顯示, 如下的JS程式:
function dfMaster_onApplied(data)
{
key = data[0].inserted[0].報名序號;
// 組出QRCode的url網址
var url = "http://eepcloud.infolight.com:3000/cloud_andyeip_bootstrap/%E6%B4%BB%E5%8B%95%E5%A0%B1%E5%90%8D?checkin="+key;
// 顯示報名成功
var modal = $.alert('報名成功! 報名序號:'+key, 'info', {
small: true,
content: '<div class="qr" style="width:200px;height:200px;background:red;margin:0 auto" />'
});
modal.find('.qr').qrcode({ width: 200,height:200,text: url }); //將URL傳入QRCode的Class
}
87.
Q:Drilldown設定的欄位條件通常都是"AND"的條件,如何透過onClick改成"OR"條件?
透過onClick來處理,
如下:
function Drilldown1_onClick(row, whereItems)
{
whereItems.forEach(function(wi){
wi.or = true;
});
return true;
}
88.
Q:ClientMove整批新增時, 欄位的對應關係(ColumnMatch), 是否可以有條件控制目的欄位的內容?
可以的, 在ColumnMatch中, 可以設定SourceValue(原來的SourceField會優先, 所以要先清空), 設定SourrceValue的Type為Function, 然後設定Function對應到JS程式即可, 如下在ColumnMatch的"金額"欄位,
設定一個 getAmt()的JS:
function getAmt(row)
{
var amt = row.金額;
if (row.稅別=="未稅") {
amt = row.金額*1.05;
}
return amt;
}
89.
Q:EEPCloud的用戶表USERS如何自行新增或與從別的Table中整合進來?
EEPCloud的帳號是放在USERS表中, 可以用一般的SQL來新增資料, 只有PWD這個欄位為一個加密的欄位, 所以必須使用EEPCloud的後端方法來加密, 達到新增帳號的效果, 如下的Server
Method為自行新增User的方法:
exports.addUser = function(param,callback){
var dm=this;
var sql="INSERT INTO [USERS] (USERID,USERNAME,PWD,EMAIL,CREATEDATE) VALUES ";
this.encryptPassword(param.userid, param.password, function(err, newPassword){ // 此為非同步調用
sql=sql+"('"+param.userid+"',N'"+param.username+"',N'"+newPassword+"',N'"+param.email+"',N'"+param.date+"')";
dm.query(dm.clientInfo, dm.clientInfo.database,[sql],{}, function(err){
callback(err);
});
});
}
90.
Q:如何動態改變行事曆TitleField的顏色(當MonthTitle=True時)?
舉例:將TitleField改成紅色的字,如下:
先從工具箱拉出一個Literal,並於html中寫下CSS:
<style>
.event-Red > a{
color: Red !important;
}
</stytle>
再來,在Schedule的OnRenderItem雙擊添加一個事件,
並寫入內容如下:
function Schedule1_onRenderItem(event)
{
if(event.row.客戶編號 =='001')
event.class = 'event-info event-Red';
}
91.
Q:如何動態控制主畫面的選單項目中字的顏色?
可以在EEPCloud的”網頁”的”主頁程式碼(JS)”中來設定,例如,當選項的標題包含"流程"時,將文字改為紅色,如下:
var initMenu = true;
$(function() {
setInterval(function() {
if (initMenu) {
var menuItems = $('#menu').find('.list-group-item');
if (menuItems.length) {
initMenu = false;
menuItems.each(function() {
var text = $(this).html();
if (text.indexOf('流程') > 0) { //判斷是否包含此文字流程
$(this).css('color', 'red'); //設置顏色
}
});
}
}
}, 100);
});
92.
Q:從Menu打開的表單,如何用JS程式來關閉?
可以用以下的程式關閉:
self.parent.closeCurrentTab();
93.
Q:為何使用EEPCloud的免登入網頁,用QRCode或網頁上打開是可以的?
但使用一般的網頁用href連結時會失效(導入登入頁面)?
這是因為href="https://your.com/..." 這個連結傳入EEPCloud會遺失原來 https://your.com 等這個網址內容, 所以必須改用window.open() 的方式來打開這個免入網頁, 如下的案例:
1. 將href="https://icoder.infolight.com/cloud_andyeip_bootstrap/活動報名?activity=A1910001" 改成
onclick="open_window('https://icoder.infolight.com/cloud_andyeip_bootstrap/活動報名?activity=A1910001')"
2. 在你的網頁上增加一個js方法, 這樣即可做到免登入的打開網頁, 如下:
function open_window(full_link){
window.open('javascript:window.name;', '<script>location.replace("'+full_link+'")<\/script>');
}
94.
Q:如果頁面呈現的比較複雜,導致在手機上執行時畫面呈現重疊錯亂的現象,該如何處理?
可以在原始碼最上方寫下以下的code,即可處理此問題。
$.fn.disableIOSWrapper = true;
95.
Q:如何讓頁面使用免登入的功能?
1.首先,切換到雲設計的畫面,確讓好畫面左上角的資料庫及方案是正確的(因為免登入設定時會自動記錄下當前的資料庫及方案)。
2.將Server端中會用到該登入頁面的InfoComand的NonLogon屬性設為True並存檔。
3.然後將要使用免登入的RWD頁面,在設計畫面的空白處點選右鍵->免登入URL->把網址複製下來使用並按下存檔即可。
96.
Q:為何發行免登入的RWD頁面後,打開畫面會出現”Timeout”的錯誤訊息?
這是因為該畫面server端主檔的infocommand的nonlogon屬性沒有設為true,設定後將Server端重新存檔一次即可。